|
■ カードメールの操作説明 ■
|
■■■ カードデザイン:WEBメニュー |
| ■■■ カードデザイン:WEBメニュー■■■ |
|
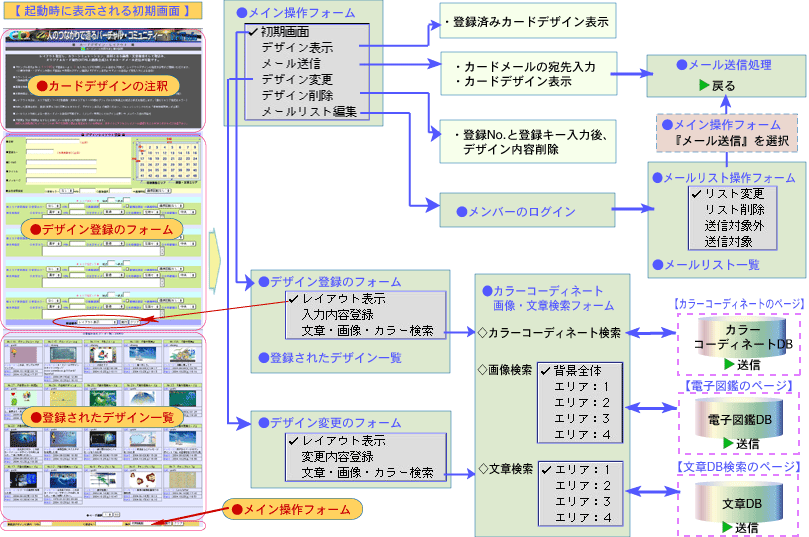
【パソコンの選択メニュー】
|
 |
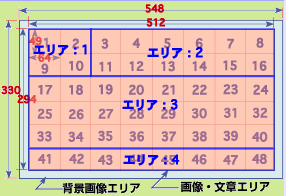
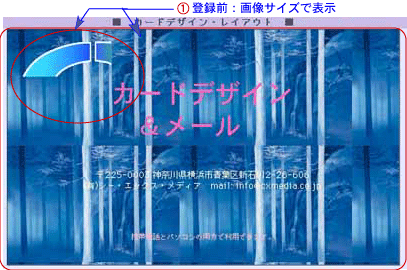
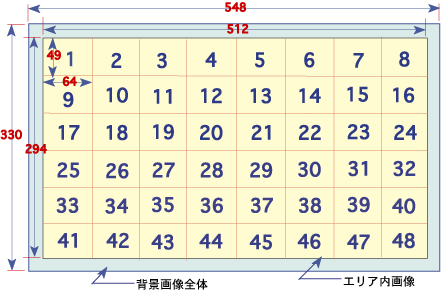
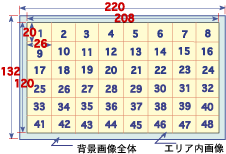
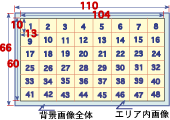
| ■■■ カードデザインの画面サイズ■■■ | ||
| デザイン作成時、利用端末を自動判断して、3種類の画面サイズがあります。 エリア内は、幅:8個、高さ:6個のボックスに分割されております。
|
||
 |
 |
 |
| ■■■カードメール送信内容■■■ | ||
| ●メール送信内容は、パソコン、携帯電話により違いがあり、送信先のメールアドレスで携帯電話かパソコンかを自動的に判断しています。携帯電話のメールアドレスの場合は、携帯電話のデザイン作成サイズで送信します。 ●メール送信内容は、パソコン、携帯電話により違いがあります。
|
||
(注)カードデザインが完成した場合は、送信内容を確認する意味で、自分自身のメールアドレスに送付して確認することをお勧めします。 |
||
| ■■■カードデザイン・メール作成手順■■■ | ||||||||||||||
|
[1]
|
カードデザインの作成 | |||||||||||||
|
|
|||||||||||||
|
|
||||||||||||||
|
[2]
|
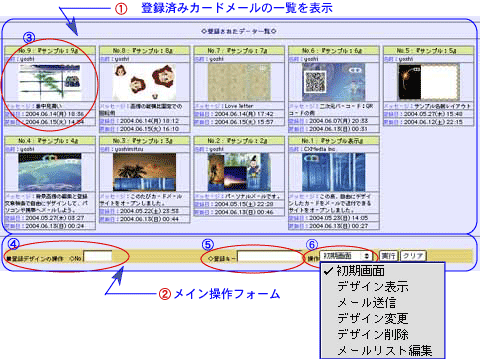
初期画面:登録済みのデザイン一覧の表示 | |||||||||||||
|
|
||||||||||||||
|
[3]
|
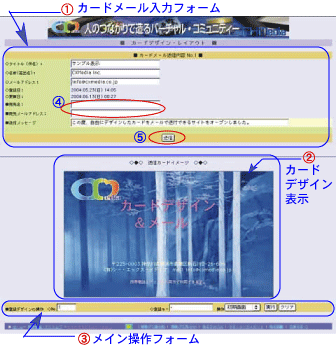
カードデザインの内容確認(デザイン表示) | |||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
[4]
|
メールリストによる送信の時(メンバー専用) → メールリストの編集 | |||||||||||||
|
→編集後、『メール送信』を選択 | |||||||||||||
|
|
||||||||||||||
|
[5]
|
カードメールの送信(送信内容が表示される) | |||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
[6]
|
送信後の完了メッセージ表示 → 戻る | |||||||||||||
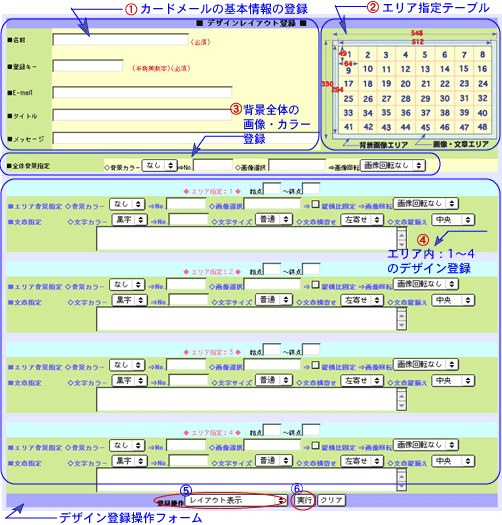
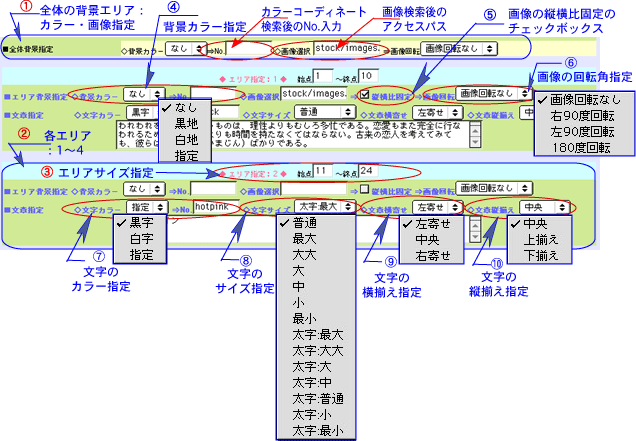
| ■■ [1]カードデザインの作成(登録) ■■ | |||||
|
|||||
|
|||
|
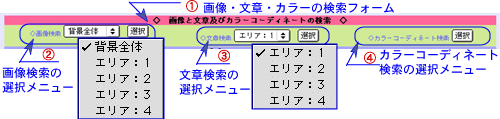
● 画像検索・文章検索・カラーコーディネート検索は、
|
|||
|
|
● 画像・文章の指定が終了すると、
|
||||||
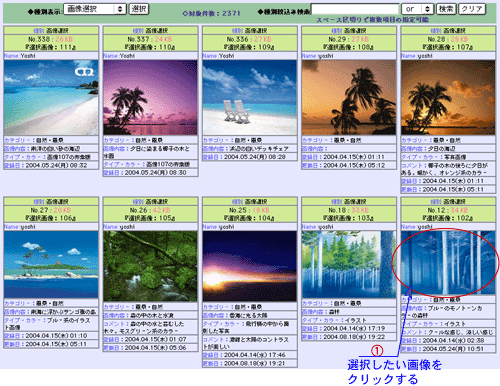
| ■■ [1-1] 画像の検索 ■■ | ||||||
|
||||||
|
||||||
|
||||||
(注)自分の画像を利用する場合
|
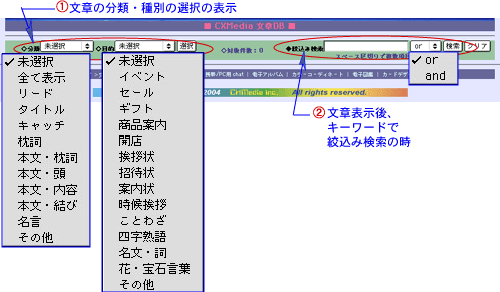
| ■■ [1-2] 文章の検索 ■■ | ||||
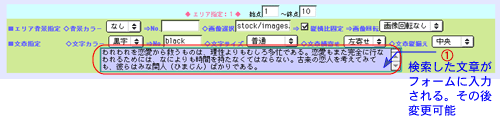
| ● カードデザインで検索を選択すると、 入力した内容を保持しながら“文章DB”サイトへジャンプして下記のフォームが表示されます。
|
||||
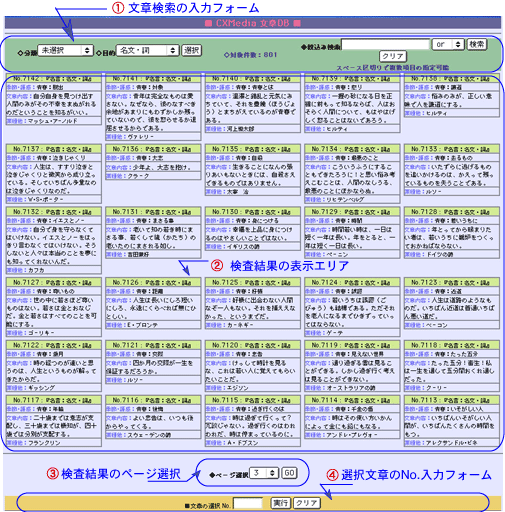
| ●“目的”又は“分類”のメニュー項目を選択して、 該当する文章を表示し、利用したい文章Noを入力します。
|
||||
● 検索後の文章編集(カードデザイン上)
|
| ■■ [1-3] カラーコーディネートの検索 ■■ | ||||||||||||
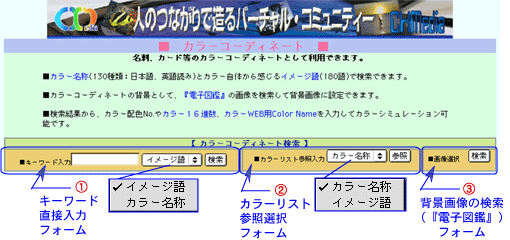
| ● カードデザインでカラーコーディネート検索を選択すると、
入力した内容を保持しながら“カラーコーディネート”サイトへジャンプして下記のフォームが表示されます。
|
||||||||||||
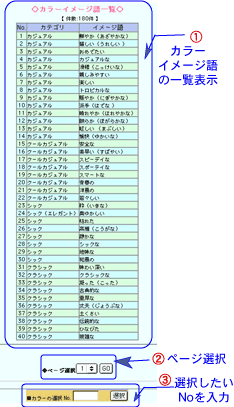
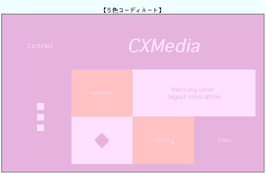
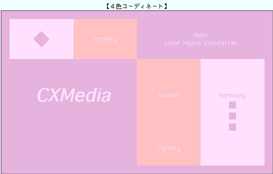
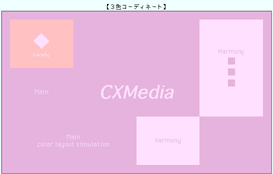
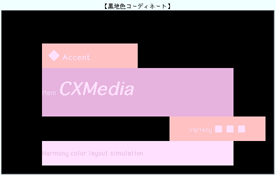
● カラーリストは、3種類があります。
|
||||||||||||
● 検索後のカラー表示
|
||||||||||||
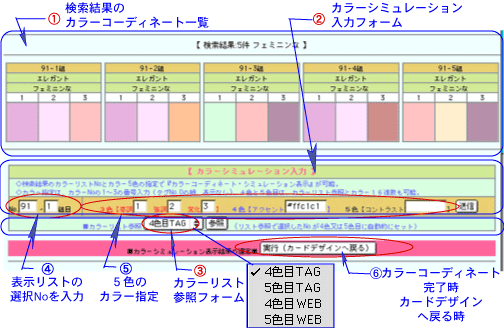
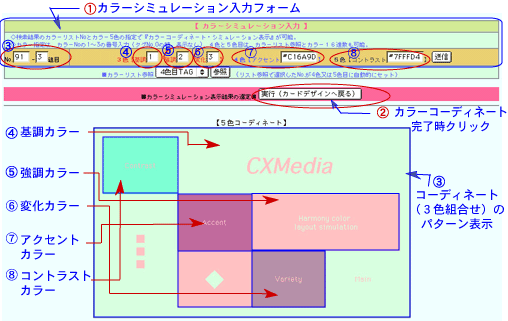
● カラーシミュレーション表示の内容は、6種類表示されます。
以下の例は、“イメージ語”検索で、“プリティーな”コーディネートパターン(No 91-1)を選択したもの |
||||||||||||
|
| ● カラーシミュレーション入力した結果の表示例 | ||
|
||
| ● 背景画像の検索によるカラーシミュレーション表示例 | ||
|
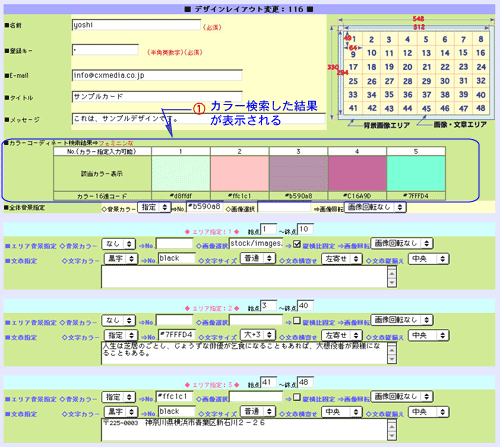
● カードデザインでカラーコーディネート検索結果の表示 |
||
|
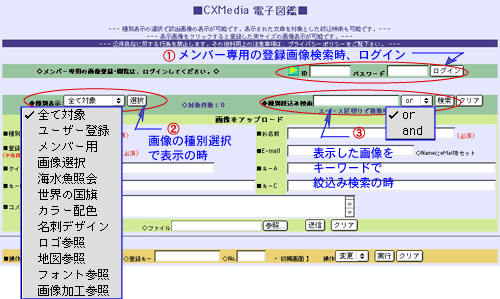
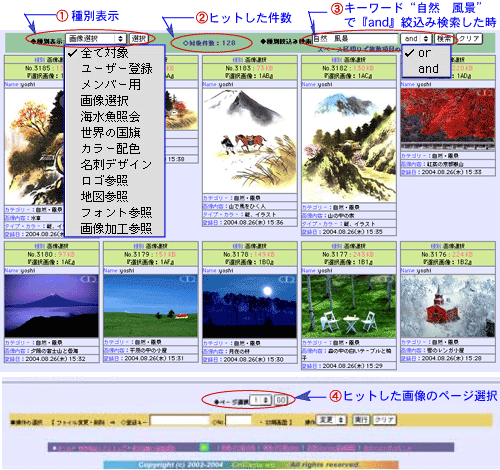
| ■■ [2] カードデザインの登録後の初期画面(メイン操作) ■■ | ||
カードデザインの“デザイン登録”のメニュー選択して実行した後に表示される初期画面です。[図2-1 (1)]
|
||
|
● デモ処理
|
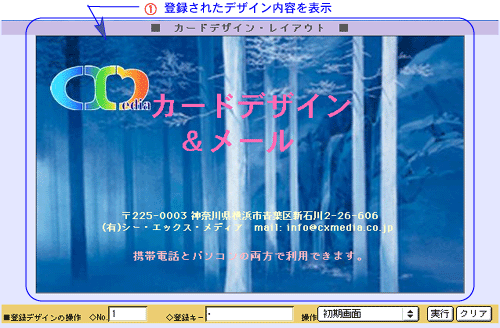
| ■■ [3] カードデザインの表示 ■■ | ||
|
| ■■ [4] カードデザインの変更 ■■ | ||
|
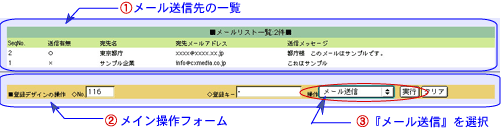
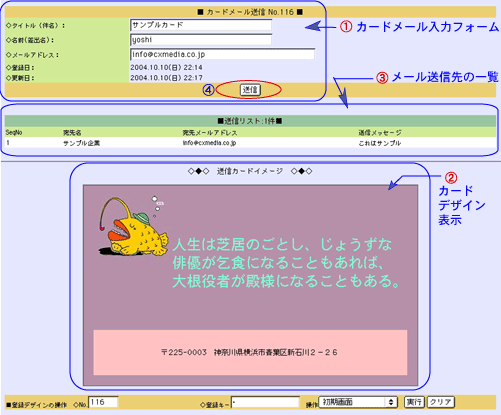
| ■■ [5] カードメール送信 ■■ | |||||
|
|||||
|
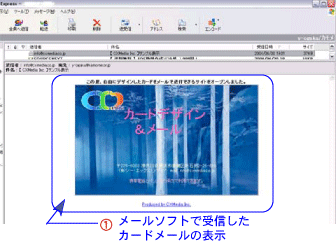
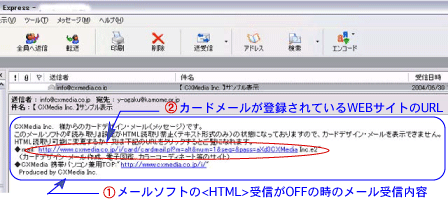
● メールソフトで受信したメールの内容表示(送信先での処理)
|
|||||
|
|||||
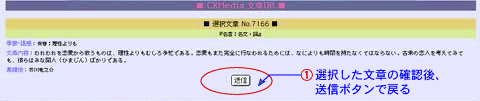
| ■■ [6] 送信後の完了メッセージ表示 ■■ | |
|
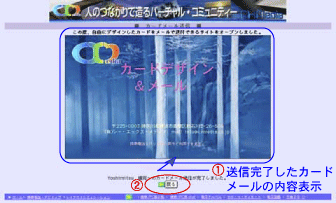
◆カードメール送信が完了すると下記の画面が表示されて正常に終了したことを確認できます。 [図6-1 (1) ] ◆“戻る”ボタン をクリックすると、“初期画面”の表示状態になります。 [図6-1 (2) ] |
【図6-1.メール送信完了後の表示】  |
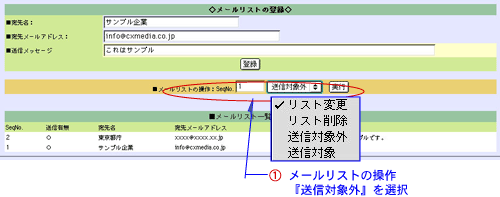
| ■■■ メールリストの編集■■■ | ||||
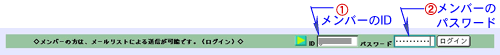
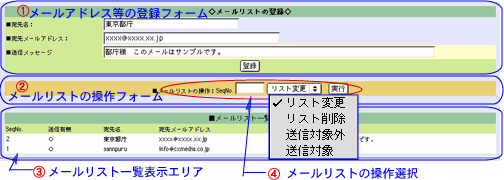
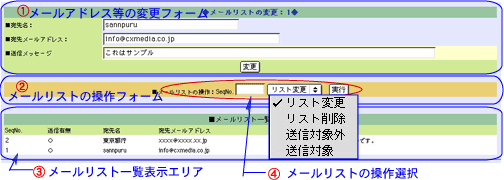
| ◆【メールリストの編集】は、 “宛先名”、“宛先のメールアドレス”、“送信メッセージ”をリストとして登録しておくことにより、“メール送信”のメニュー操作時に一括して対象のメール先へ送信する機能です。 ◆メールリストの中で、“送信対象”と“送信対象外”の指定が可能です。 ◆メンバー専用の機能で、利用するには、“メンバーID”とメンバーの“パスワード”入力して一致した場合に処理操作が可能になります。 |
||||
|
【図7-1.メールリストの編集 ログイン】 |
||||
|
||||
|
||||
|
| ■■■ その他■■■ |
|
◆【自分流の画像作成】には、
◆ 携帯電話のキャシュサイズ(ページ表示可能容量)を確認するためのURLを用意していますので、自分又は相手先の携帯電話が表示される画像サイズを確認できます。
|
|