【STEP01】Illustratorの特徴
Illustrator CS4は、WEBページに利用する画像の制作などのあらゆるグラフィックワークをこなせます。ここでは、Illustratorの特徴を簡単に紹介します。
Illustratorでできること
- Illustratorはドロー系のソフトです。( Photoshopはペイント系です。)多くのドロー系ソフトの中でも、Illustratorは線の描画の自由度が高いことから多くのクリエーターが愛用しており、いわゆるデファクトスタンダード(事実上の標準)となっています。
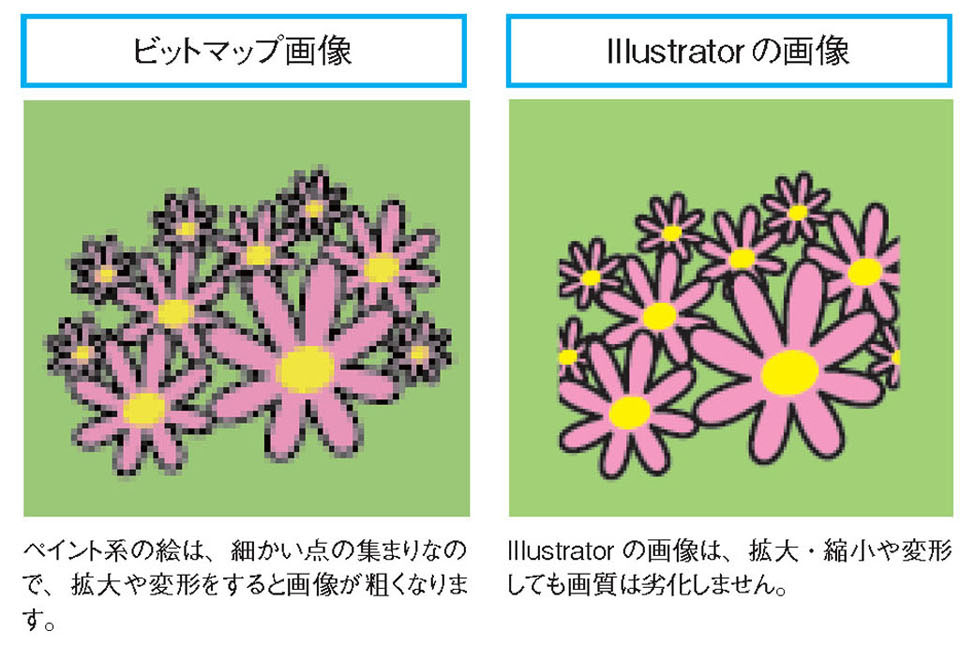
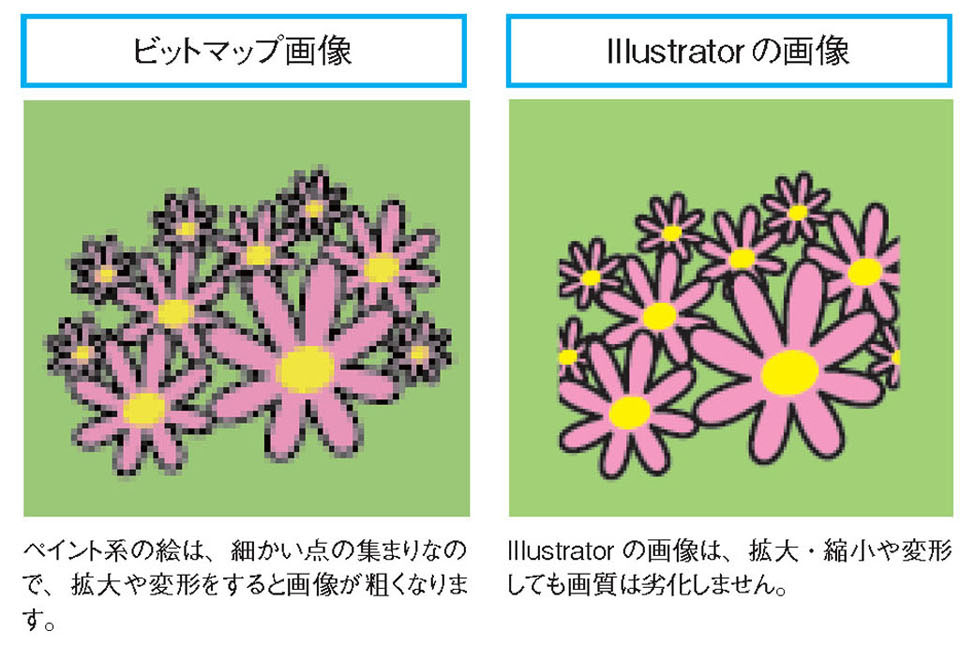
- Photoshopなどで作成されるビットマップ画像の場合、拡大、変形をすると、画像が粗くなるという欠点がありますが、 Illustratorで描画した画像は、PostScriptで記述されているため、拡大・縮小、回転などの変形をしても、滑らかな線が保証されます。また、曲線であっても、ギザギザになることもありませんす。


アートワークと構造
- Illustratorでは、描画した図形や、貼付けたビットマップ画像のことをオブジェクトと呼びます。 Illustratorで絵を作成するには、オブジェクトをいくつも描画して、重ねあわせていきます。作成した絵のことを、アートワークと呼びます。
- Illustratorで作成した図形は、ギザギザのない滑らかな曲線で印刷できるので、カタログやパンフレット、ポスターなどのレイアウト制作やグラフ、挿絵などの素材作成に最適です。


WEB素材に使用する
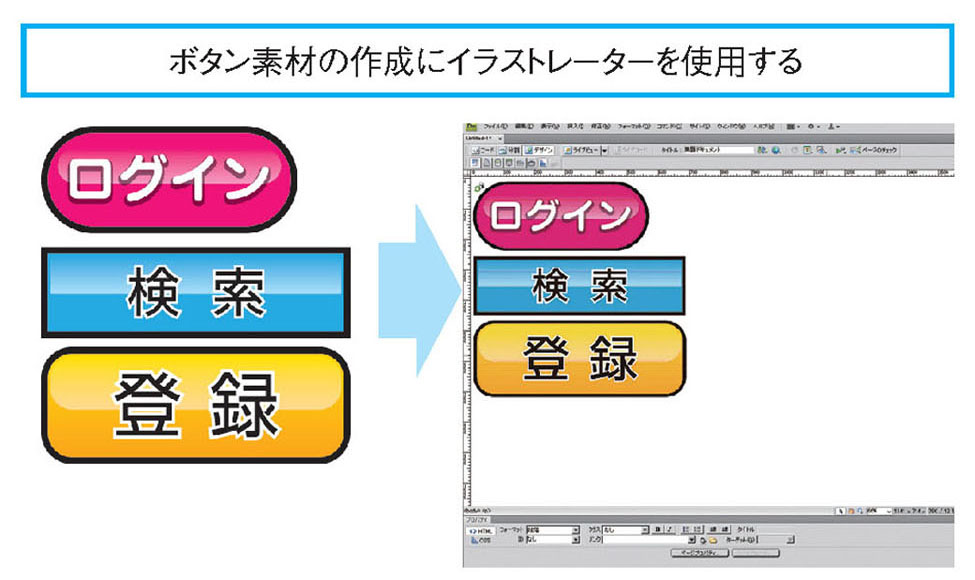
- Illustratorは、JPEG、GIF、PNG形式といった画像形式で書き出すことができるので、バナーやボタンなどの WEB画像制作にも最適です。画像の保存には、「 WEBおよびデバイス用に保存」機能を使って、ファイルサイズを最適化したり、ターゲットとなるデバイスに最適な大きさで保存することもできます。
- FLASHとの連携機能も強化されました。シンボルやテキストに IllustratorでFLASH属性を設定したり、オブジェクトをそのままコピー&ペーストや読み込みで移動できます。また、FLASHを介さずに SWF形式の FLASHムービーで書き出すこともできます。
- SVG(Scalable Vector Graphics)形式で保存することもでき、拡大・縮小可能な WEB画像の制作も可能です。


【メモ】
・画像制作に関しては、ほぼ万能なIllustratorですが、写真画像のピクセル単位の修正はできません。例えば、写真内のごみ取りや写真合成の作業はPhotoshopで行う必要があります。
・Illustratorでは、画像を配置してPhotoshopフィルタ等で簡単な加工はできますが、本格的な編集ができません。タブレットなどを使って色合いの微妙な絵を描くにも、IllustratorよりもPhotoshopが向いています。