カスケード・スタイル・シート制作(CSS)のガイドライン
- コンテンツ(文章データ)とレイアウトを分離して、デザインテイストをCSSで指定することで各種レイアウトに簡単に変更ができます。
- サイト全体を統一したレイアウトでページデザインしたい場合、テンプレート的にCSSでページレイアウト指定ができます。
- ブラウザごとによる表示方式(仕様、バグを含む)の違いをCSSで吸収することでHTML言語の制作をシンプルにでき、ブラウザ対応範囲の拡大が図れます。
- 共通的に利用する項目をCSSで設定することで、各ページでの利用の統一化と複雑なデザインを簡単に利用できるので、WEB制作を容易にできます。
- プリンタ出力のときに、横幅がA4サイズ(640ピクセル以内)に収まらない場合など必要な内容のみを印刷できるようにすることができます。
◇ スタイル・シート制作の方針づくり ◇
- ページのレイアウト方法を<table>によるブロック化から、CSSのブロック化表示機能を利用した<div>方法で、分かり易く変更を容易にできるページづくりを実現する。
- <table>の各カラム(<td>〜</td>)をブロックとしてレイアウト指定のときには、横幅や高さの指定が必要で<table>のネスト(入れ子)の状態でのコントロールで複雑なページ内容構造となるため、レイアウト変更やページ内容変更では、複雑で大変な作業となることの解消。
- <table>の利用は、テーブルとして、表示したい項目に限る。

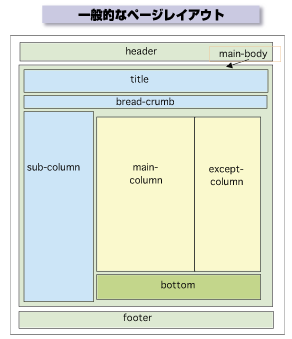
| table利用とCSS利用の設定方法の比較 | |
|---|---|
| <table>によるレイアウト指定 | CSSによる<div>レイアウト指定 |
| 1.まず「header」、「main-body」、「footer」の<table>を構成 (layer:1) | 1.CSSによるため、ページ内容と独立して指定ができる。(ファイル読み込みとページ内で<style>指定がある) |
| 2.次に「main-body」内を指定する場合には、次の2種類の方法がある。 | 2.CSSファイルで指定する場合は、全ページで共通化する方法を採用する。 |
| 2-1.3カラムに分割する方法 (layer:2) ・「title」、「bread-crumb」は、<colspan="3">で1行の統合化 ・「sub-column」、「main-column」、「except-column」は、そのまま ・「bottom」は、<colspan="2">で1行の統合化 |
2-1.各レイアウトエリアを<id>でブロック化とサイズ、位置の指定 ・例えば、#header {display: block; width:750px; margin: 0;} |
| 2-2.別の<table>でネスト状態で指定する方法 ・「title」、「bread-crumb」は、別<table>で指定 (layer:2) ・「sub-column」を2カラムにして、別<table>で指定 (layer:2) ・「sub-column」の右側を、「main-column」と「except-column」の別<table>で指定し、「bottom」を別<table>で指定 (layer:3) |
2-2.各レイアウトエリアのネストになるエリアは、フロート化指定 ・「sub-column」「main-column」「bottom」は、{float:left;}を追加 ・「except-column」は、{float:right;}を追加 |
| 3.ページ内の各エリアは、<div id="xxx">...</div>でブロック化指定(idの"xxx"が「header」から「footer」となる) ブロック内では、<p>,<h1>や<ul><li>..</li></ul>のリスト等で指定により、<table>でのカラム指定と同様なコントロール表示が可能 |
|
- CSSファイル読み込み型にして、ページ内で「CSS-file link」利用で独立化と全ページ共通化レイアウトの実現を図る。
- ディスプレイ表示とプリント内容の出力内容をコントロールできるように、それぞれ別CSSファイルのリンク指定する。
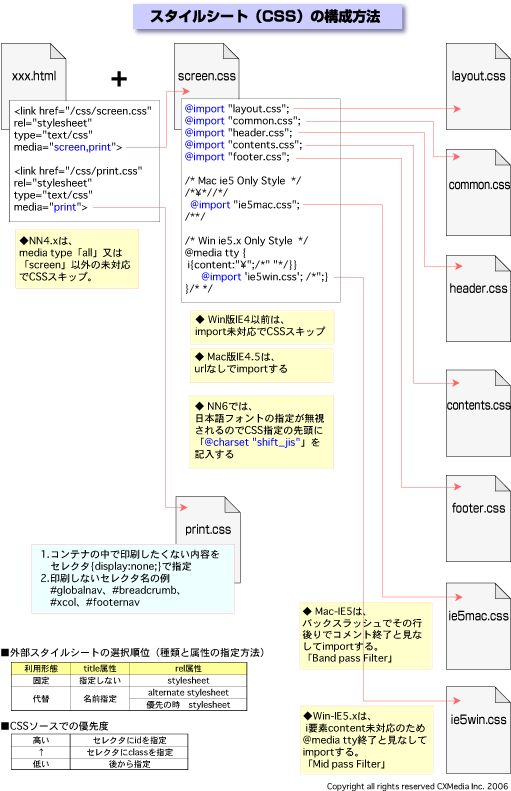
- ディスプレイ表示の場合は、「screen.css」を設定し、サブCSS設定ファイルを「@import」する形で、各種サブCSSファイルの読み込みができるようにする。
(NN6では、日本語フォントの指定が無視されるので各CSS指定ファイルの先頭に「@charset "shift_jis"」を記入することで対応) - サブCSSファイルは、機能別に「layout.css」「contents.css」「common.css」「header.css」「footer.css」「print.css」を設定して自由度を高める。
- レイアウトサイズが違う場合は、「screen.css」を複数設定することにより、種々のレイアウト化と共通化が実現できる。
(例えば、「screen_w.css」は780pxのサイズの「layout_w.css」、「screen.css」は750pxのサイズの「layout.css」のサブレイアウトCSSファイルを読み込む形(@import)とする) - CSSファイル読み込みで各種ブラウザとバージョンの違いを吸収して、対応ブラウザの拡大とページ表示内容の共通化を図る。
- 利用ブラウザで一番多い「Internet Explorer」のCSS標準仕様との違いやバグの解消を別CSSファイル設定で吸収する。(WindowsとMacintosh用の違いも吸収)
- 古いバージョンのブラウザ利用に対して、最低限のテキスト表示とリンクを確保する。(CSS適用外にする)
(Windows版IE4以前は、import未対応でCSSスキップし、 Mac版IE4.5は、urlなしでimportする。 NN4.xは、media type「all」又は「screen」以外の未対応でCSSスキップ) - プリント出力項目は、グローバルナビケーションや補助説明ナビ等を含めないことにして、A4判サイズの横幅(640ピクセル以内)に入るようにする。
- 「print.css」のCSSファイルの設定では、表示したくないエリアのidを#gloval-navi{display: none;}の様に設定すれば可能となる。
- 共通的に利用する項目をCSSで設定して、各ページでの利用の統一化と操作の分かり易さ、ページデザインの品格をアップしたWEB制作が容易にできるようにする。
- ナビゲーション用のアイコンを統一化して、各ページでの操作を分かり易くする。
(ページリンク、ページ内移動、外部リンクの新しい画面を開く、前ページ/次ページへリンク等の指定) - リスト表示やフォーム上のボタン等をCSSの背景画像で表示できるようにして、WEBデザインの品位を保ち容易に制作できるようにする。
(リスト表示でのビュレットを背景画像で表示することの設定、枠のカラーやサイズ、角丸の枠表示等の設定、margin/paddingでのビット単位の設定他)
(IEでのリスト画像付き表示では、位置ずれが発生するので、CSS設定で吸収する必要がある)
◇ スタイルシートの構成方法 ◇
- XHTML+CSS2の構成で、ブラウザとバージョンの違いを吸収して、統一的なWEBデザインを図ることができる。
- <table>は極力利用しないレイアウトを図り、HTML変更の簡素化とファイル容量の低減化
- ピクセル単位のレイアウトでグラフィックデザイン並みのデザイン品質を確保。
- SEO(サーチエンジン)対策として、xmlの構造化文書づくりで分かりやすさの確保。
- ユーザービリティーを高めるための音声読み上げソフトやサイトリーダーの対応化。
(ユーザービリティーのJIS化:2004.6月… JIS X8341-3)

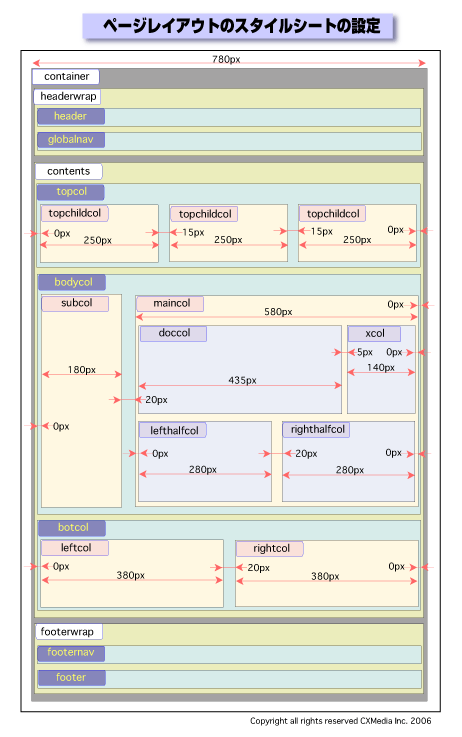
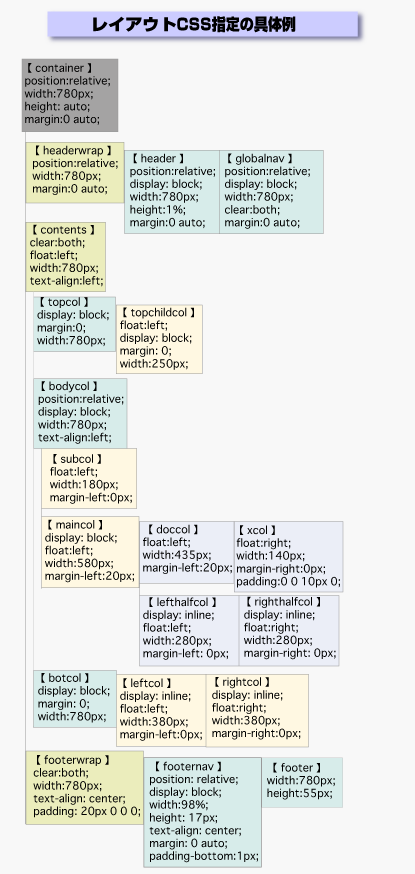
◇ ページレイアウトのCSS設定 ◇
- ページサイズの設定
- 一般的に、パソコンでは今だ800x600ドットサイズのディスプレイが多いことを考慮すると基本的な横幅サイズを762ピクセル(縦スクロールバー分を除いたサイズ)に統一することがベストと思われます。
- フレーム利用のページは、極力使用しない方がよい
- SEO対策上で登録内容がフレームのみのケースや本文のみが多いこと、トップページへの誘導が困難であることが発生する。
- ブラウザ上でフレーム対応の有無の考慮等からホームページ全体のページリンク上のコントロールが複雑となる。


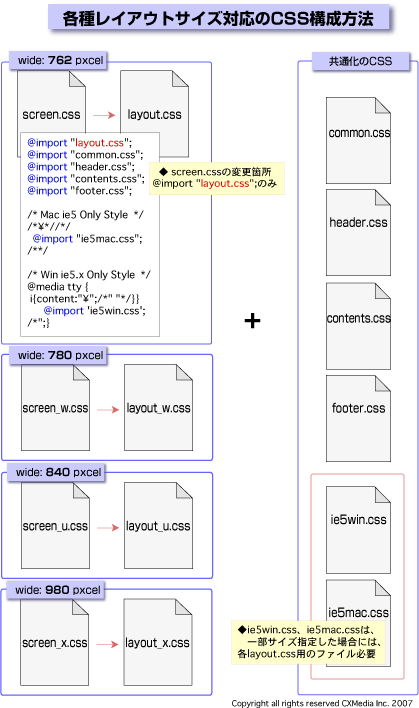
◇ 各種レイアウトサイズの構成方法 ◇
- 各種レイアウトサイズのCSSファイル設定
- 各ページで設定するCSSの「screen.css」を複数個用意して、利用したいページサイズの「layout.css」をインポートする方法で各種ページサイズのCSSの構成が可能になります。
- 「layout.css」以外のCSSファイルは、共通化することができます。但し、「ie5win.css」「ie5mac.css」内でレイアウトのサイズ指定している場合は、その分作成する必要があります。

- CXMediaサイトで利用している各種レイアウトサイズの例
| レベル | CSSセレクタ | 内容 | layout.css | layout_w.css | layout_u.css | layout_x.css |
| ├ | #container | ページ全体 | 762 | 780 | 840 | 980 |
| ├ | #headerwrap | ヘッダー全体 | 762 | 780 | 840 | 980 |
| ├ | #contents | 内容(コンテンツ)全体 | 762 | 780 | 840 | 980 |
| ├ | #topcol | 本文のトップレイアウト | 762 | 780 | 840 | 980 |
| ├ | .topchildcol | 本文のトップ3段組の左詰めカラム | 240 | 250 | 270 | 315 |
| ├ | #bodycol | 主要内容のカラム | 762 | 780 | 840 | 980 |
| ├ | #maincol | 本文のカラム | (10)+560 | (20/10)+580 | (20/10)+580 | (20/10)+580 |
| ├ | #maincol_b | 本文の拡張カラム | - | (20/12)+580 | (20/12)+640 | (20/12)+780 |
| ├ | #lefthalfcol | maincolの2段組の左カラム | - | 280 | 310 | 382 |
| ├ | #righthalfcol | maincolの2段組の右カラム | - | 280 | 310 | 382 |
| ├ | .leftsecondcolcs | maincolの2段組の左詰めカラム | - | (1)+278/286+(1) | (1)+308/316+(1) | (1)+378/386+(1) |
| ├ | .lefttricolcs | maincolの3段組の左詰めカラム | - | (1)+181/189+(1) | (1)+201/209+(1) | (1)+248/256+(1) |
| ├ | .leftquatercolcs | maincolの4段組の左詰めカラム | - | (1)+133/141+(1) | (1)+148/156+(1) | (1)+183/191+(1) |
| ├ | .leftfifthcolcs | bodycolの5段組の左詰めカラム | - | (1)+144/152+(1) | (1)+156/164+(1) | (1)+184/192+(1) |
| ├ | #subcol | メニューの左カラム | (5)+182 | 180 | 180 | 180 |
| ├ | #subcol_r | メニューの右カラム | - | 180 | 180 | 180 |
| ├ | #doccol | 中心本文のカラム | (10)+410 | (20)+435 | (20)+475 | (20)+575 |
| ├ | #xcol | 補助用の右カラム | 140+(2) | 140 | 160 | 200 |
| ├ | #botcol | 本文のボトムレイアウト | 762 | 780 | 840 | 980 |
| ├ | #leftcol | ボトムレイアウトの左カラム | (10)+366 | 380 | 410 | 480 |
| ├ | #rightcol | ボトムレイアウトの右カラム | 366+(10) | 380 | 410 | 480 |
| ├ | #footerwrap | フッター全体 | 762 | 780 | 840 | 980 |
| (注):()内はマージン(前側はleft、後側はright)、xx/yyの/前(xx)は、「!important」付き | ||||||
(注)2〜5段組のカラムは、IDエレメント指定では、「ID」が重複するため、「CLASS」指定する必要があります。
レイアウトしたCSS設定サンプルは、HTMLページ用テンプレート制作にある「各種段落のカタログ形式のテンプレート制作方法」で詳しく説明しております。
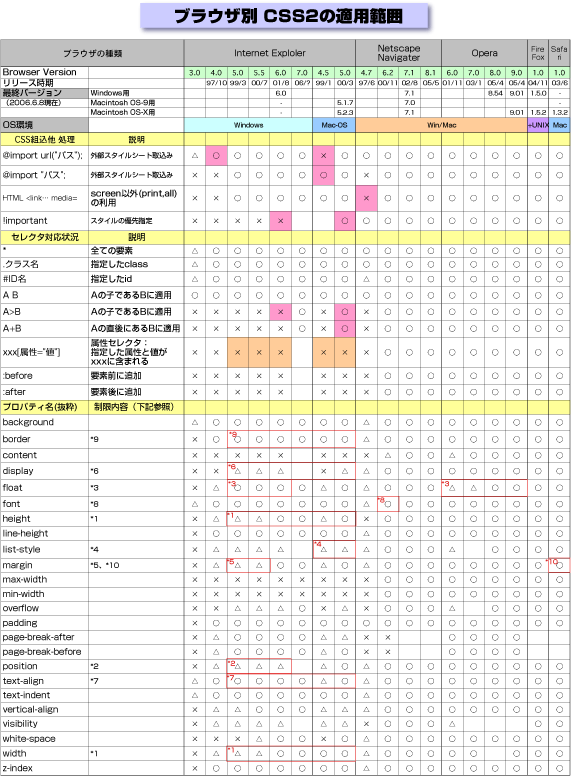
◇ CSS2のブラウザ適用範囲 ◇

- 制限内容(バグ状況)と対策
- *1:IEでは、1%と値を指定してもブロック内のコンテンツ分に自動拡大する(IEでは、幅はpadding,borderを含めた範囲)
- *2:relativeでも正しく表示しない→height:1%;を指定
- *3:floatのクリアされず親ボックスからはみ出す→width/heightを指定
- *4:リストマークを画像指定で、縦方向にずれ→背景画像で指定
- *5:左右のマージンを「auto」しても左揃えになる→bodyでtext-align:centerにし、全体枠#wrapperでmargin:autoとtext-align:leftを指定
- *6:IE5では、inline要素のpadding,borderには対応していない
- *7:IEでは、centerを指定するとブロックレベル要素もcenteringされる
- *8:NN6.xは、外部CSS先頭で@charset "Shift_JIS"がないと日本語フォント無効
- *9:IEでは、「dot」にしても破線となる
- *10:margin-topのem指定の不具合→pxで指定
◇ ブラウザ別CSSの適用方法 ◇
| 選択方法 | N.N6.0等の新しいブラウザ | Windows-IE | Mac-IE | 備 考 | ||
|---|---|---|---|---|---|---|
| 5.x | 6 | 7 | 5.x | |||
| !importantを付加 | ○ | × | × | ○ | Win-IEが「!important」未対応を利用 | |
| html>body | ○ | × | × | ○ | ○ | Win-IEが「>」の子セレクタに未対応を利用 |
| * html セレクタ{… } | × | ○ | ○ | ○ | ○ | IEは、「* html」の機能を発揮せずに セレクタ以降が有効となる |
| body[id="xxx"] | ○ | × | × | × | IEが「属性セレクタ未対応」を利用 | |
| Win-IE4〜5.5用の設定 voice-family: "¥"}¥""; voice-family:inherit; N.N6.0等の新しいブラウザの設定 |
○ | × | ○ | ○ | ○ | Win-IE4〜5.5でエスケープ処理に対応してないことを利用→ }があると判断して以降を無視する |
| /* ¥*/ * html .clearfix {height: 1%;} /* */ |
× | ○ | ○ | ○ | × | エスケープの「¥」と「* html」の併用でwin-IEのみに対応させる方法 「The Holly Hack」 |
| /*¥*//*/ xxxx: ccc; /**/ |
× | × | × | ○ | エスケープの「¥」を利用して、mac-IE以外はコメント行として解釈させる方法 「Band Pass Filter」 |
|
- 「Mid Pass Filter」の裏技
- リンク先:http://tantek.com/CSS/Examples/midpass.html
- Win-IE以外には、ttyメディア専用スタイルとして、i要素にcontentプロパティが指定されているように解釈される。
- /* Windows版IE5のみの専用スタイルシート
----------------------------------------------- */
@media tty {
i{content:"¥";/*" "*/}} @import 'ie5win.css'; /*";}
}/* */
- 「Band Pass Filter」の裏技
- リンク先:http://stopdesign.com/examples/ie5mac-bpf/
- Mac-IEは、¥(エスケープ)処理をして続く「*/」を無視し、次のコメント終わりまでスキップすることを利用
他のブラウザは、コメント行と解釈される。 - /* Macintosh版IE5のみの専用スタイルシート
----------------------------------------------- */
/*¥*//*/
@import "ie5mac.css";
/**/
- 「The Holly Hack」の裏技
- リンク先:http://www.positioniseverything.net/easyclearing.html
- Win-IEのみに適用させる方法:
Mac-IEは、¥(エスケープ)処理をして続く「*/」を無視し、次のコメント終わりまでスキップ、
「* html … 」は、IE以外のブラウザでは無視される。 - /* Macintosh版IE5の隠し行開始(次の行をスキップ) ¥*/
* html .clearfix {height: 1%;}
/* Mac-IE5 隠し行の終了 */
- Win-IE4〜5.5でwidth/heightの違いを吸収する裏技
- Win-IE4〜5.5で¥(エスケープ)処理に対応してないことを利用して、最初に設定した値を有効にするのもの。
- セレクタ{
…
width:160px;
height:210px;
voice-family: "¥"}¥""; voice-family:inherit;
width:140px;
height:190px;
}
- safariのセミコロン後の「!」裏技
- セミコロン「;」の後の「!」があるとそれ以降を無視する。
- 下の例は、labelにカーソルを乗せても指マークに変わらない。
- .stopsafari{
color:#FFFFFF;!
}
label{ cursor:pointer;}
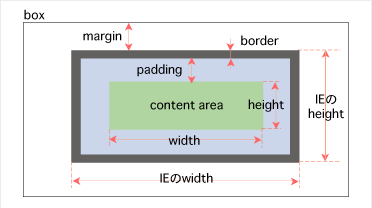
◇ IE5.x/6のブラウザに対してCSS設定上の考慮点 ◇
- IEのwidth,heightは、border,paddingを含めたものの仕様である。

- height,widthの指定方法
→Win-IE4〜5.5に対しては、voice-familyの¥マークのエスケープ処理で正しい値を後から指定する
→Win-IE4〜6に対しては、「!important」が未対応を利用して正しい値を設定し、後からWin-IE4〜6を指定する
→Mac-IE4〜5.xに対しては、「Band Pass Filter」の裏技を利用して指定する(他ブラウザはコメントとして解釈) - displayのblock表示化して、float指定の場合は、画像等が親ボックスからはみ出してしまう。
- 「PEEK-A-BOO」と呼ばれるバグ
→floatのクリアする方法:「The Holly Hack」と呼ばれる裏技で「height/width:1%」を指定する方法がある - IEのposition指定をrelativeにしても正しく表示されない。
- height:1%;を指定するとIEの場合は、コンテンツ量に従い自動的にサイズを拡大する。
- Win-IE5.5以前でセンターリング表示するために左右マージンを「auto」にしても左揃えとなる。
- body{… text-align:center; … } /* body要素でセンターリングする */
#wrapper{ /* ページ全体を包むblock:「wrapper」を指定 */
width: 762px;
margin: 0 auto; /* 左右マージンを「auto」にする */
text-align: left; /* 内容を左揃えに戻す */
} - IEで幅をパーセント指定した場合に「float」の段組が崩れて表示される。
- 左右カラム合計がwidth:100%;にならないように96%の位にすると良い。
- Win-IE5〜6では、ul要素とli要素で横1列のタグ表示する場合は、<li>各項目間にスペースがある表示になる。
- <ul><li>…</li><li>… </li></ul>のように<li>間に改行を入れないと良い。
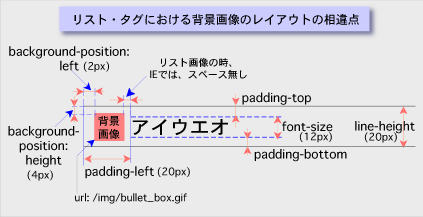
- <li>要素でリストマークを画像指定するとマークと文章の縦方向の位置がずれて表示される。
- リスト画像を利用せずに背景画像を利用して、縦と横の位置指定で微調整を行う。

- 【CSSのコーディング方法】
#list ul{
margin: 0;
list-style-type: none;
text-align: left;
}
#list ul li{
font-size: 12px;
line-height: 20px;
padding-left: 20px;
background-image:url(/img/bullet_box.gif);
background-position: 2px 4px;
background-repeat: no-repeat;
text-indent: 0;
} - IE(Win,Macとも)では、hr要素が「display:none」でも消えずに表示される。
- Win-IE6では、xml宣言したXHTMLが後方互換モード(IE5.xと同様)の表示となる。
◇ CSS指定のサンプル ◇
- フォームの入力エリアと<submit>ボタン表示例
- submitボタンとフォーム入力エリアのと上下及び間隔のピクセル単位の調整ができる。(submitボタンを画像風にデザインが可能)

- 【CSSのコーディング方法】
/* ---- 「query」のclass ---- */
.query{
height:19px;
width:120px;
margin:0 3px 0px 5px;
padding-left:3px;
vertical-align:top;
}
/* ---- 「submit」のclass ---- */
.submit{
...
height:18px;
margin-top: 1px;
background:#d5dedd;
border-top:1px solid #d5dedd;
border-right:1px solid #92999a;
border-bottom:1px solid #616566;
border-left:1px solid #d5dedd;
}
- リスト表示の背景画像表示例
- リスト表示の背景画像をリストマークに指定して上下左右の位置指定を行うことで画像の位置調整表示を可能にする。

- 【CSSのコーディング方法】
/* ---- 「pagenavi」:ul,liのid ---- */
#pagenav ul{
margin-bottom: 15px;
height: auto;
}
/* ---- 「pagelink」のclass ---- */
.pagelink{
margin: 0 0 0 5px;
padding: 0 0 8px 18px;
font-size:11px;
background-image:url(../img/navi_link_icon.gif) no-repeat 2px 3px;
text-indent:0;
}
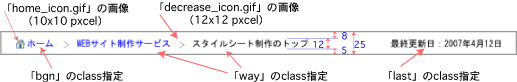
- パンくずリストでの「
 」「>」背景画像表示及び右寄せ項目付き例
」「>」背景画像表示及び右寄せ項目付き例 - 「
 」「>」を画像表示して左右の間隔の指定と上下の位置調整することを可能にする。
」「>」を画像表示して左右の間隔の指定と上下の位置調整することを可能にする。 - 「最終更新日」を右寄せでの表示することを可能にする。

- 【HTMLのコーディング方法】
<div id="breadcrumb">
<ul>
<li class="bgn"><a href="/">ホーム</a></li>
<li class="way"><a href="/media/webdesign.html">WEBサイト制作サービス</a></li>
<li class="way">スタイルシート制作のトップ</li>
<li class="last">最終更新日:2007年4月12日</li>
</ul>
</div> - 【CSSのコーディング方法】
/* ---- 「breadcrumb」のid ---- */
#breadcrumb{
display: block;
height: 28px;
margin: 0 10px 0 10px;
position: relative;
}
/* ---- 「breadcrumb」:ulのid ---- */
#breadcrumb ul{
margin: 2px 5px;
padding: 3px 0px;
list-style-type: none;
text-align: center;
}
/* ---- 「breadcrumb」:ul,li ---- */
#breadcrumb ul li{
display: block;
float: left;
margin: 0;
padding: 0 0 2px;
text-indent: -18px;
list-style-type: none;
...
}
/* ---- 「bgn」のclass ---- */
#breadcrumb ul li.bgn{
background: url(../i_mark/home_icon.gif) no-repeat 0% 0px;
text-indent: 0;
margin-left: 6px;
padding:0 8px 0 12px;
}
/* ---- 「way」のclass ---- */
#breadcrumb ul li.way{
background: url(../i_mark/decrease_icon.gif) no-repeat 0% 0px;
text-indent: 0;
margin-left: 6px;
padding:0 8px 0 12px;
}
/* ---- 「last」のclass ---- */
#breadcrumb ul li.last{
text-align: right;
float: right;
padding-right: 0px;
}