【STEP03】パスの調整
Illustratorの最大の特徴は、オブジェクトのアンカーポイントやセグメントを操作してパスの形を自由に変形できることです。
どんな微妙な曲線も、アンカーポイントを調整して、望みの形に変形できます。
オブジェクトの修正さえマスターすれば、ペンツールに神経質になる必要もありません。
ドラッグとレイヤーによるコピー
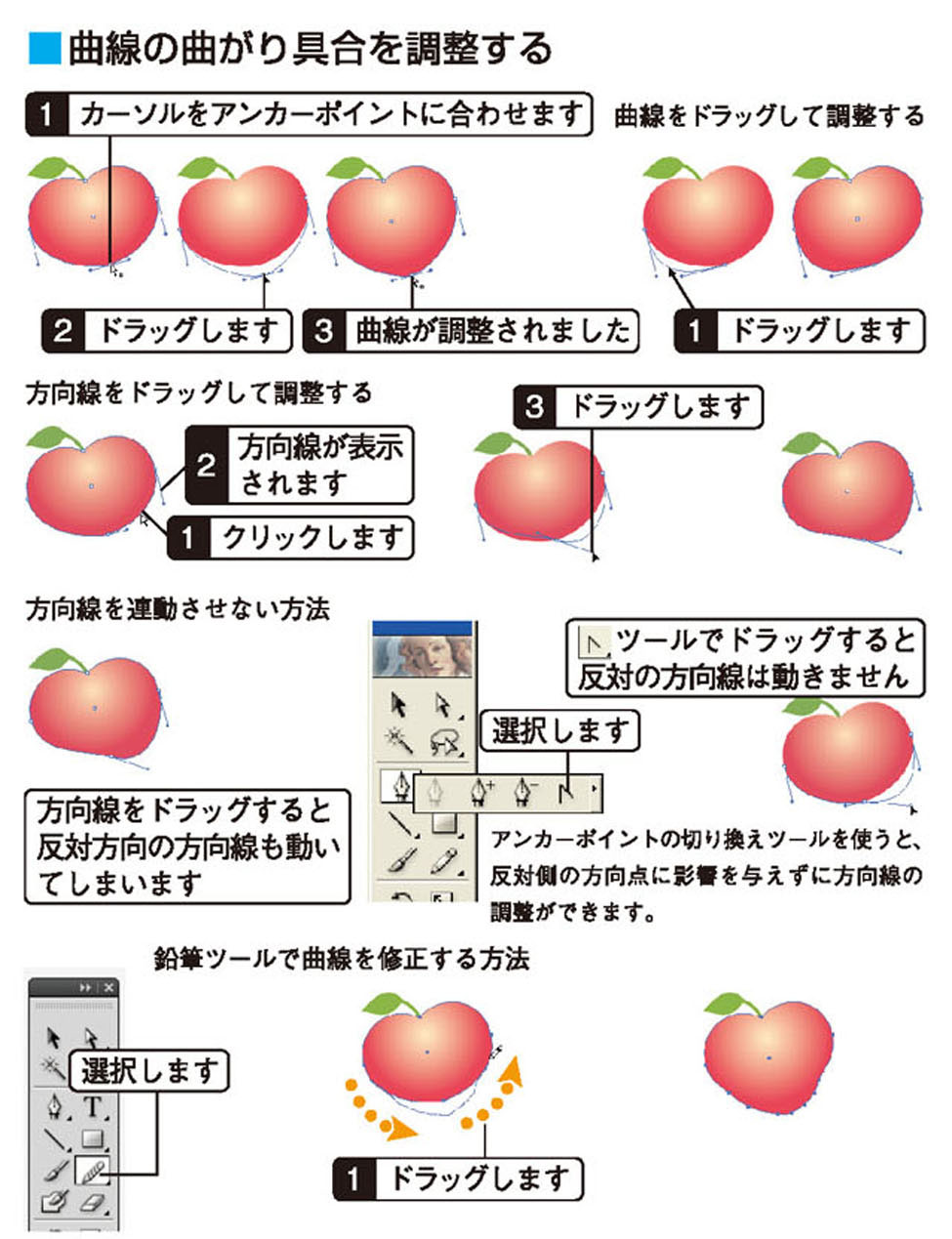
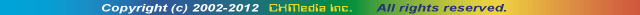
- オブジェクトの曲線部分を調整するには、いくつかの方法があります。
調整する場合にオブジェクトの曲線やアンカーポイントをダイレクト選択ツールで操作します。
- ダイレクト選択ツールでアンカーポイントを移動すると、オブジェクトの曲線を調整できます。
- 調整する曲線をダイレクト選択ツールでドラッグして、曲がり具合を調整します。
- アンカーポイントを選択して表示される方向線の長さと向きを変更すると、曲線の曲がり具合を調整できます。
- 通常方向線は、アンカーポイントをはさんで直線になっていて、どちらかの方向点を移動すると、もう片方の方向点も連動して動いてしまいます。アンカーポイントの切り替えツールを使うと、反対側の方向点に影響を与えずに方向線の調整ができます。


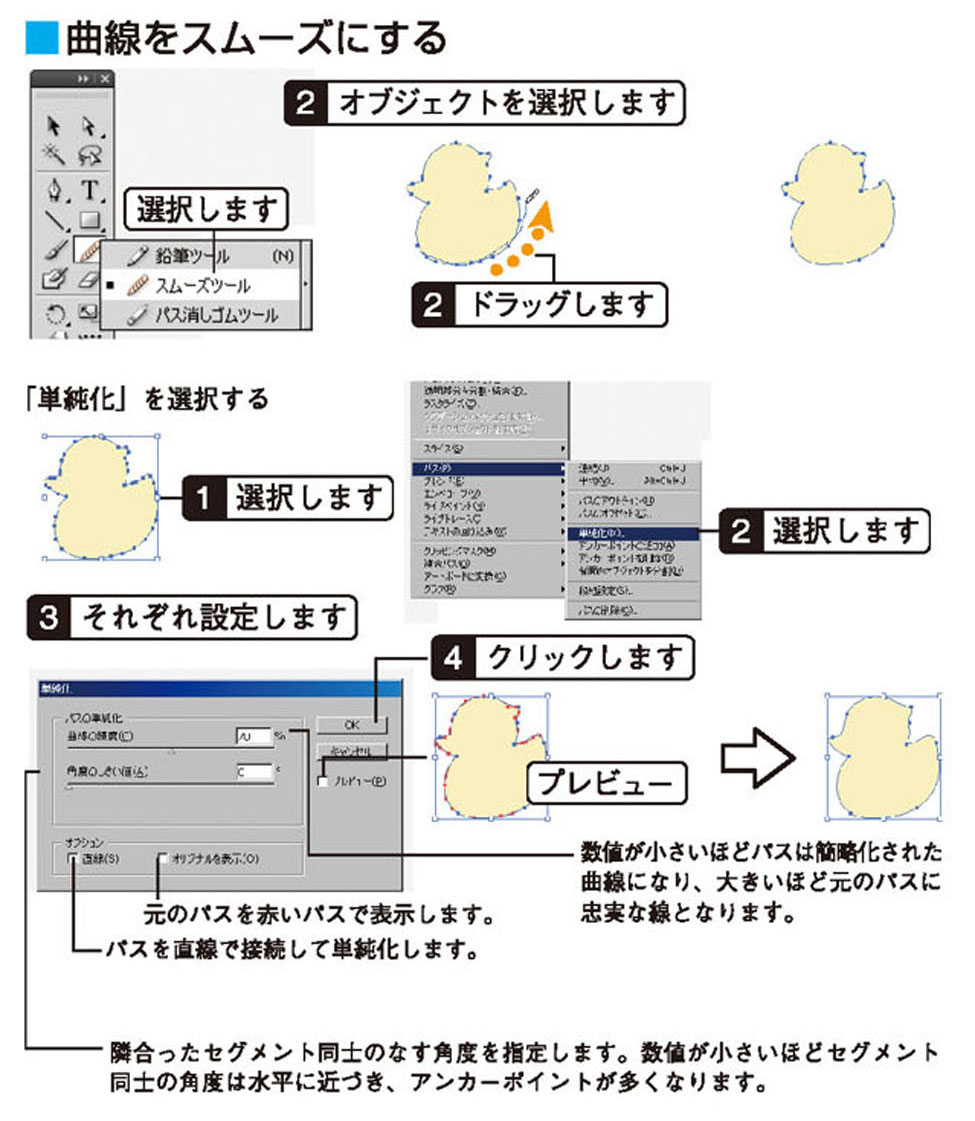
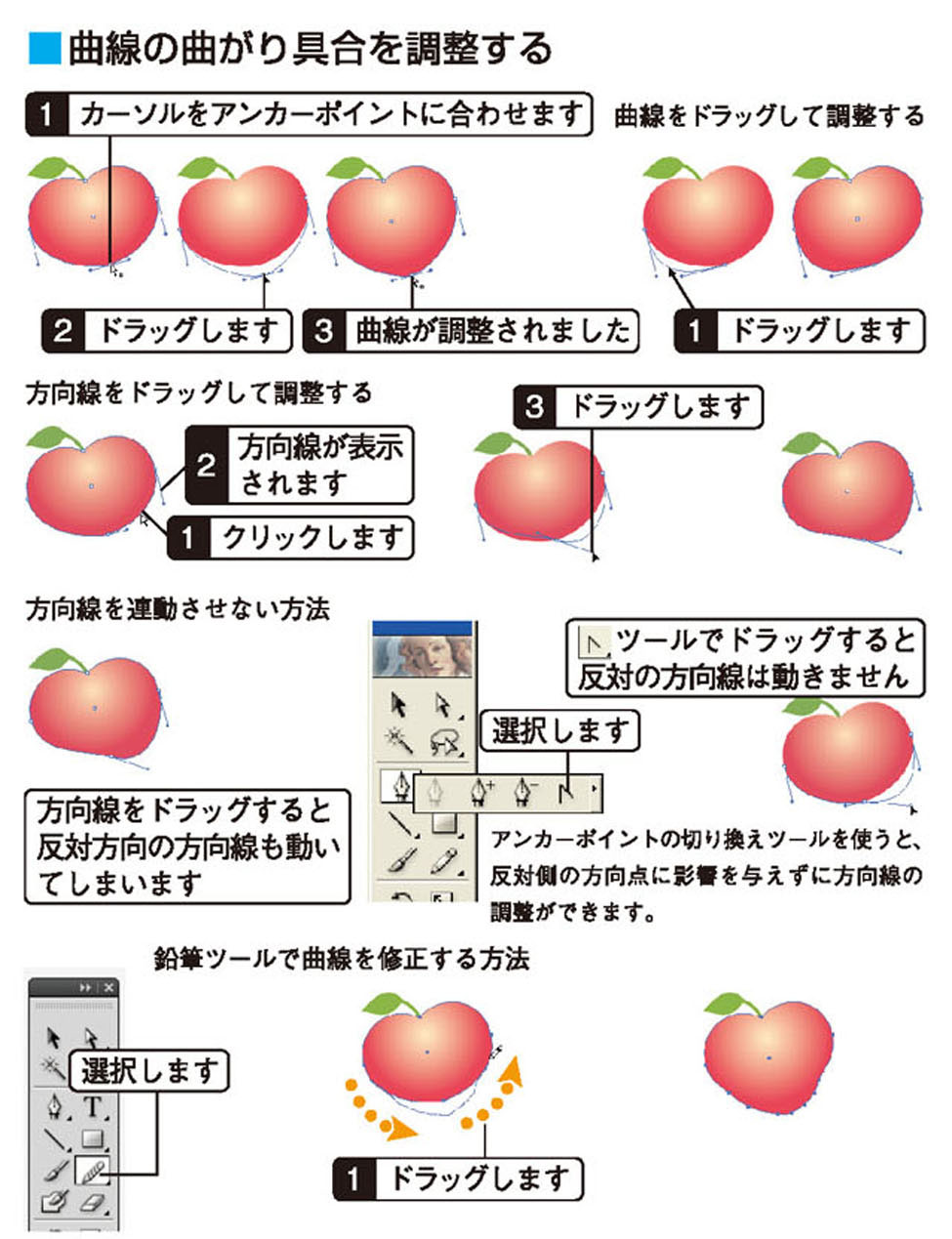
曲線をスムーズにする
- スムーズツールを使うと、凹凸のある曲線の元の形を保持したまま、アンカーポイントを減らしてスムーズにできます。スムーズツールは、鉛筆ツールのサブツールです。
- 「オブジェクト」メニューの「パス」から「単純化」を選択すると、選択したパスのアンカーポイントを減らしてスムーズな曲線に変更できます。


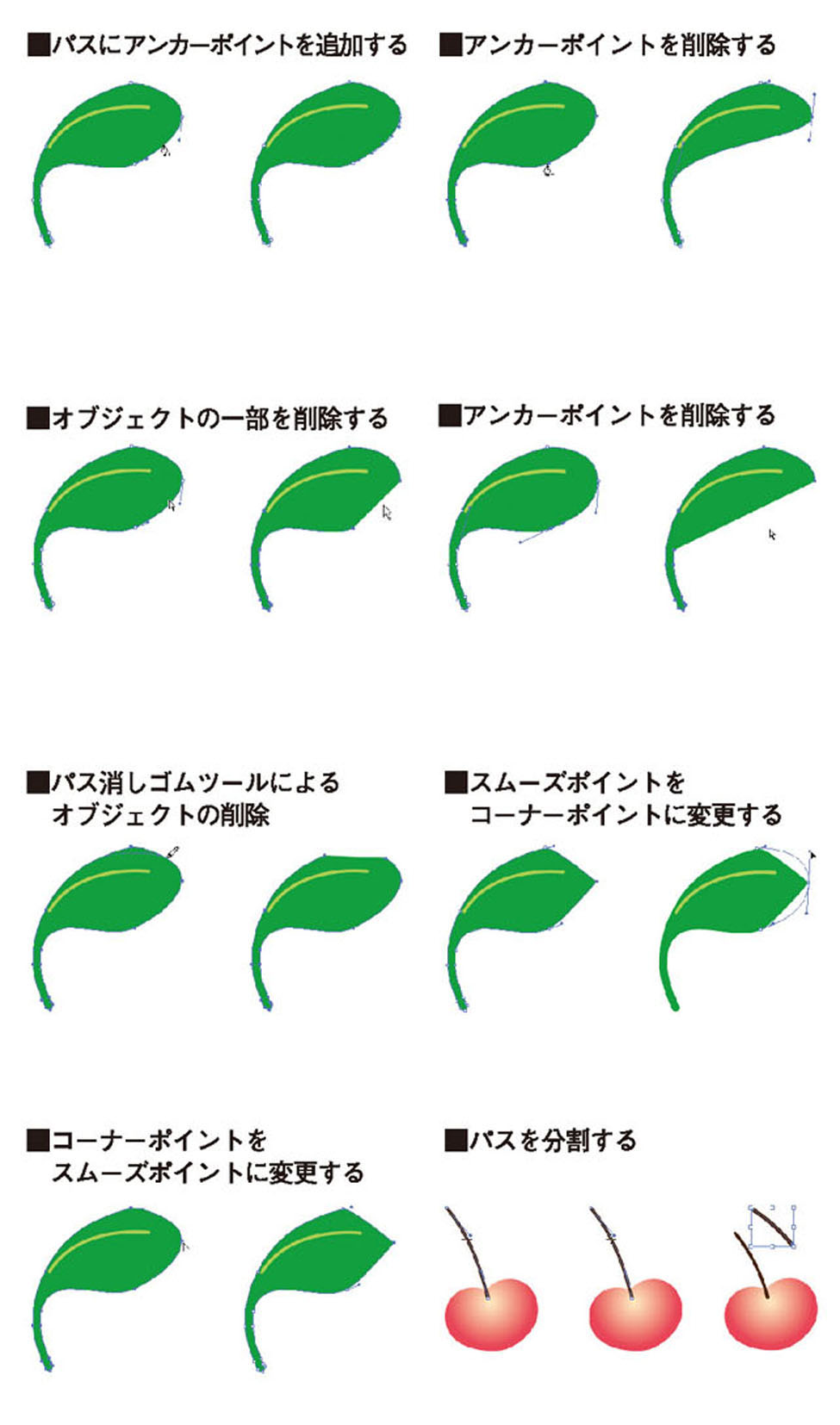
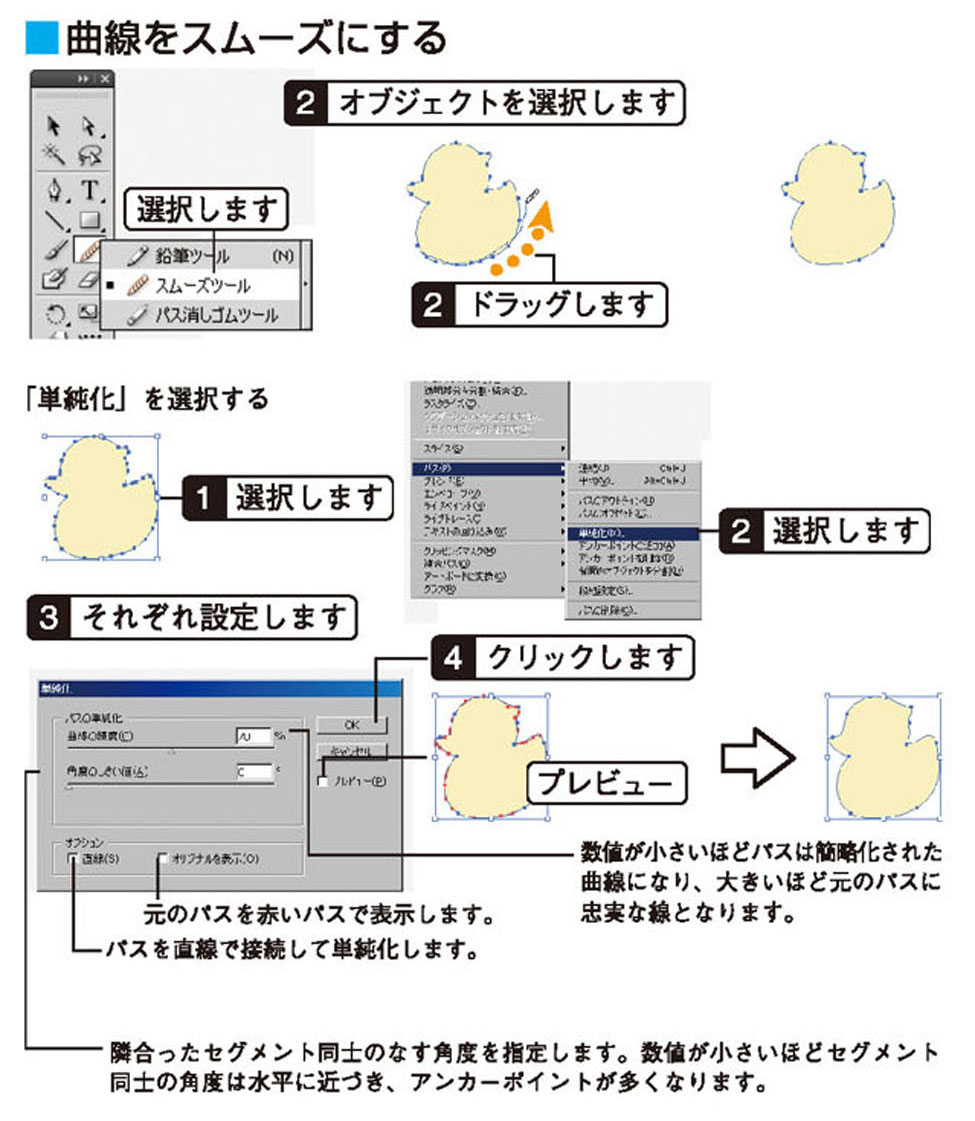
オブジェクトの様々な編集
- パスにアンカーポイントを追加するには、アンカーポイントの追加ツールを使用します。
- 新しくできるアンカーポイントは、その両隣がコーナーポイントの場合はコーナーポイントになり、それ以外は、スムーズポイントになります。
- オブジェクトの一部を削除するには、ダイレクト選択ツールでセグメントかアンカーポイントを選択してからDeleteキーを押します。
- パス消しゴムツールを使うと、選択したパスの上をドラッグして、ドラッグした部分だけを削除できます。
パス消しゴムツールは、鉛筆ツールのサブツールです。
- アンカーポイントの切り換えツールでコーナーポイントをドラッグし、方向線を引き出してスムーズポイントに変更します。
- また、ダイレクト選択ツールでアンカーポイントを選択し、コントロールパネルの「選択したアンカーをスムーズポイントに切り換え」をクリックしてもかまいません。パスの曲線は、両隣のアンカーポイントとスムーズにつながるように自動で調整されます。
- つながっているパスを2つに分割するには、はさみツールを使用します。
分割後は、ダイレクト選択ツールで分割したアンカーポイントを編集してください。
- また、ダイレクト選択ツールでアンカーポイントを選択し、コントロールパネルの「選択したアンカーポイントでパスを切断」をクリックしてもかまいません。


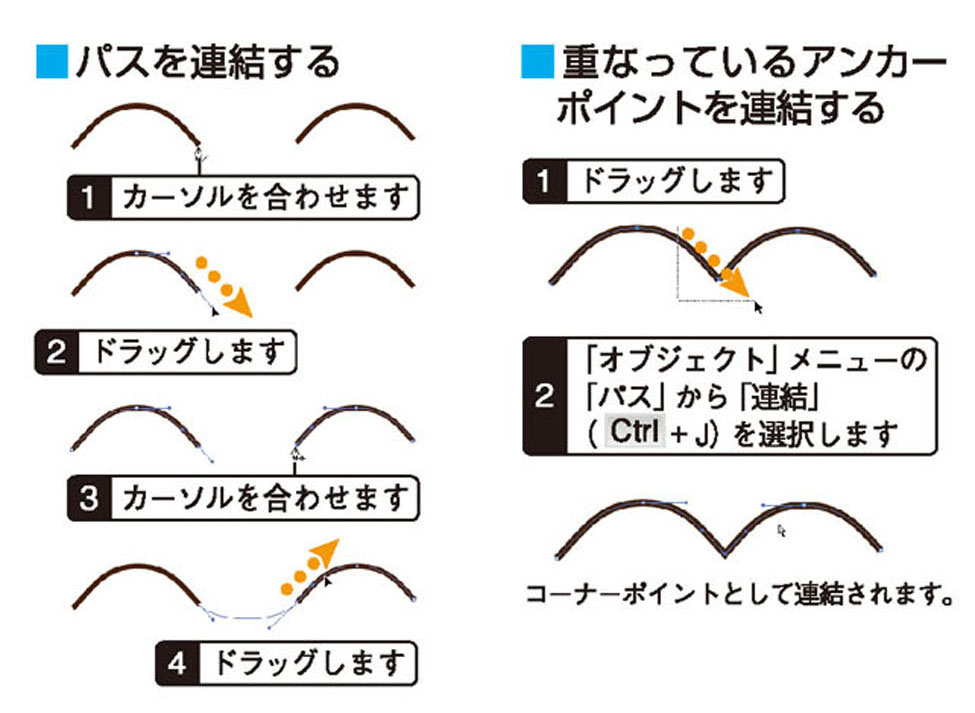
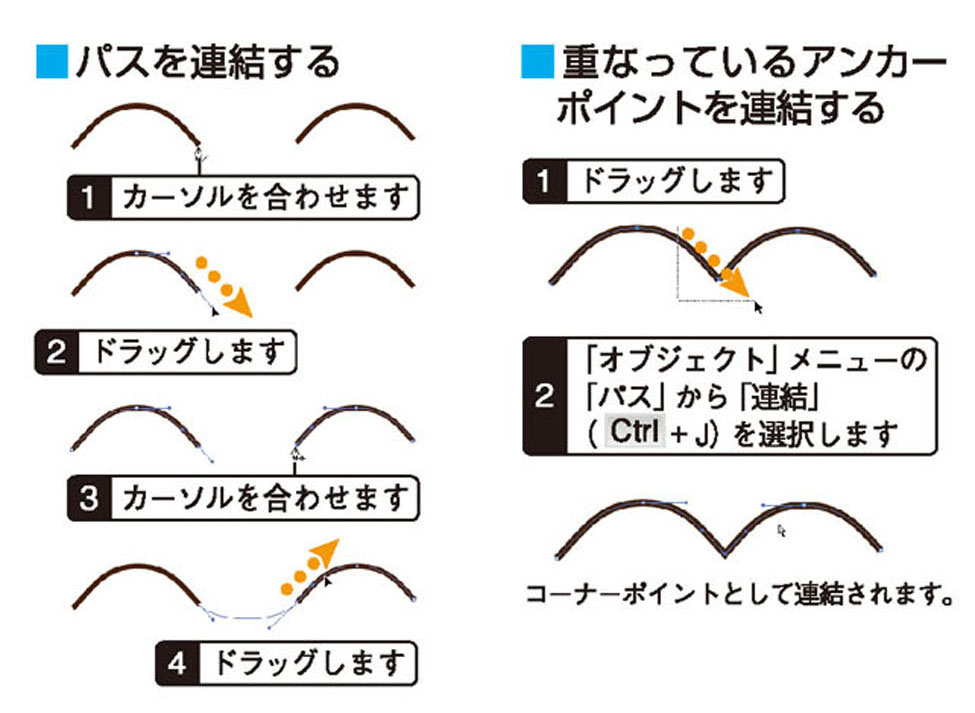
- 2つのオープンパスを連結することができます。曲線での連結と直線での連結では方法が異なります。


アンカーポイントとセグメントの調整
【操作チェック】
・曲線の曲がり具合を調整
・曲線をスムーズにする
・パスを連結
・重なっているアンカーポイントを連結
アンカーポイントとセグメントを調整して、思いのままに形を変形できる