【STEP01】オブジェクトの色を指定する
通常の絵画では、筆の太さ、絵の具の色を決めてからキャンパスに描いていきますが、 Illustrator では、色を決めてから描画することも、描画後にオブジェクトに着色することもできます。
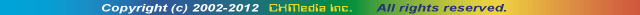
オブジェクトの塗りと線
- すべてのオブジェクトに、パスで囲まれた内部の色 (塗り )とパスの色 (線 )をそれぞれ設定できます。
- 「塗り」を設定すると、パスで囲まれた部分に色が付きます。
「塗り」の設定を「なし」にすると、透明な塗りの線画になります。

- オブジェクトに色を設定する方法はいろいろありますが、色を設定する前に「塗り」と「線」のどちらの色を設定するかを選択する必要があります。設定対象の選択は、ツールパネルか「カラー」パネルで行います。
- オブジェクトの色をコントロールパネルで指定します。カラーボックスの横の □をクリックすると「スウォッチ」パネルが表示されるので、色を選択してください。
また、Shift+クリックすると「カラー」パネルが表示され、色を設定できます。

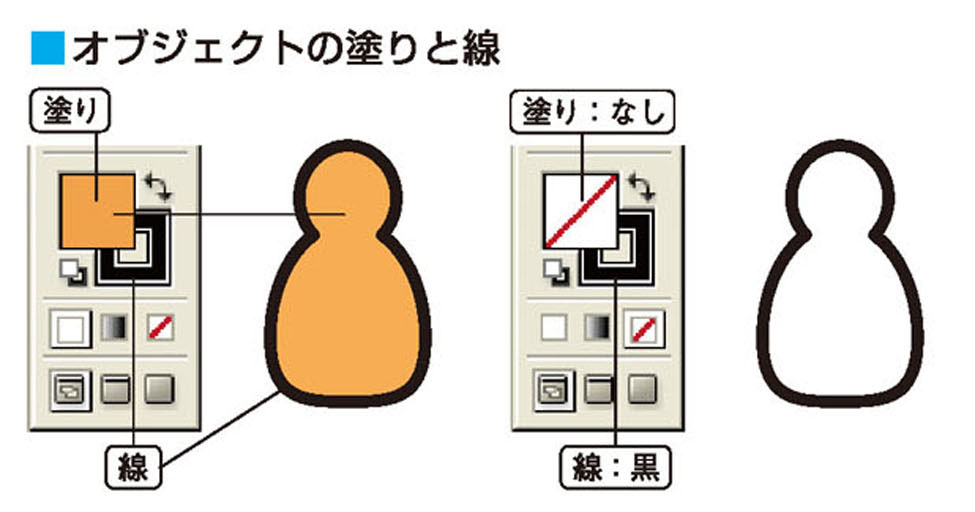
カラーパネルで色を設定する
- 「カラー」パネルで「塗り」と「線」の色を設定します。
- 「カラー」パネルのスペクトルバーをクリックしても色を選択できます。また、スペクトルバーを Shiftキーを押しながらクリックすると、カラーモデルが順番に変わります。
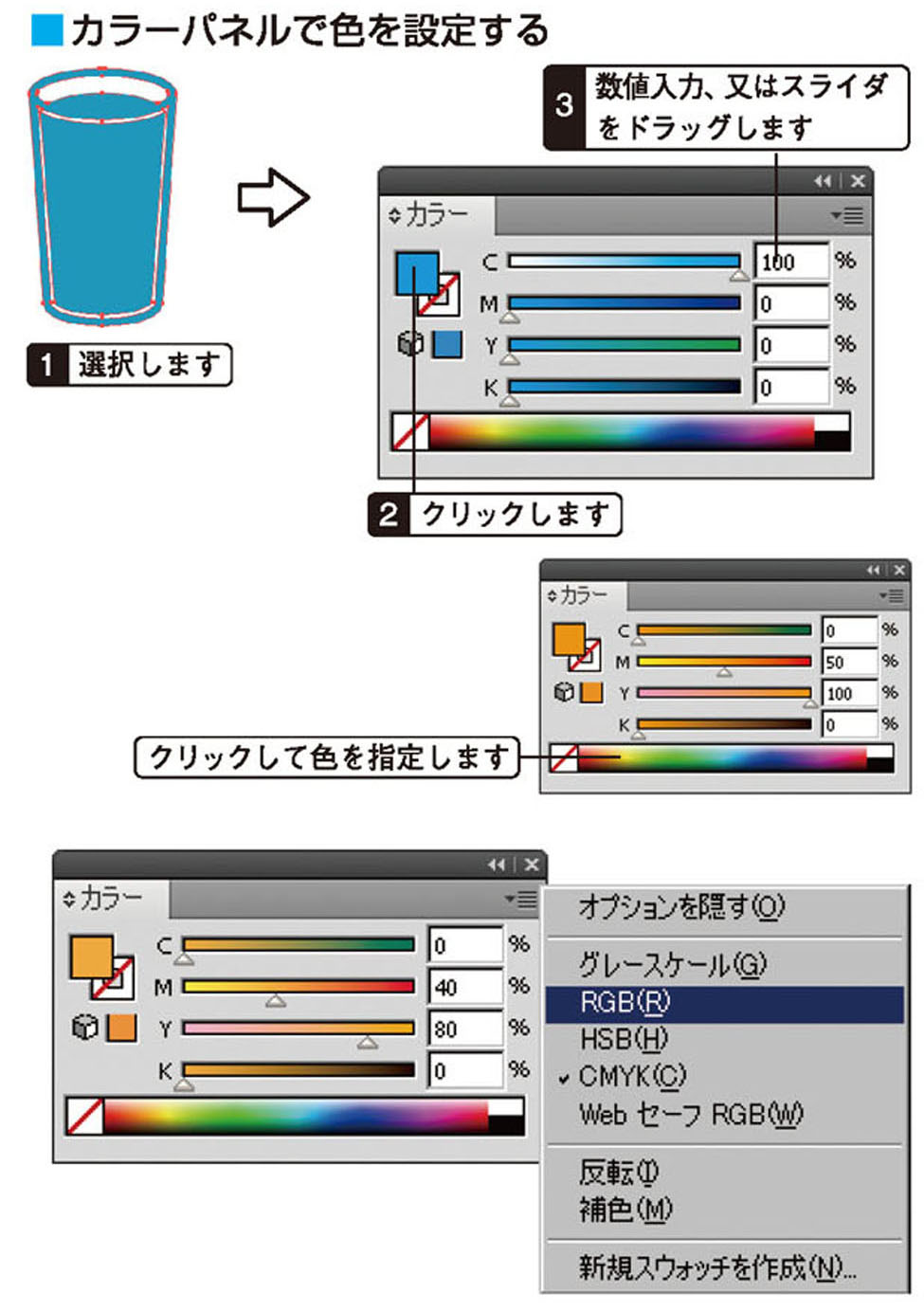
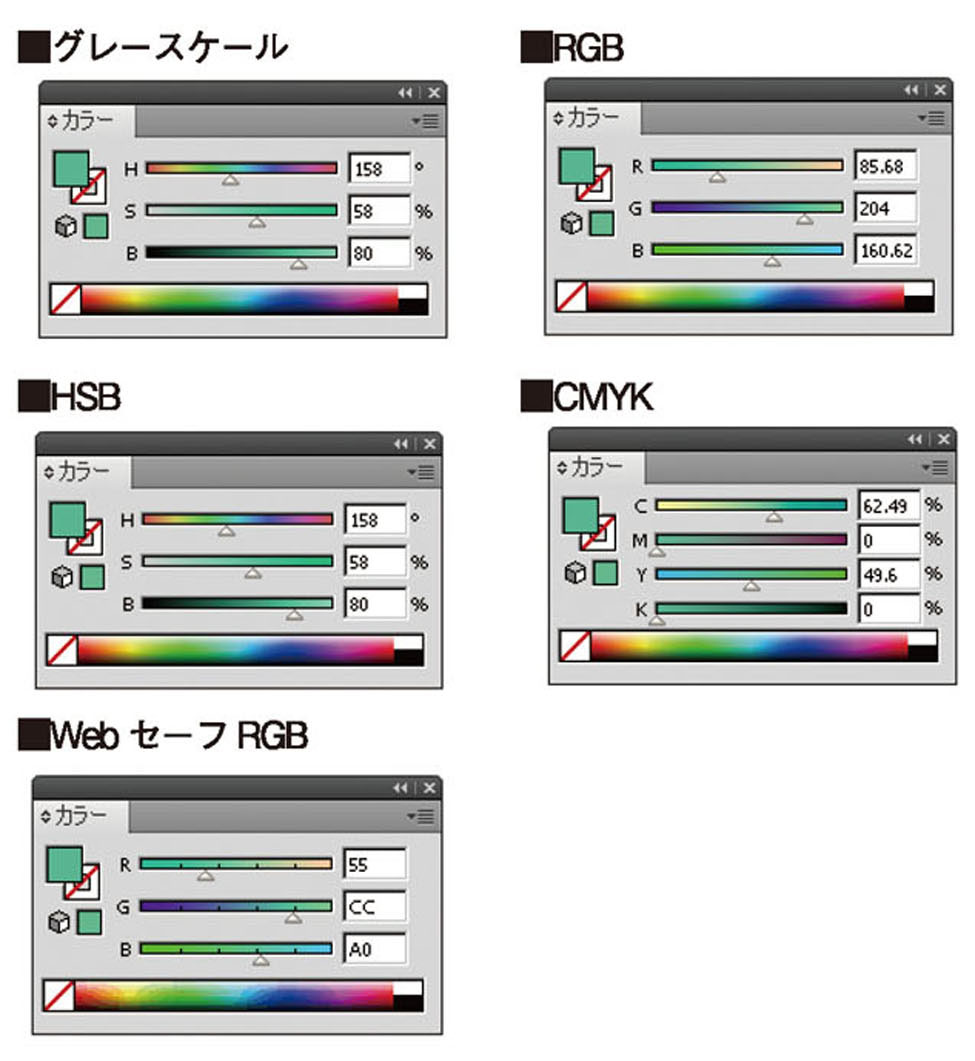
- 「カラー」パネルメニューから 5種類のカラーモデルを選択できます。カラーモデルは、アートワークの作成目的によって変更します。

- グレースケールは、256階調( 8ビット)のグレーシェードを使ってアートワークを表現します。
- RGBモデルは、 R(赤) G(緑) B(青)3色の混合割合で色を表現します。パソコンのモニタ表示が RGBで構成されているため、RGBカラーは、インターネットの Webページや映像の素材などの画面上に表示することを目的としたアートワークを作成するのに使います。
- HSBモデルは、H(色相 ) S(彩度 ) B(明度 )で色を表現します。
- CMYKモデルは、 C(シアン) M(マゼンタ) Y(イエロー) K(ブラック)の 4色で色を表現します。印刷時のインクも CMYKの 4色のため、印刷を目的としたアートワークを作成するのに使います。
- Webセーフ RGBは、 Web(ホームページ)の素材を作成する際に利用するカラーモードです。
Webのファイルはモニタで表示するため、RGBカラーモードで作成するのが一般的ですが、実際には Macや Windowsなどの OSによって、表示色に微妙な差異があります。 Webセーフ RGBとは、どの OSのブラウザでも同様に表示される216色のことです。

- 「カラー」パネルメニューの「反転」は現在パネルで設定している色を反転します。「補色」は、パネルの色の補色 (混ぜ合わせると白になる対の 2色 )に変更します。
- 「反転」は、RGBモデルで 255から設定値を引いた値になります。他のカラーモデルでも RGB値で計算するため、シアン 60%、マゼンタ 30%のオブジェクトの色を反転しても、シアン 40%、マゼンタ 70%、イエロー 100%にはなりません。
- 「補色」は、HSBモデルの H(色相)から 180を足した(または引いた)値の色になります。他のカラーモデルでも、HSB値で計算して結果を各モデルの近似色にして表示します。

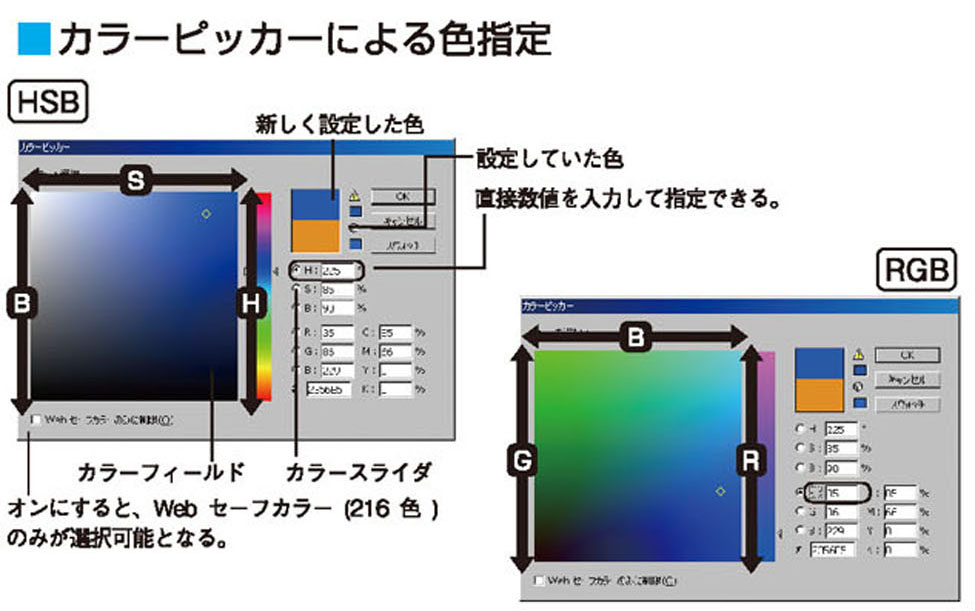
カラーピッカーによる色指定
- 「カラー」パネルまたはツールパネルの「塗り」「線」のカラーボックスをダブルクリックすると「カラーピッカー」ダイアログボックスが表示され、色を指定できます。
「カラーピッカー」ダイアログボックスでは、カラーフィールドとカラースライダを使って色を指定します。ーから「 (レイヤー名 )のオプション」を設定するか、「レイヤー」パネルのアイテム名をダブルクリックします。 - カラースライダは、ダイアログボックス右側の色の構成要素 (HSBまたは RGB)で選択されているカラーレベルの範囲が表示されます。カラーフィールドには、水平軸と垂直軸に残りの要素の範囲が表示されます。
たとえば、RGBの Rのボタンを選択すると、Rの色の範囲がカラースライダに表示され、残りの Gと Bの色の範囲がカラーフィールドの水平軸と垂直軸に割り当てられて表示されます。 - 「カラーピッカー」では、カラースライダとカラーフィールドを組み合わせて色を設定してください。