【STEP02】線の設定
オブジェクトとの線(パス)の属性は、「線」パネルで詳細に設定することができます。
設定は、線幅・線の種類・線端の形状・角の形状などがあり、これに色を組み合わせて多彩な表現ができます。
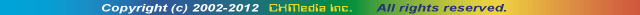
線の設定
- オブジェクトの線(パス)の属性は、「線」パネルで詳細に設定することができます。設定は、線幅・線の種類・線端の形状・角の形状などがあり、これに色を組み合わせて多彩な表現ができ面白い効果を出せます。

- Illustratorのオブジェクトはすべて線(パス)で構成され、図形も線も同一レベルのオブジェクトとして扱われます。
- そのため、単純な線を描くには、「塗り」を「なし」に設定して、「線」だけに色と線幅を指定します。

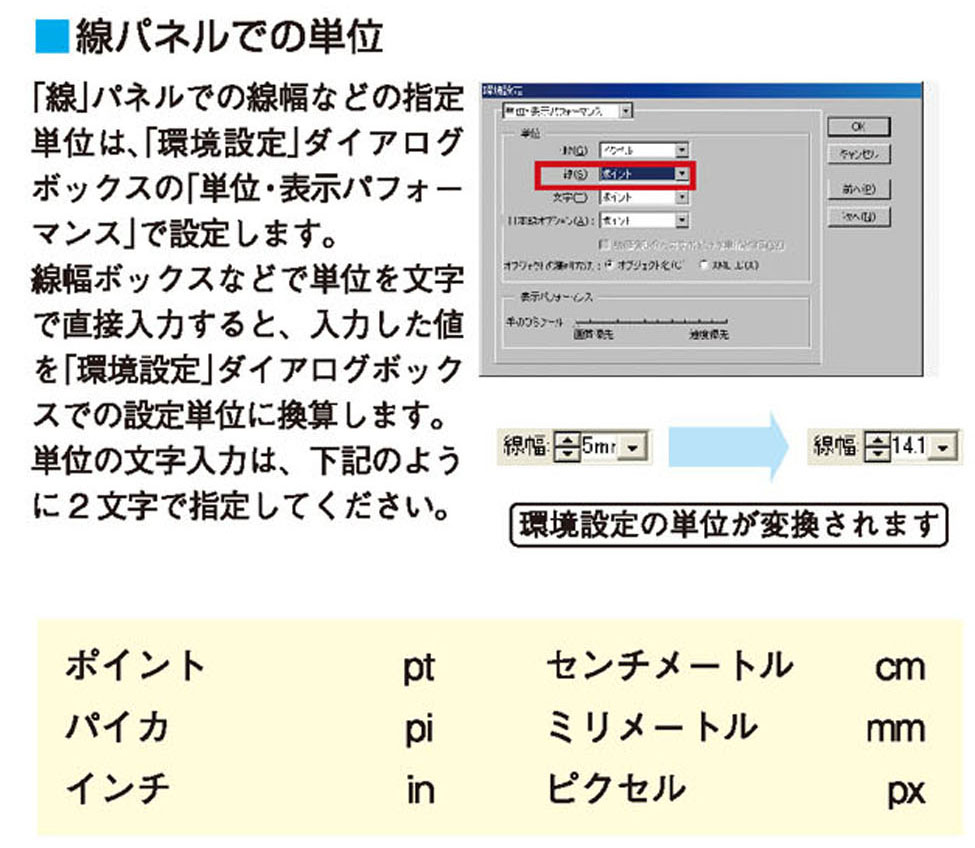
- 線がパスの中心・外側・内側のどの位置に描画されるかを、「線」パネルの「線の位置」で設定できます。

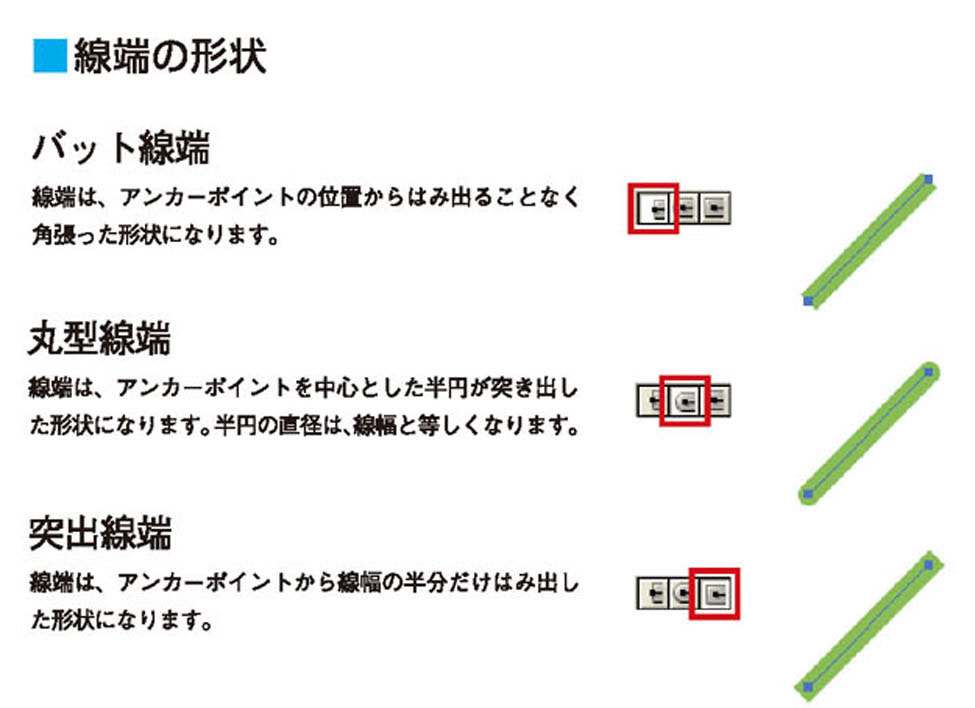
- オープンパスの線端の形状を設定するには、オブジェクトを選択し、「線」パネルの「線端の形状」ボックスで3つの形状から1つをクリックして選択します。
- 線端は、アンカーポイントの位置からはみ出ることなく角張った形状になります。
- 線がパスの中心・外側・内側のどの位置に描画されるかを、「線」パネルの「線の位置」で設定できます。
- オープンパスの線端の形状を設定するには、オブジェクトを選択し、「線」パネルの「線端の形状」ボックスで3つの形状から1つをクリックして選択します。

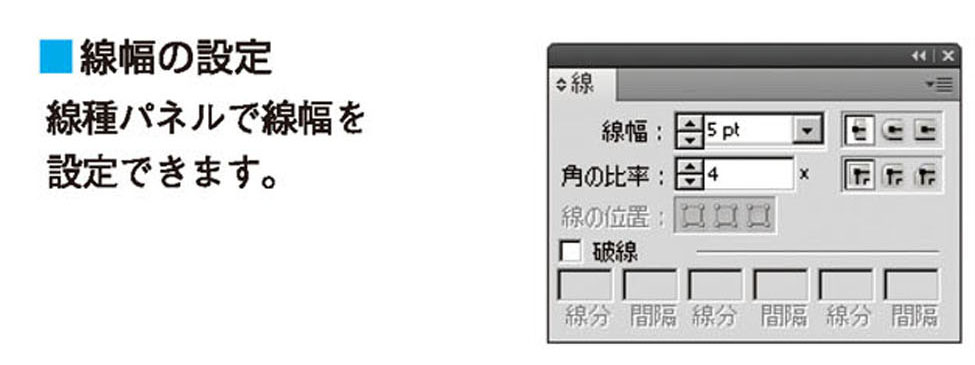
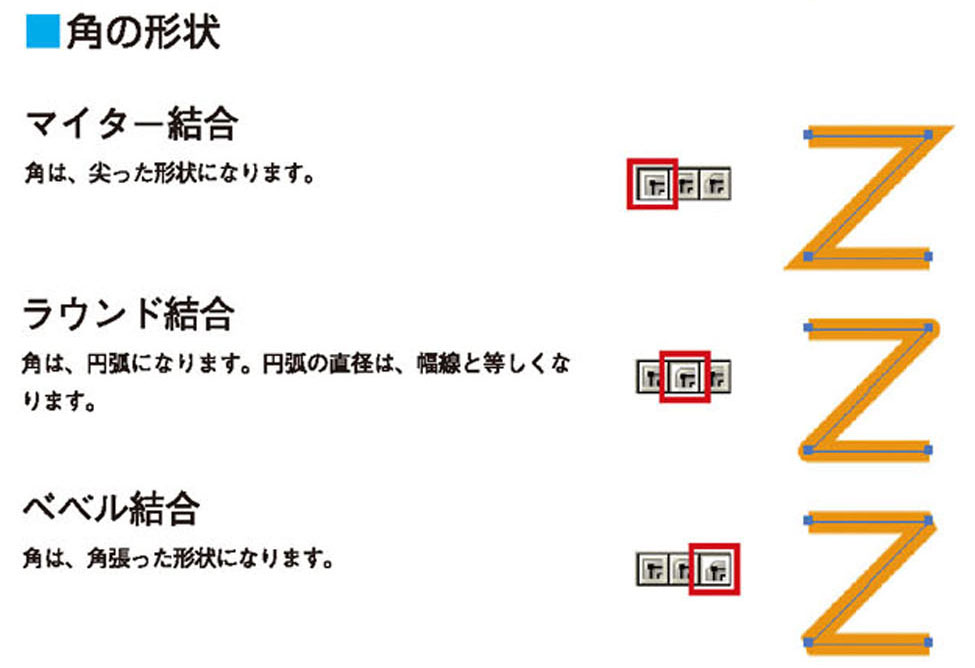
- オブジェクトの直線で接続されたアンカーポイントの角の形状を設定するには、オブジェクトを選択し、「線」パネルの「角の形状」ボックスから、任意の形状のボタンをクリックしてください。
- 鋭角なオブジェクトの「角の設定」を「マイター結合」にすると、尖った部分が長くなります。Illustratorは、この尖った部分が長くなる場合には自動で「ベベル結合」にします。

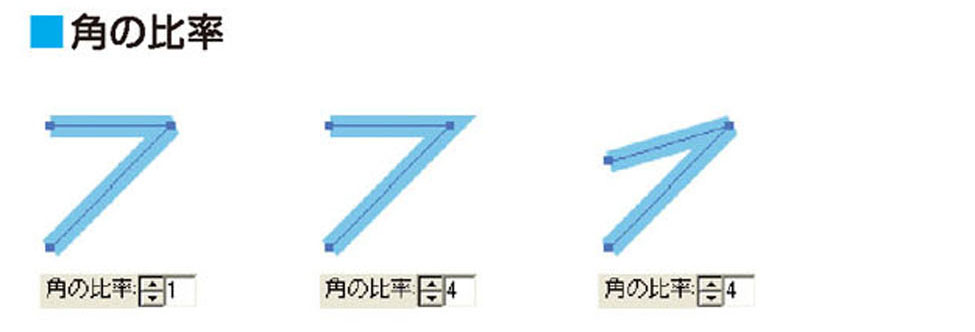
- 「角の比率」は、「マイター結合」から「ベベル結合」へ切り替える角度を決定します。
- 「角の比率」は1~500の数値が設定できますが、初期値の4のままで特に不都合はありません。数値を小さく設定すればするほど「マイター結合」から「ベベル結合」への切り替わる角度が大きくなります。

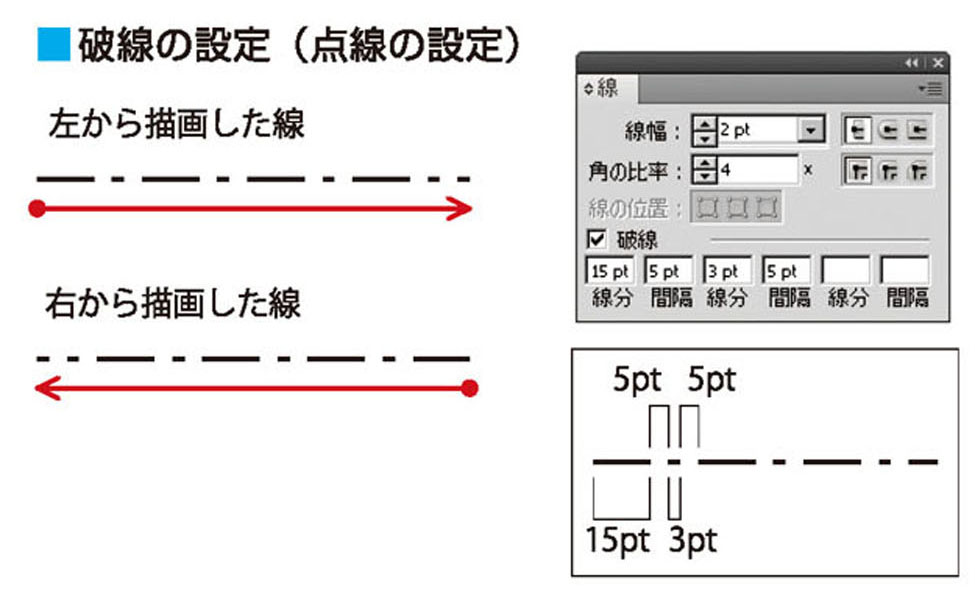
- 点線を描画するには、「線」パネルの「破線」で設定します。
- 「破線」チェックボックスをチェックすると、点線のピッチを指定するテキストボックスに入力できるようになります。左から、線分(点線の長さ)、間隔、線分、間隔・・・の順番で数値を入力します。
- 6つのテキストボックスをすべて埋める必要はありませんが、必ず左詰めで入力してください。