【STEP03】グラデーションの作成
オブジェクトの「塗り」は、グラデーションでペイントできます。グラデーションはスウォッチパネルにいくつか用意されていますが、自分の好きなグラデーションも作成できます。
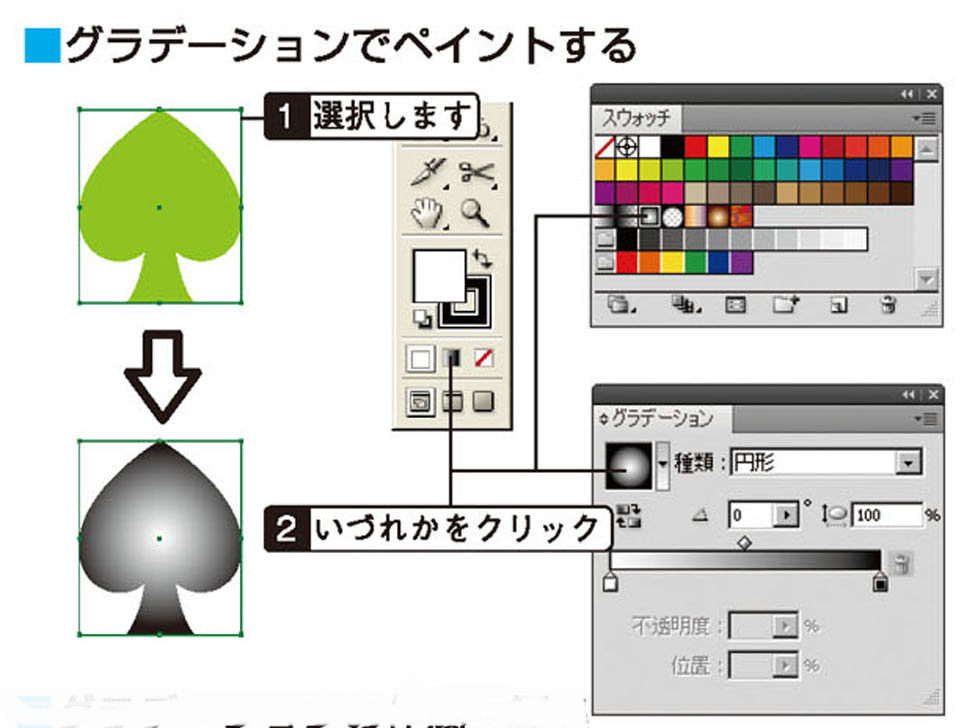
グラデーションでペイントする
- 選択しているオブジェクトをグラデーションでペイントするには、いくつかの方法があります。
- ツールパネル、「スウォッチ」パネル、「グラデーション」パネルのいずれかで、あらかじめ設定されたグラデーションをクリックして指定します。
- Illustratorは、グラデーションを集めたスウォッチライブラリを用意しています。「スウォッチ」パネルのスウォッチライブラリメニューをクリックして、グラデーションから選択してください。

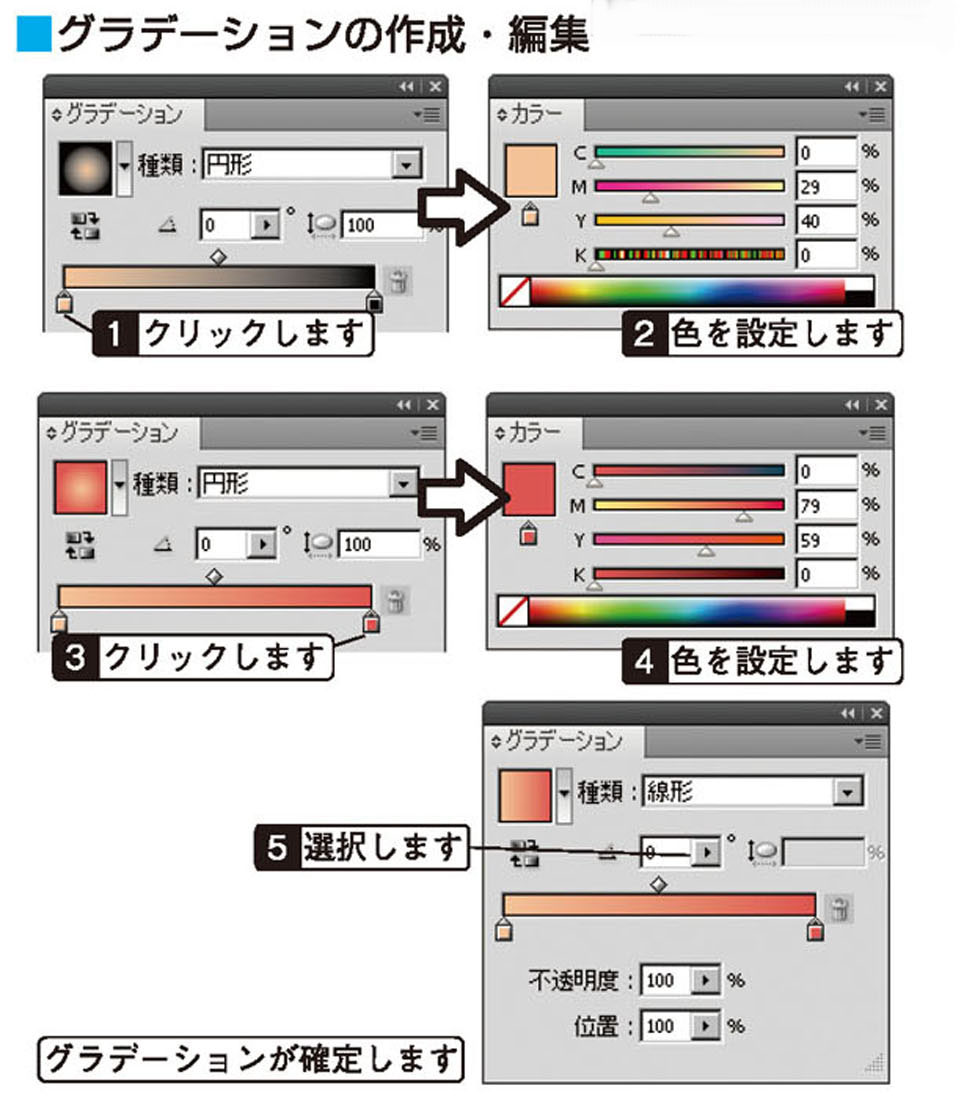
グラデーションの作成・編集
- 新しいグラデーションの作成や、ペイント済のグラデーション編集は、「グラデーション」パネルで行います。
- 「グラデーション」パネルは「ウィンドウ」メニューから「グラデーション」(Ctrl+F9)を選択して開きます。

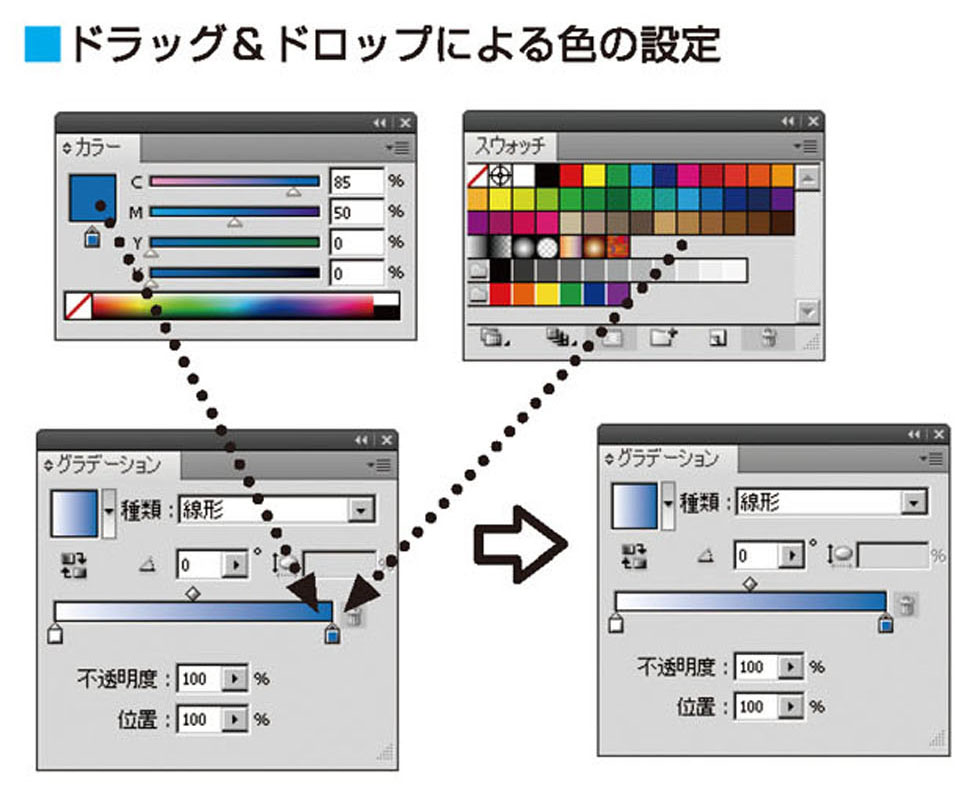
- 「グラデーション」パネルの開始点をクリックし、「カラー」パネルで開始点の色を設定します。
- 「スウォッチ」パネルではなく、必ず「カラー」パネルで設定してください。

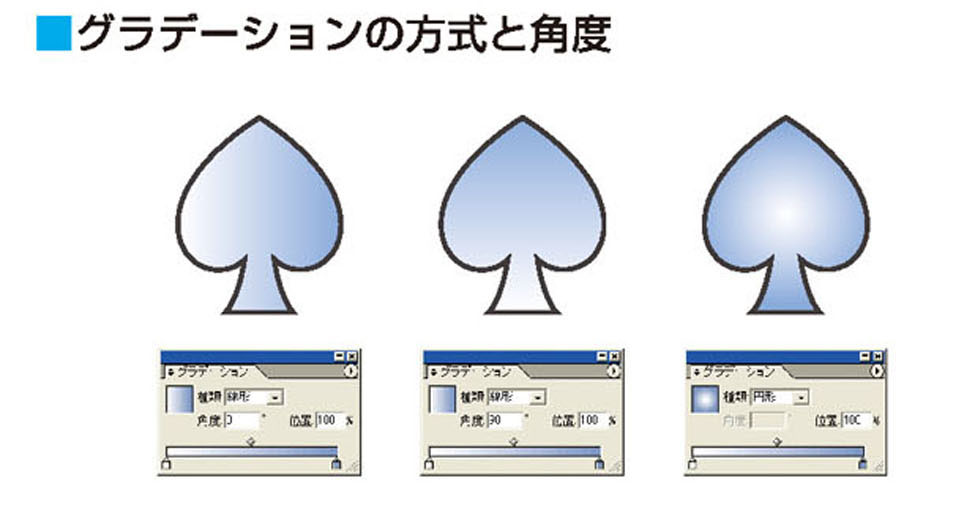
- グラデーションの方式には、「線形」と「円形」があります。「線形」のグラデーションの場合は、グラデーションの角度が指定できます。
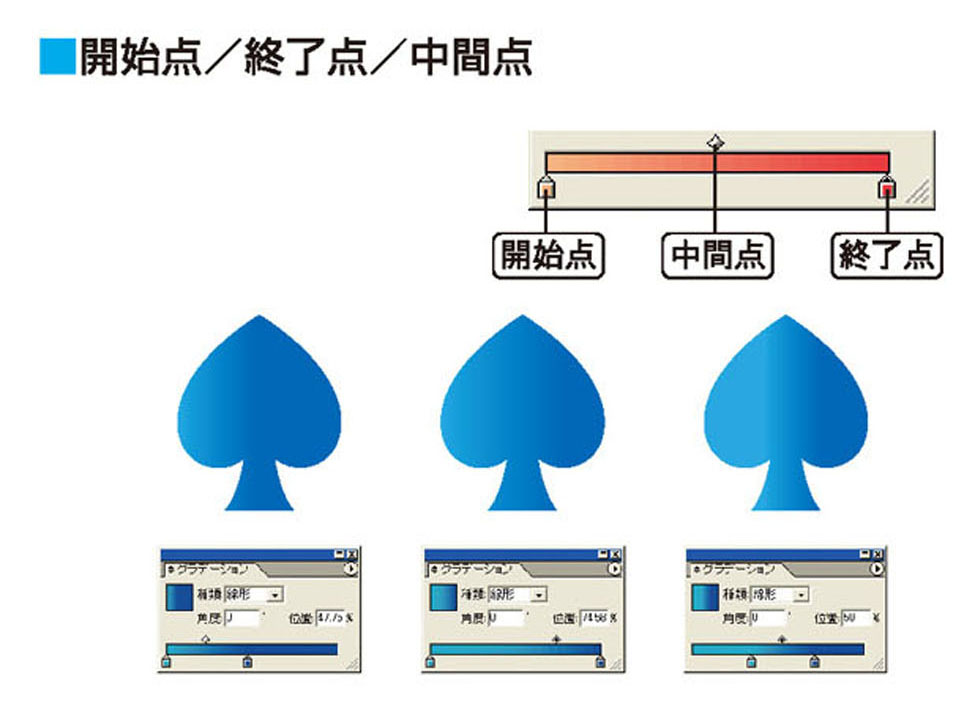
- 開始点、終了点、中間点は、スライドして移動でき、グラデーションの色の変わり方に強弱を付けられます。
- 3つの点の位置によって、同じ色のグラデーションを使ってペイントしても、グラデーションの部分を短くしたり、開始色を強めたグラデーションなどを付けられます。
- 「グラデーション」パネルの「位置」ボックスは、選択している開始点、終了点が、グラデーションスライダの左端を0、右端を100としてどこにあるかを示しています。
- また、中間点を選択している場合、開始点を0、終了点を100としてどこにあるかを示しています。

- 開始点、終了点、中間点は、スライドして移動でき、グラデーションの色の変わり方に強弱を付けられます。
- 3つの点の位置によって、同じ色のグラデーションを使ってペイントしても、グラデーションの部分を短くしたり、開始色を強めたグラデーションなどを付けられます。

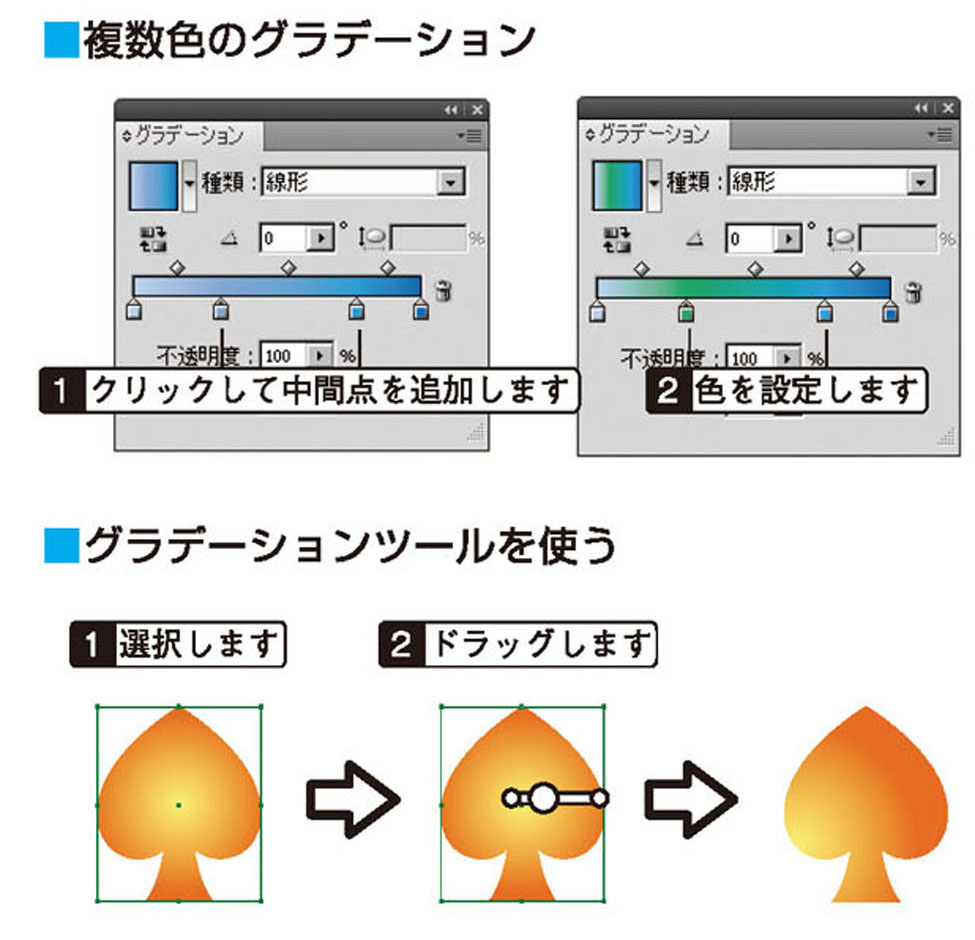
複数色のグラデーション
- 開始色と終了色の間に中間色を追加すると、複数色のグラデーションを作成できます。中間色を作った場合、中間点は隣り合った開始色、中間色、終了色の間に1つずつできます。中間点の位置を表す%表示は、隣り合った2つの色の間隔を100%として表示されます。
- グラデーションツールを使うと、開始点と終了点を指定でき、グラデーションの方向や長さを調整できます。
- グラデーションツールを使うと、選択した複数のオブジェクトに、1つのグラデーションを適用できます。