【STEP01】バウンディングボックスによる変形
オブジェクトを選択ツールで選択した場合に、バウンディングボックスが表示されます。
バウンディングボックスのハンドルを動かして、拡大・縮小、反転、回転、自由変形が簡単にできます。
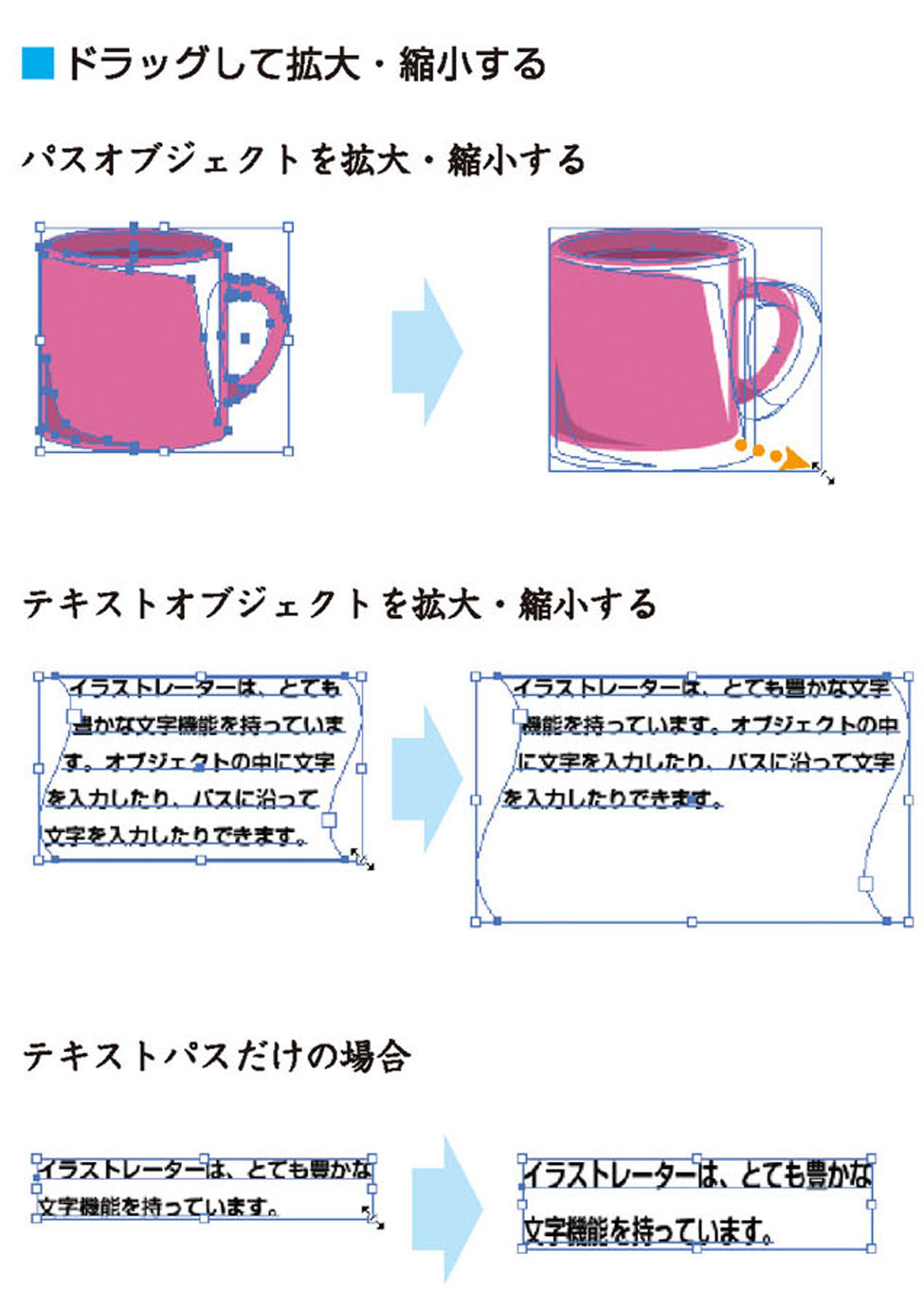
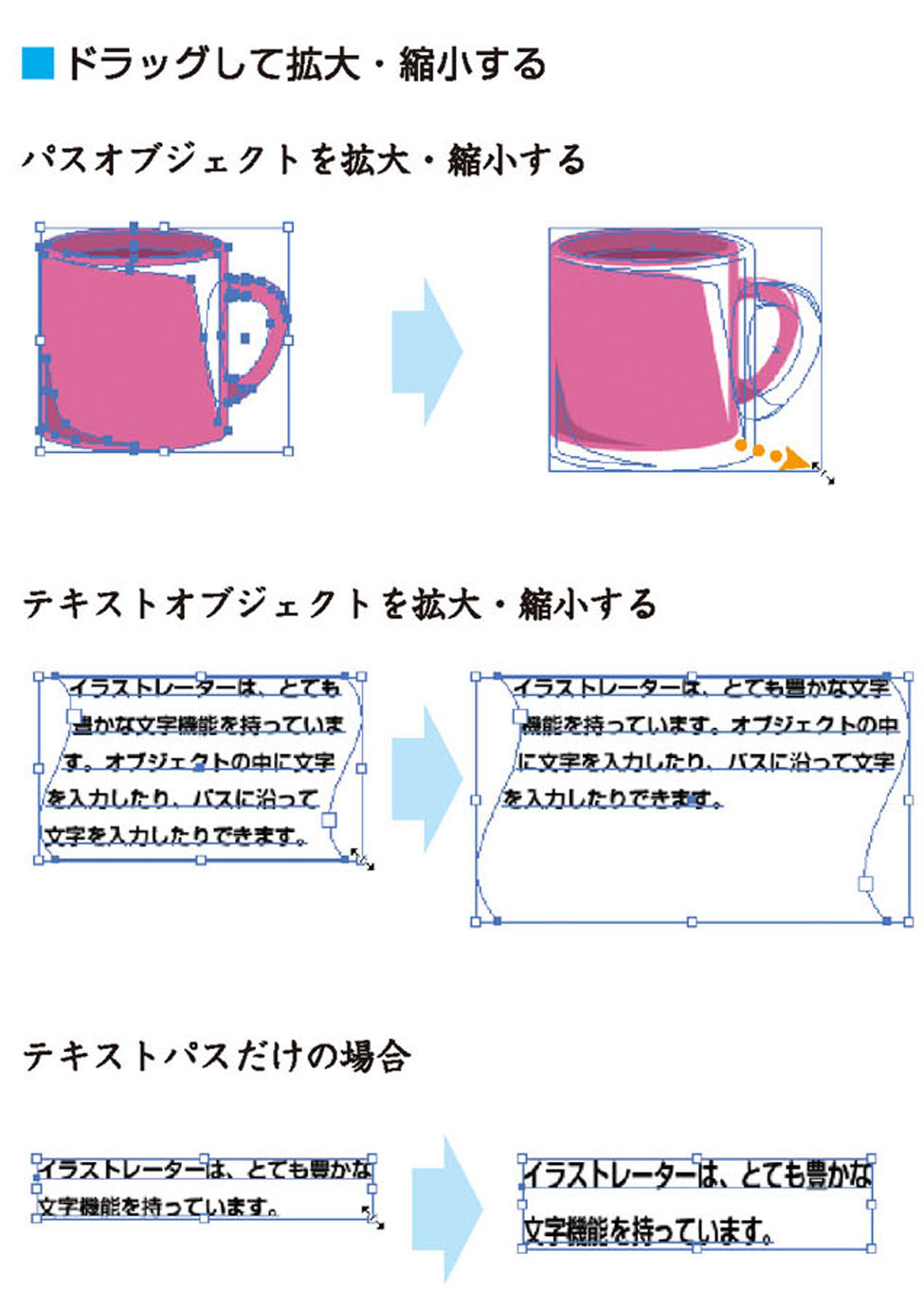
ドラッグして拡大・縮小する
- バウンディングボックスは選択ツール □でオブジェクトを選択した場合に表示されます。他の選択ツールで選択した場合は表示されません。
四方と辺の真ん中のハンドル (白抜きのボックス )をドラッグすると、オブジェクトを拡大・縮小できます。
- 「表示」メニューの「バウンディングボックスを隠す」 (Shift+Ctrl+B)を選択すると、バウンディングボックスは非表示になり、使用できなくなります。再度表示させるには、「表示」メニューの「バウンディングボックスを表示」 (Shift+Ctrl+B)を選択してください。
- 線幅を連動して拡大・縮小するかどうかは、「環境設定」ダイアログボックスの「線幅/効果の拡大・縮小」オプションで設定します。パターンも一緒に拡大・縮小するかは、「パターンも変形する」で設定します。


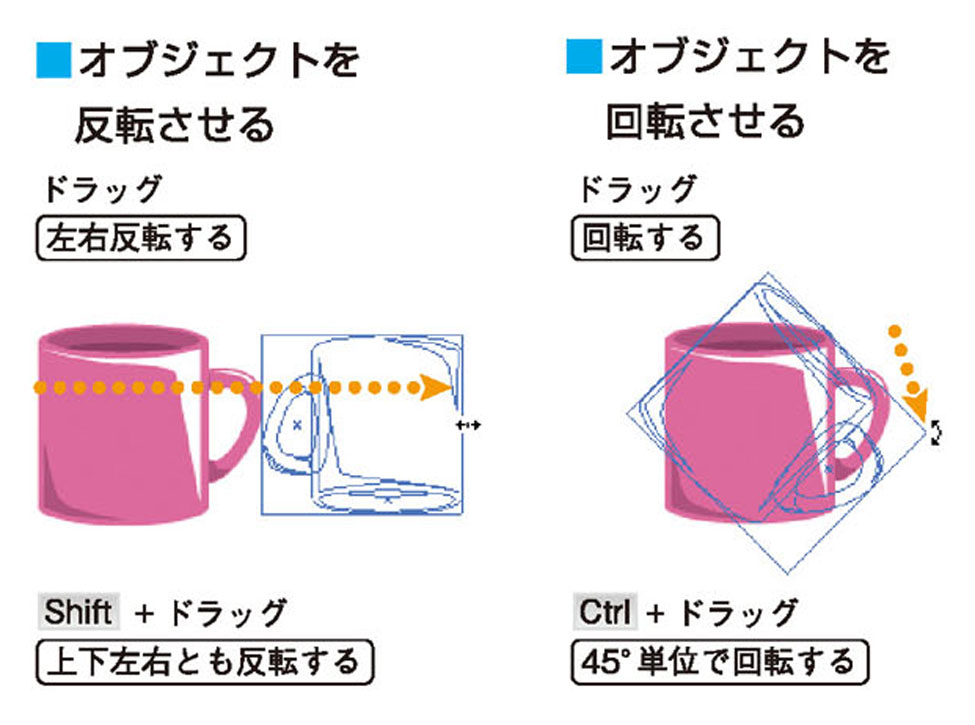
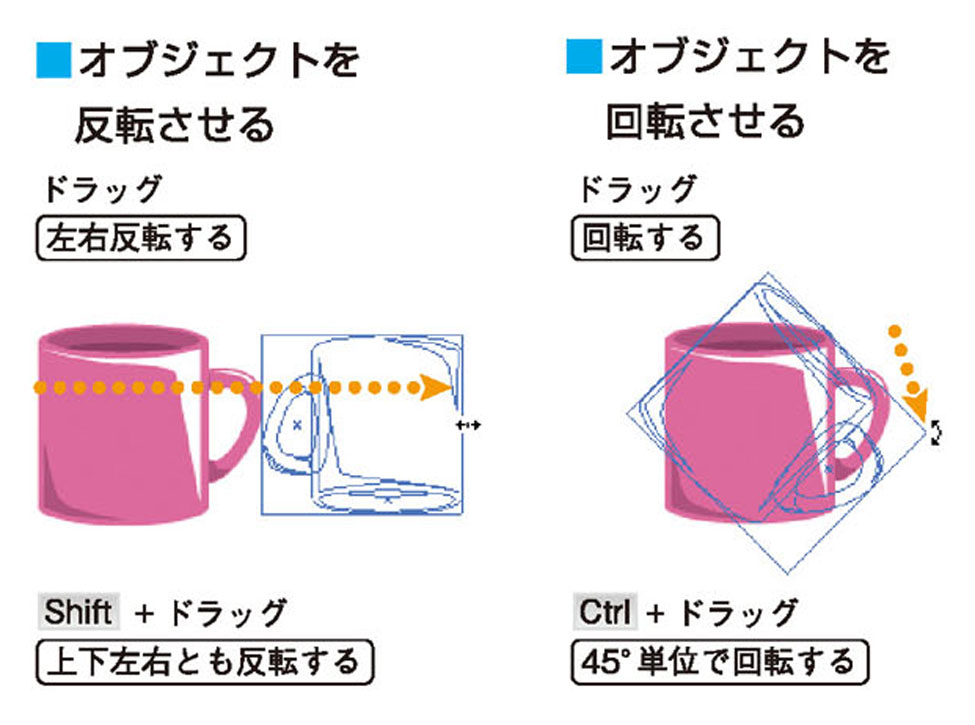
- ハンドルをオブジェクトの反対側までドラッグすると、オブジェクトは反転します。また、Shiftキーを押して反転すると、上下が逆になって反転します。
- ハンドルの外側か脇にカーソルをもっていくと、回転用のカーソルになり、ドラッグするとオブジェクトが回転します。


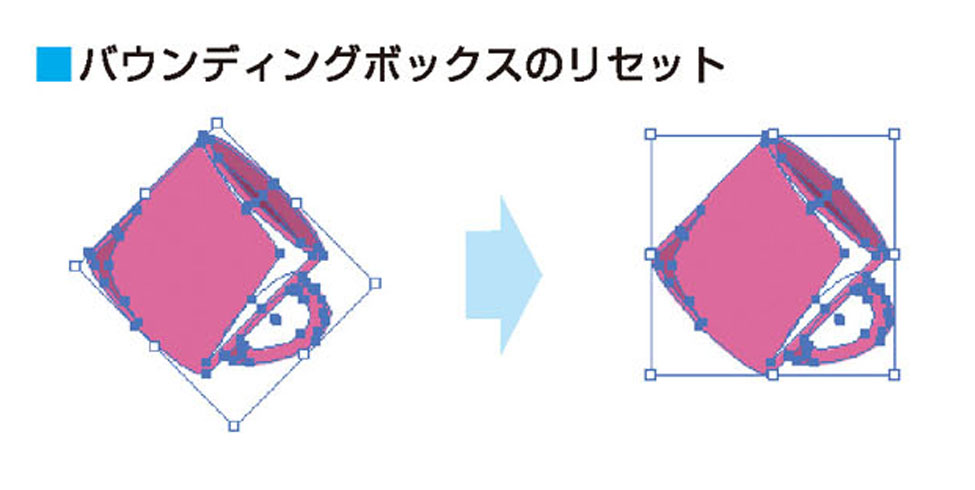
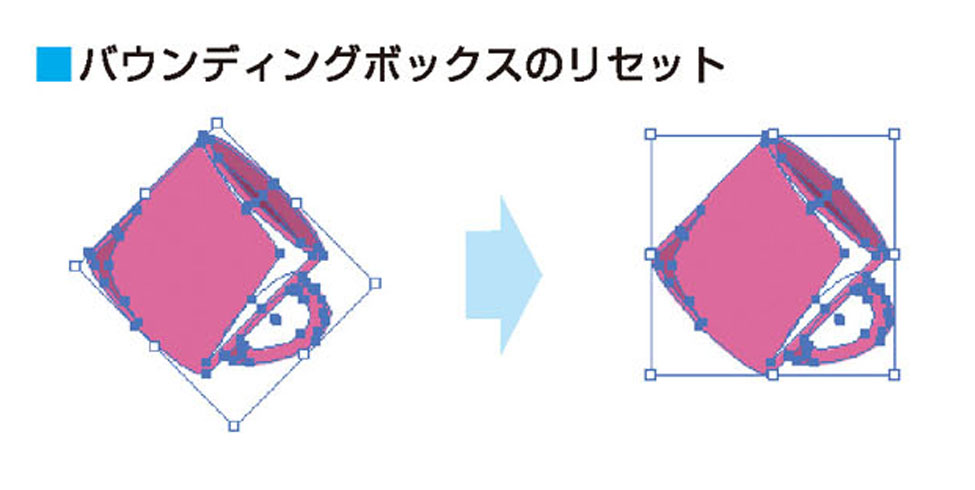
- オブジェクトを右クリックで選択するとコンテキストメニューから「変形」→「バウンディングボックスのリセット」を選択するとリセットできます。


自由変形ツールを使う
- 選択ツールを選択し、バウンディングボックスが表示されている状態では、自由変形ツールが使えます。
自由変形ツールでは、選択ツールと同様にバウンディングボックスのハンドルのドラッグで拡大・縮小・回転・シアー・反転などの変形が可能です。
- 拡大・縮小・反転・回転の操作方法は、選択ツールでのバウンディングボックスを使った操作と同じです。
- 自由変形ツールでオブジェクトのサイドハンドルをドラッグし、その途中で Ctrlキーを押すと、オブジェクトが傾きます。
- 自由変形ツールでオブジェクトのコーナーハンドルをドラッグし、Ctrlキーを同時に押すとドラッグしたハンドルだけが移動し、オブジェクトを歪められます。
Ctrlキーは、ドラッグ開始後も押してください。
- ドラッグ開始後に、Shiftキー、Altキー、Ctrlキーを同時に押すと、遠近感がでるようにオブジェクトが歪みます。


オブジェクトをシンボルパネルに登録する
【操作チェック】
・ドラッグして、拡大・縮小
・オブジェクトを反転
・オブジェクトを回転
・自由変形ツールを使用
バウンディングボックスをハンドルで動かすと自由変形が容易にできる