【STEP02】オブジェクトの変形
Illustratorでは、バウンディングボックスを使う以外にも、オブジェクトを拡大・縮小する方法があります。
拡大・縮小ツールを使えば、数値指定で拡大縮小したりアンカーポイントやセグメントなどのオブジェクトの一部を拡大・縮小することもできます。
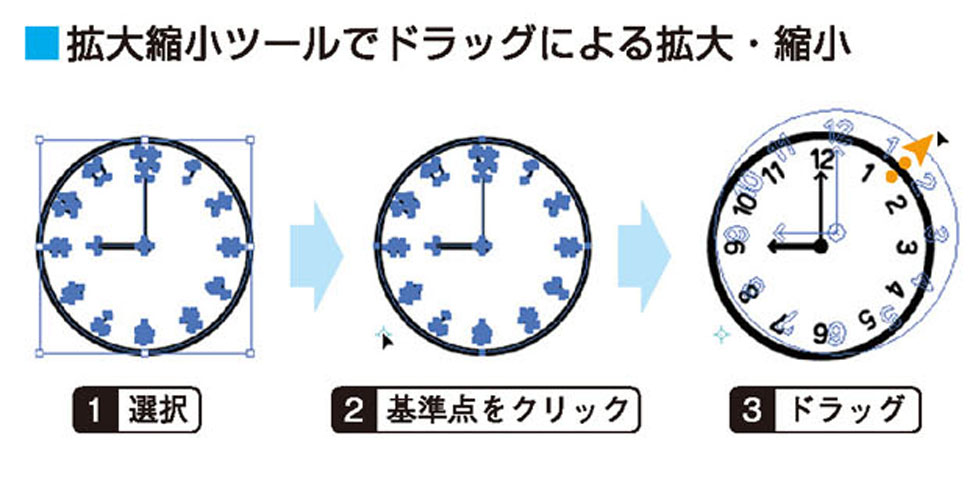
拡大・縮小ツール
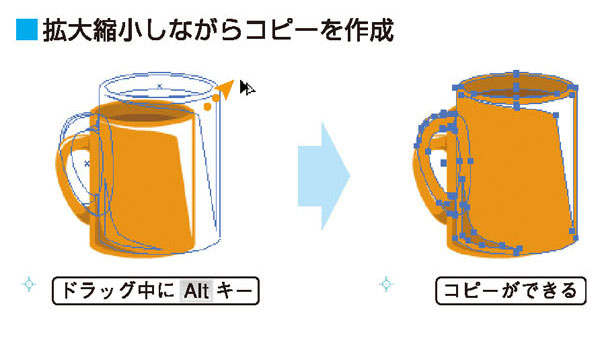
- バウンディングボックスと同じように、ドラッグでオブジェクトを拡大・縮小します。拡大・縮小ツールでは、拡大・縮小の基準点を指定することができます。
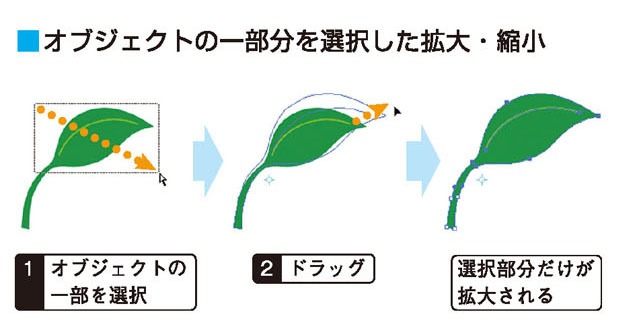
- ダイレクト選択ツールでオブジェクトの一部を選択して、拡大・縮小することもできます。
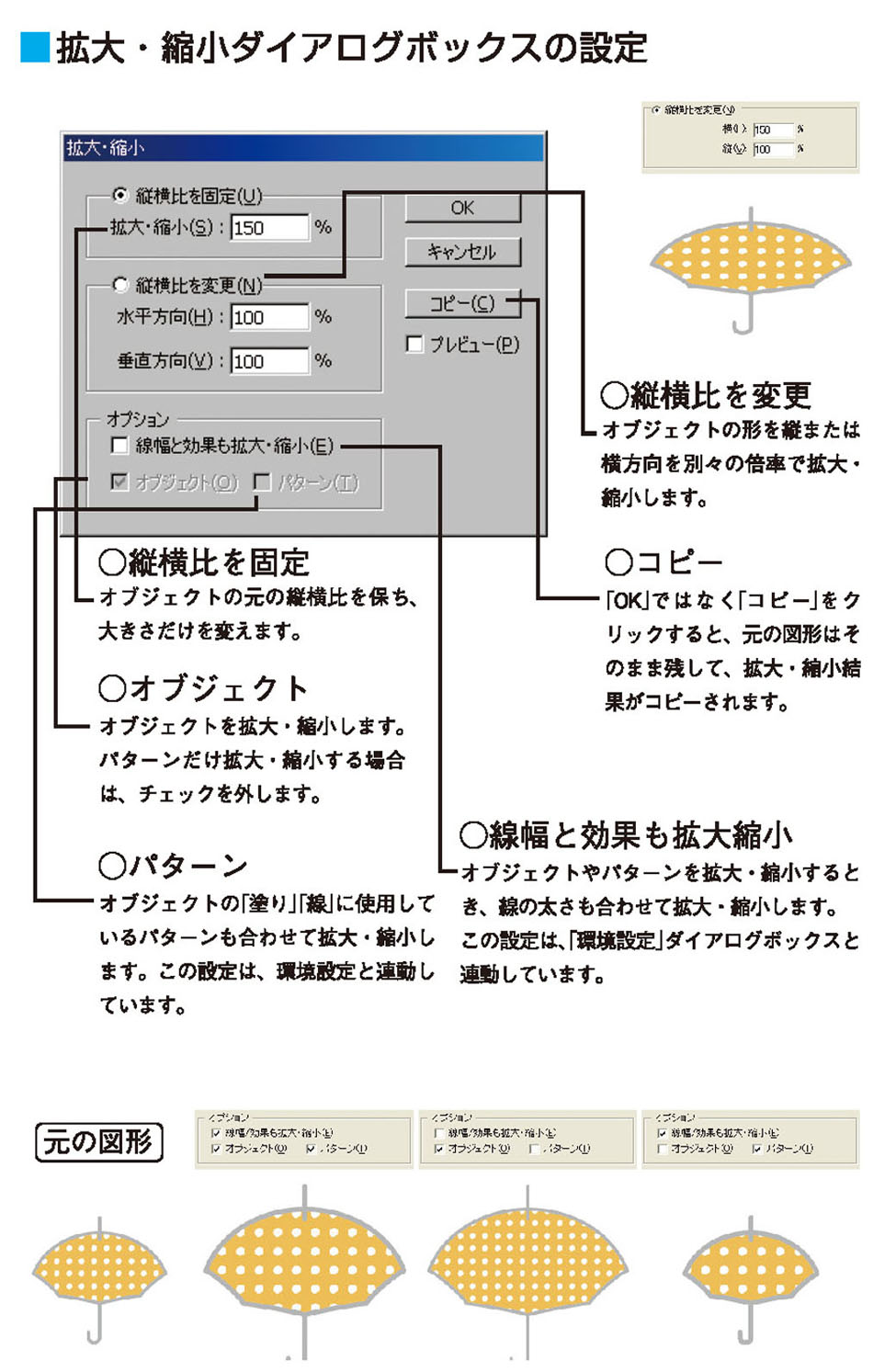
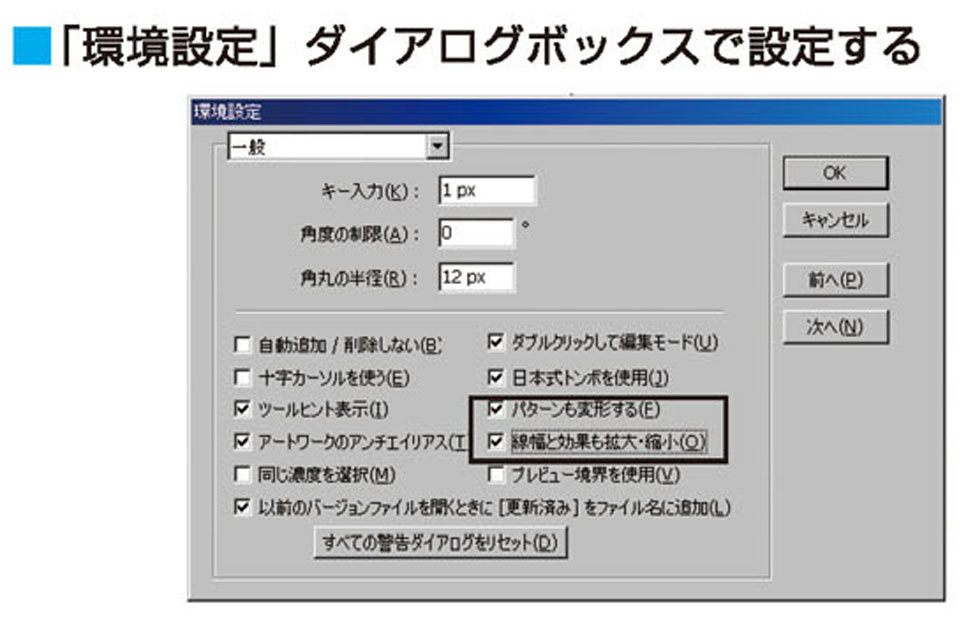
- 線の太さ・塗りつぶしパターンもオブジェクトと一緒に拡大・縮小するかは、「環境設定」ダイアログボックス(Ctrl+K)で設定します。
線幅を連動して拡大・縮小するかどうかは、「線幅と効果も拡大・縮小」で設定します。 - パターンも一緒に拡大・縮小するかは、「パターンも変形する」で設定します。変形するように設定した場合、パターンはオブジェクトの拡大・縮小比率に合わせて変形します。

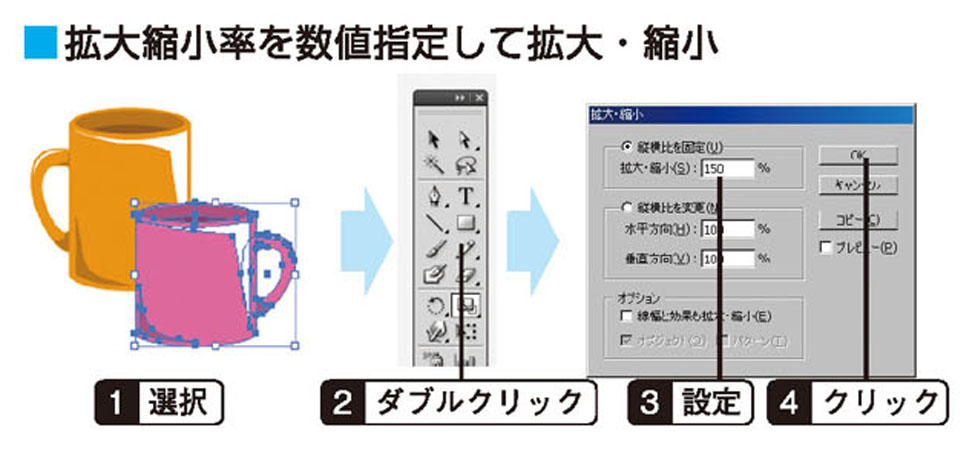
拡大・縮小率の数値指定して拡大・縮小
- オブジェクトの正確な拡大・縮小、水平方向または垂直方向のみの拡大・縮小、図形の線の太さ・パターンも一緒に拡大・縮小されるかなどは、「拡大・縮小」ダイアログボックスで数値指定によって行う方法が便利です。


- 「オブジェクト」メニューの「変形」から「変形の繰り返し」(Ctrl+D)を選択すると、同じ倍率で拡大・縮小を繰り返すことができます。
あるオブジェクトの大きさがイラスト全体のバランスから見て大きいとします。
こういう場合、数値指定で95%程度の縮小率を指定し、「変形の繰り返し」(Ctrl+D)で希望の大きさに合わせる方法が有効です。取り消し(Ctrl+Z)を併用することで微調整も可能です。



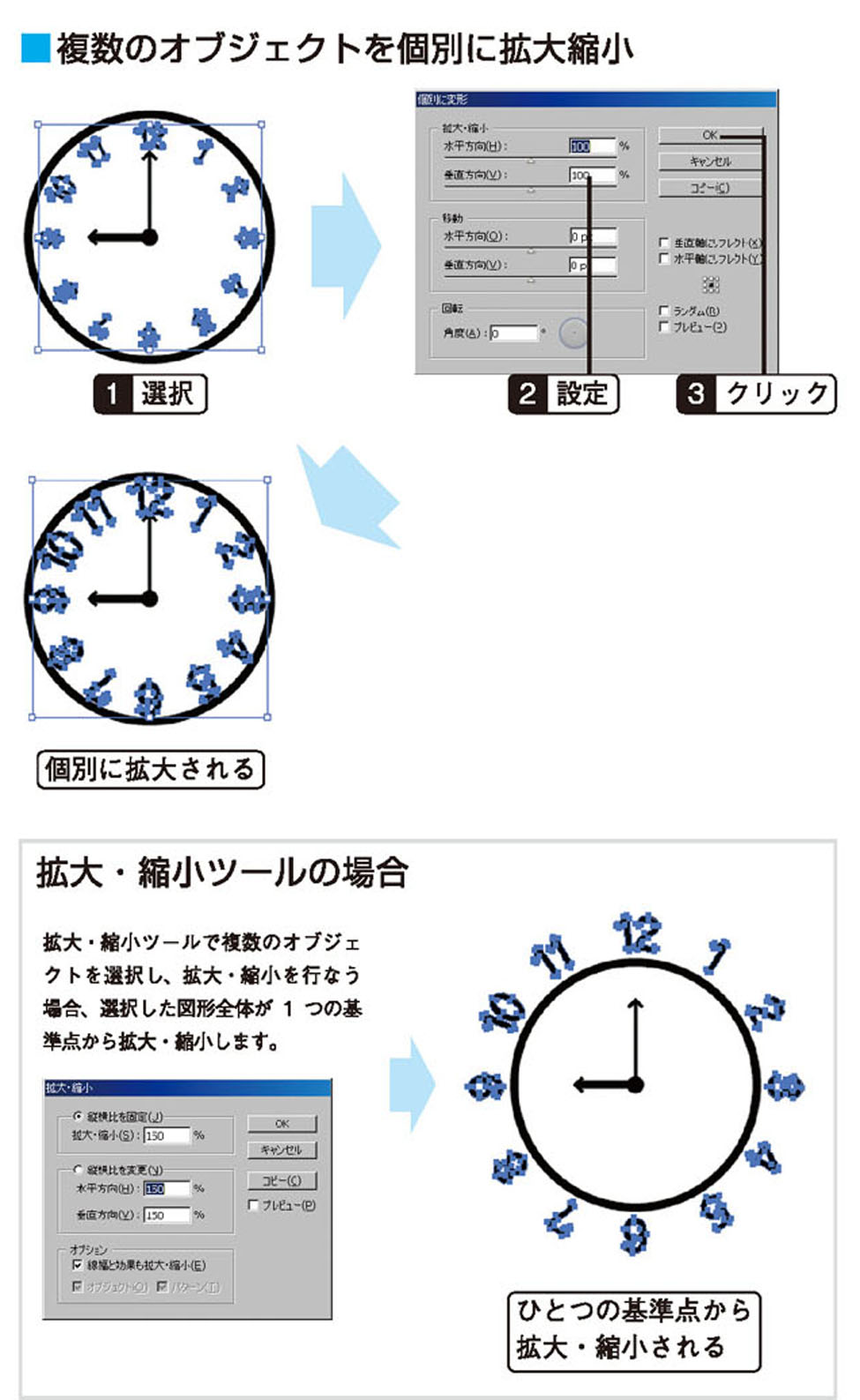
複数のオブジェクトを拡大・縮小
- 拡大・縮小ツールでは、複数のオブジェクトを選択した場合でも、1つの基準点を中心に拡大・縮小されます。個々のオブジェクトを個別に拡大・縮小するには、「オブジェクト」メニューの「変形」にある「個別に変形」(Alt+Shift+Ctrl+D)を使います。
- 「オブジェクト」メニューの「変形」から「個別に変形」を選択します。
「個別に変形」ダイアログボックスが開くので、個々のオブジェクトの基準点を指定し、「拡大・縮小」に値を設定します。