【STEP09】複合パス、クリッピングパス
オブジェクトに穴をあけるには、「複合パス」を使います。
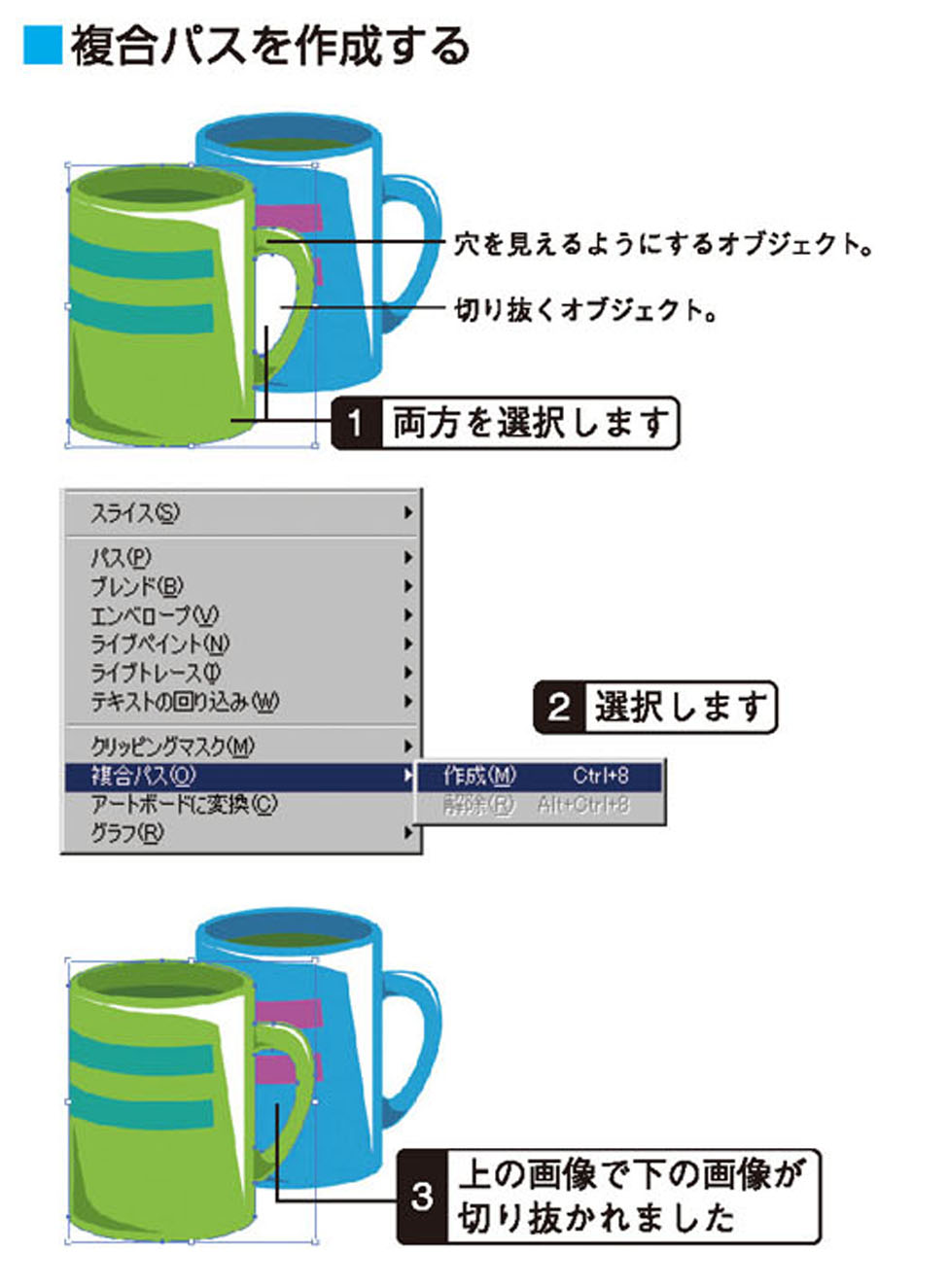
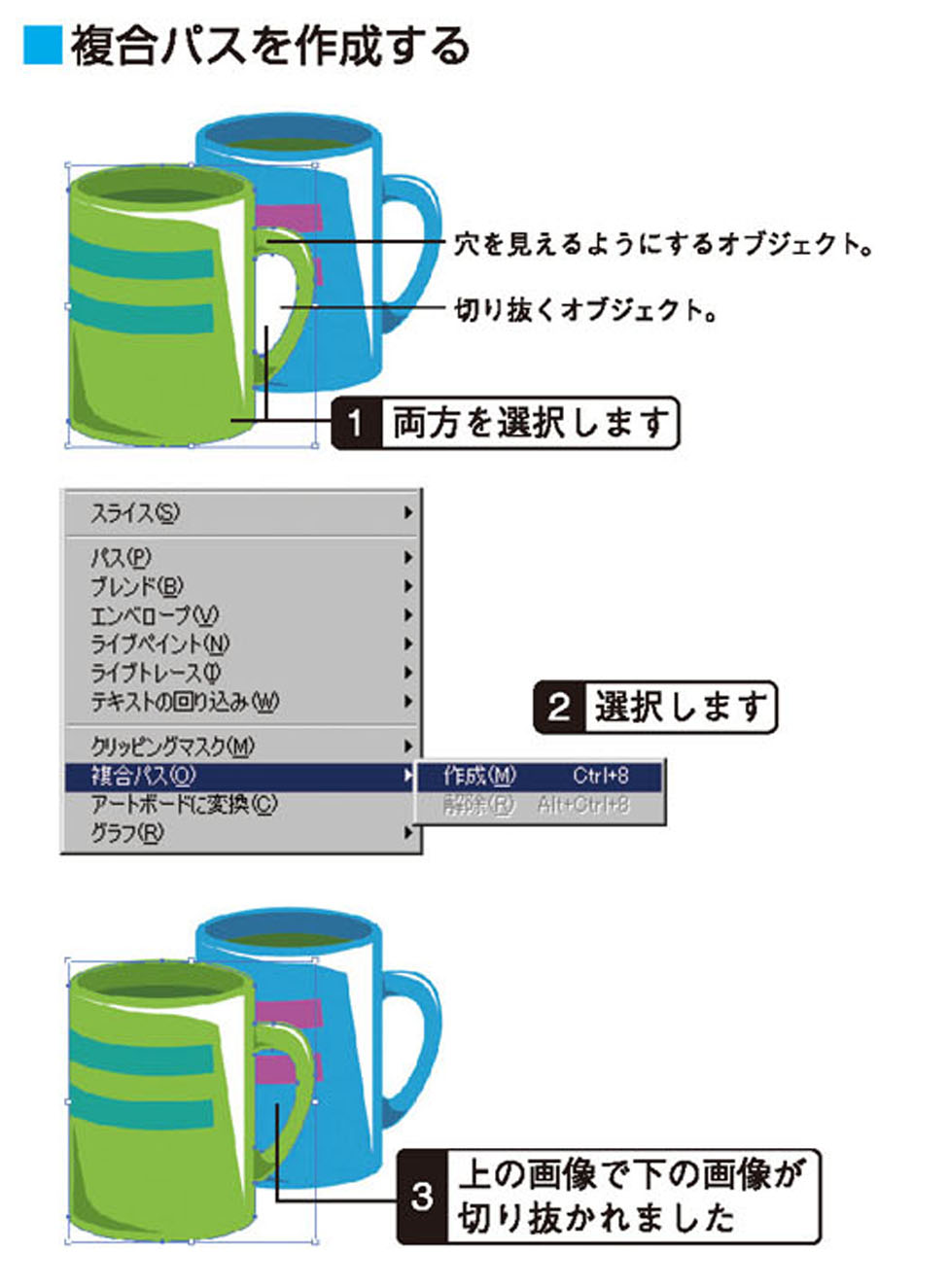
複合パスを作成する
- オブジェクトに穴をあけるには「オブジェクト」メニューの「複合パス」から「作成」 (Ctrl+8 )を選択して行います。穴をあけるオブジェクトは、グループ化してあってもかまいません。
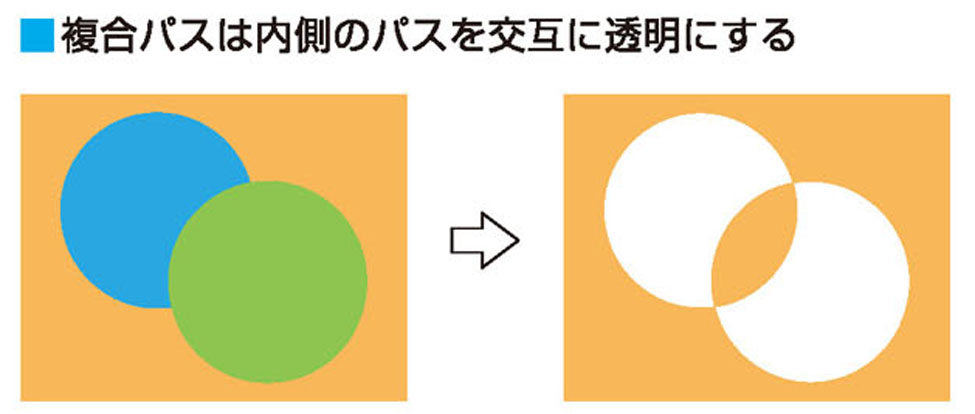
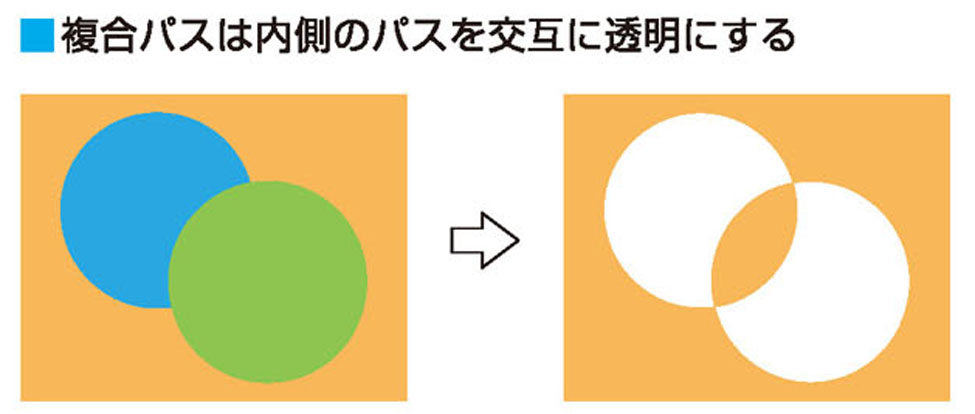
- 複合パスの透明な部分の内側にさらにオブジェクトがあったり、透明な部分が交差している場合、外側から順番にペイントされた部分と透明な部分ができるようになります。


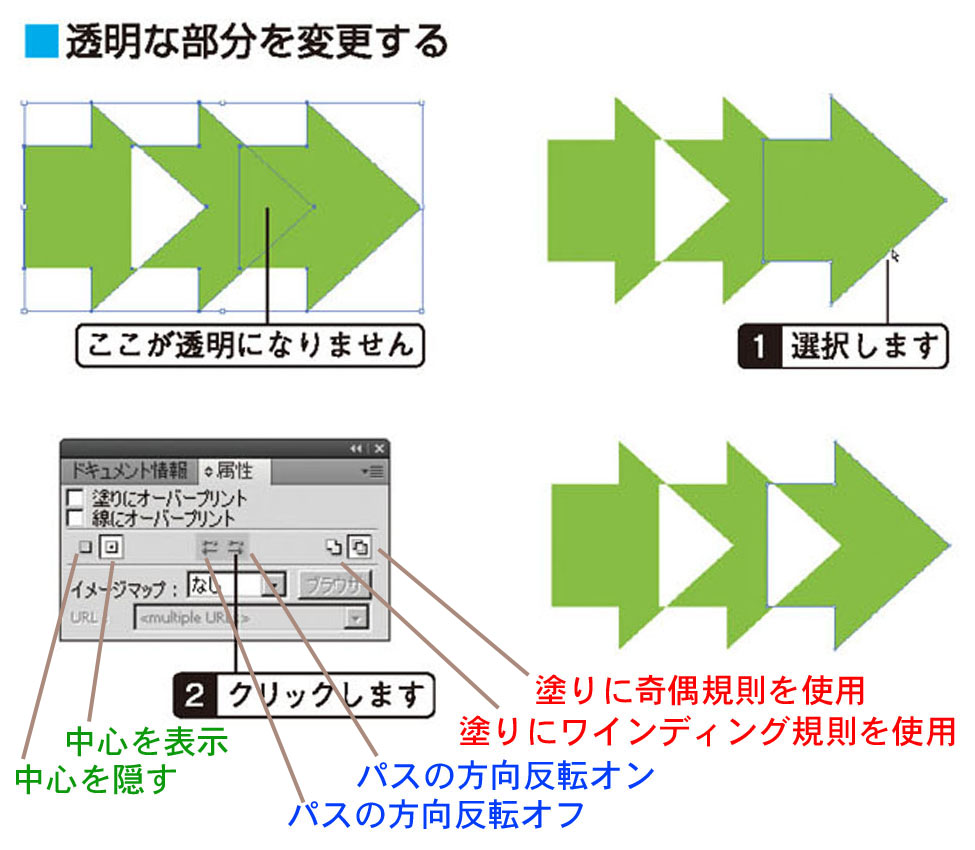
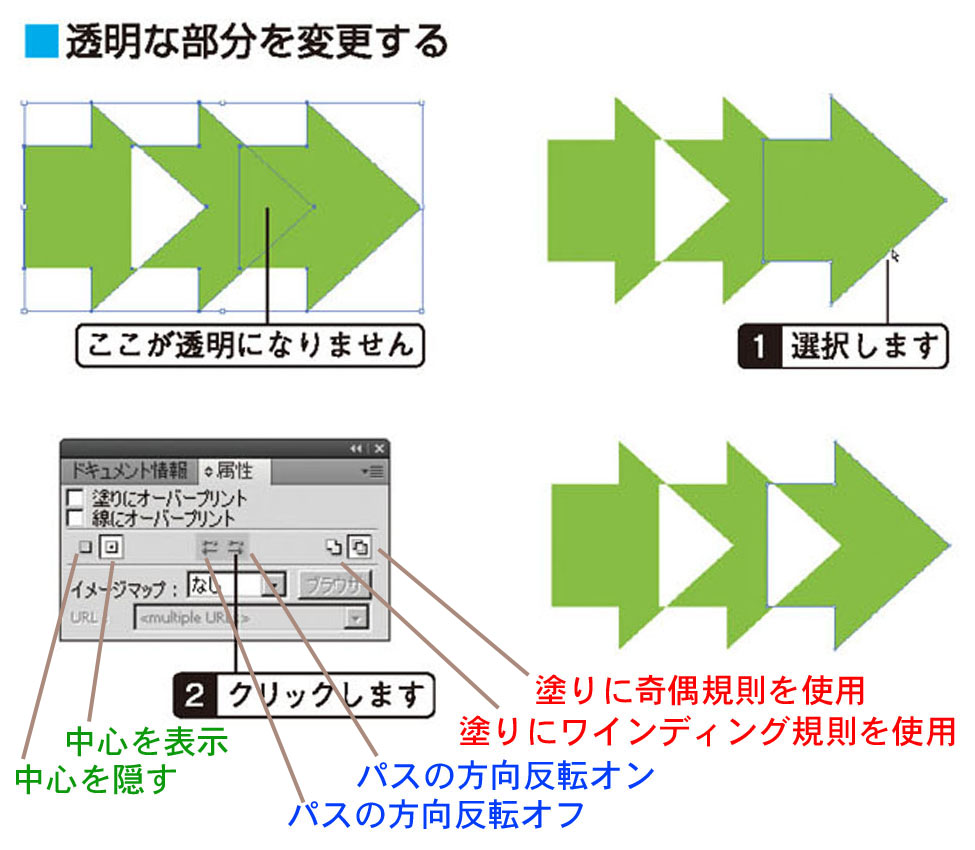
透明な部分を変更する
- 「複合パス」は、望んだように透明部分ができない場合があります。
- このような場合、透明部分を変更するオブジェクトをダイレクト選択ツールで選択し、「属性」パネルの「パスの方向反転をオフ」ボタンで変更します。
- Illustratorでは、右図(複合パスを作成する)のようなオブジェクトを複合化すると、穴の空かないオブジェクトができてしまいます。「属性」パネルの「塗りに奇遇規則を使用」ボタンをクリックしてからオブジェクトを複合化すると、1回の操作ですべてのオブジェクトに穴が空きます。


- Illustratorでは「塗りにワインディング規則を使用」ボタンがデフォルト設定となっています。
- なお、複合化したオブジェクトに対して、適用するルールを変更することもできます。オブジェクトを選択して、「属性」パネルから適用するルールのボタンをクリックしてください。
- 作成した複合パスを解除するには、解除したい複合パスのオブジェクトを選択し、「オブジェクト」メニューの「複合パス」から「解除」 (Alt+Ctrl+Shift+8 )を選択します。


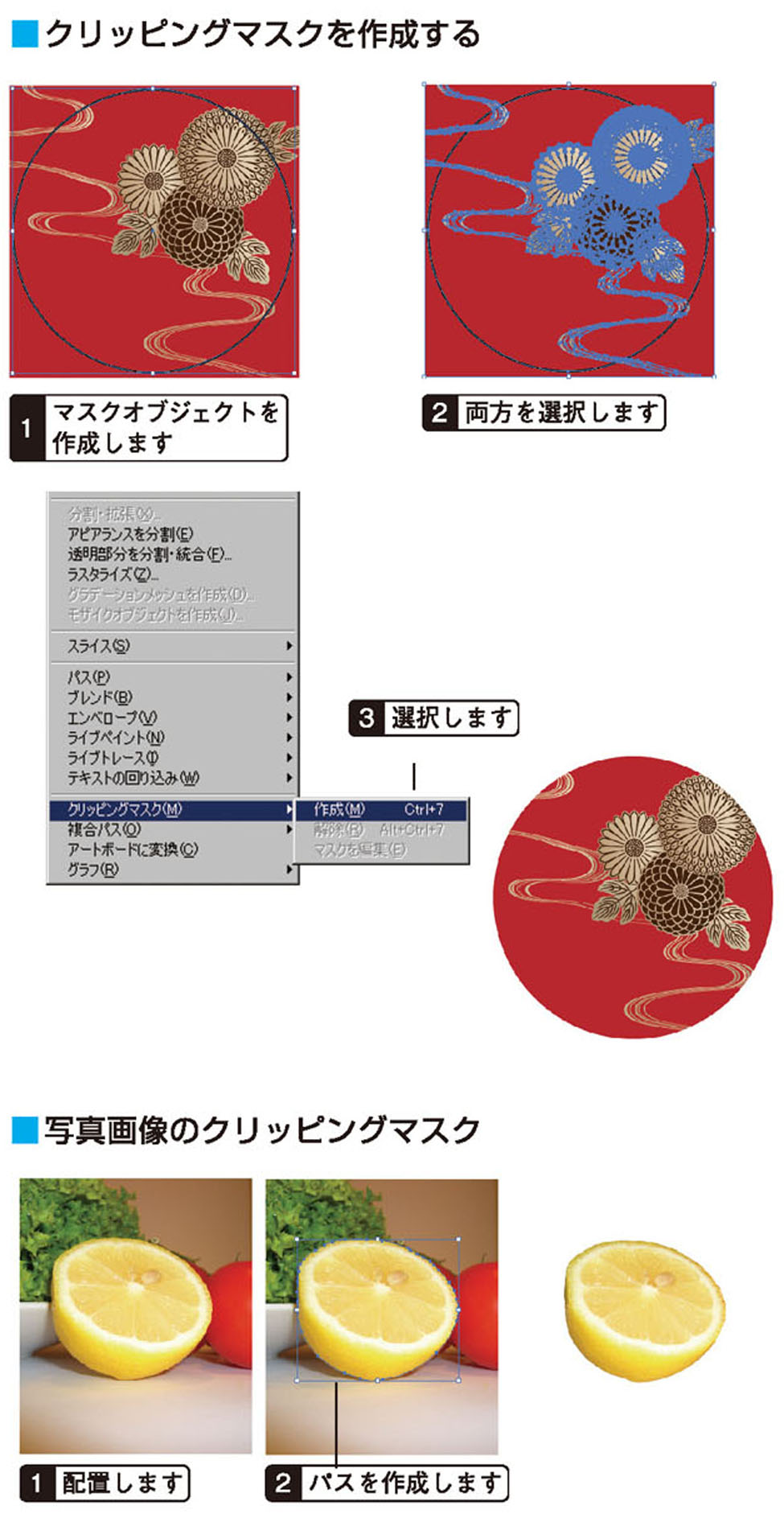
クリッピングパス
- クリッピングマスク ... 画像をくっきりとした形で切り抜く
- 透明パレットの不透明マスク ... 階調のあるマスクをつくるもの→オプションのチェーンの解除で別々に編集可能、マスク反転のチェック:白黒の階調を反転させたマスク
階調のマスクは、サムネールヲクリックして、透明度を調整でマスク濃度を変更可能


図版をさまざまな図形で切り抜く
【操作チェック】
・複合パスを作成
・透明な部分を変更
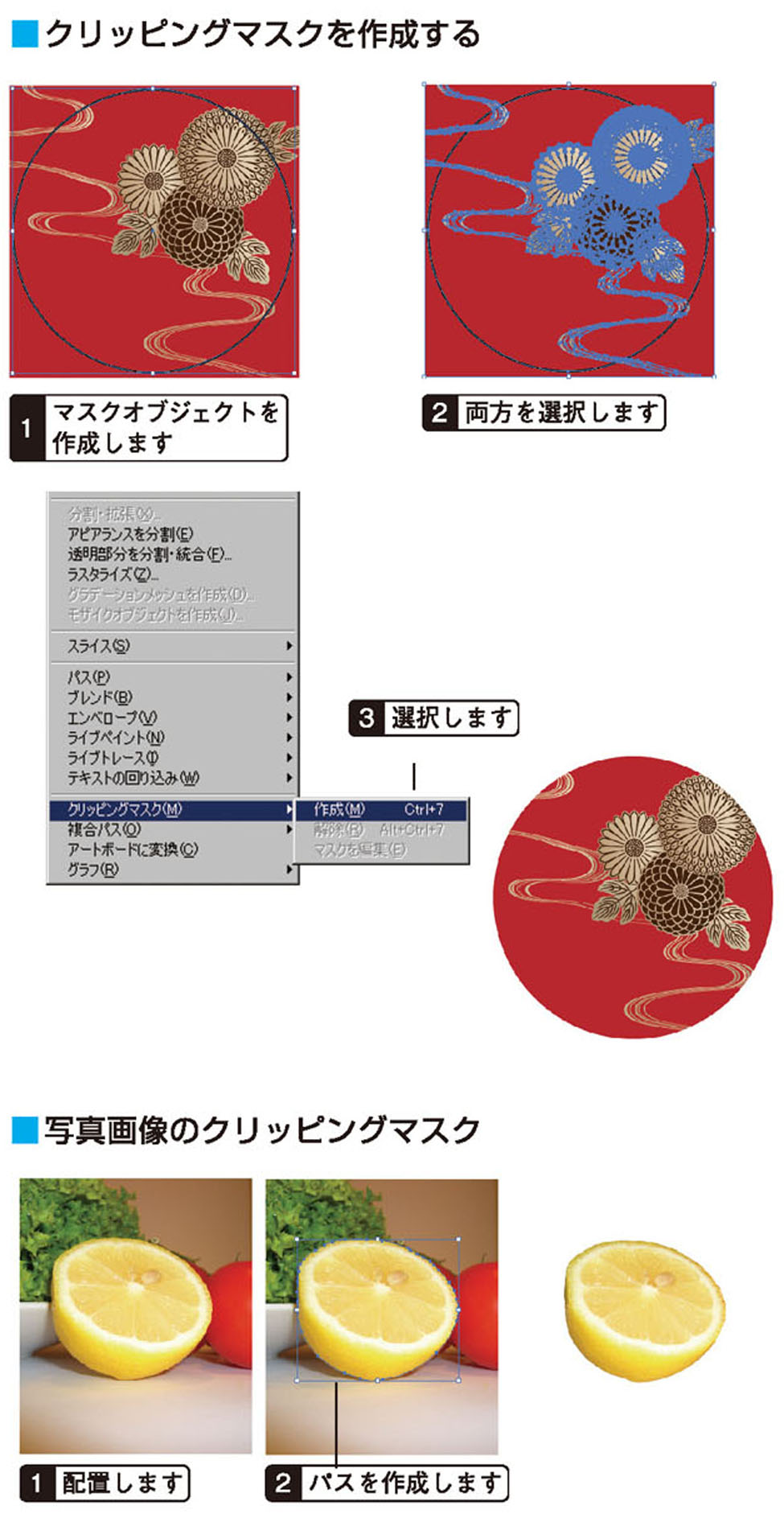
・クリッピングマスクの作成
・写真画像のマスク、マスクオブジェクト設定
マスクを使うと、配置した写真などのビットマップイメージを自由な形に切り取れる