【STEP01】文字入力とテキストオブジェクトの操作
Illustratorは、大変強力な文字入力機能を持っています。
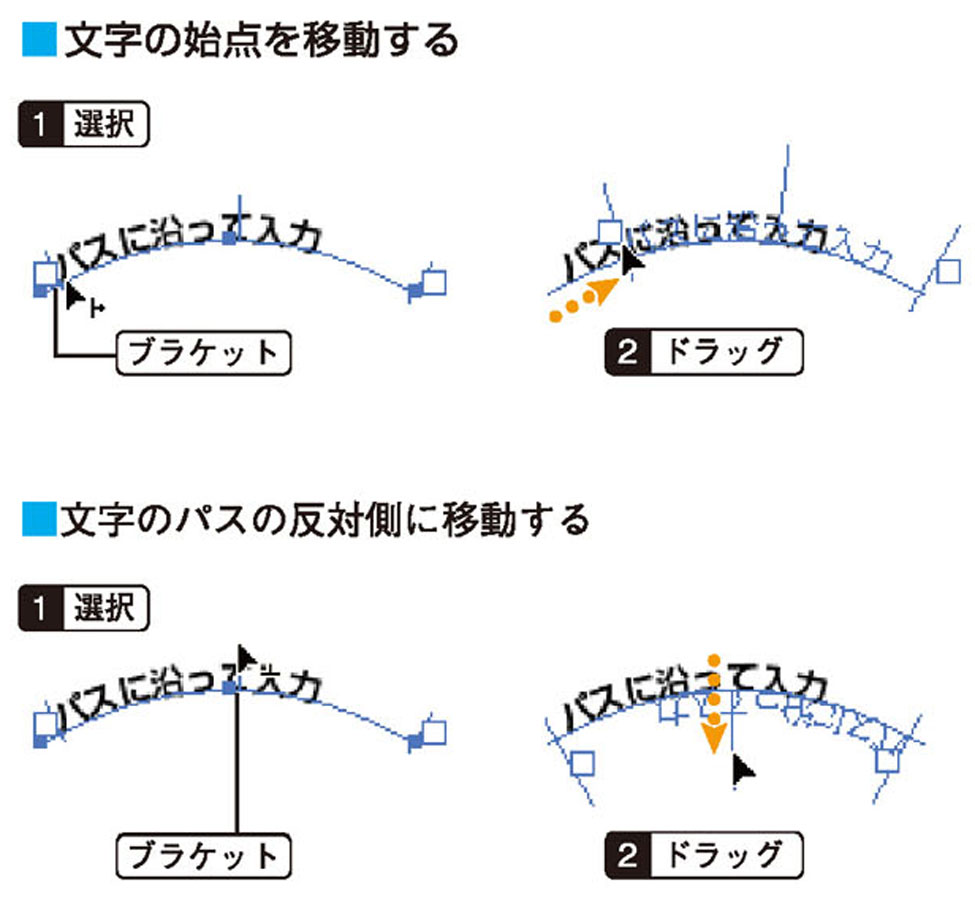
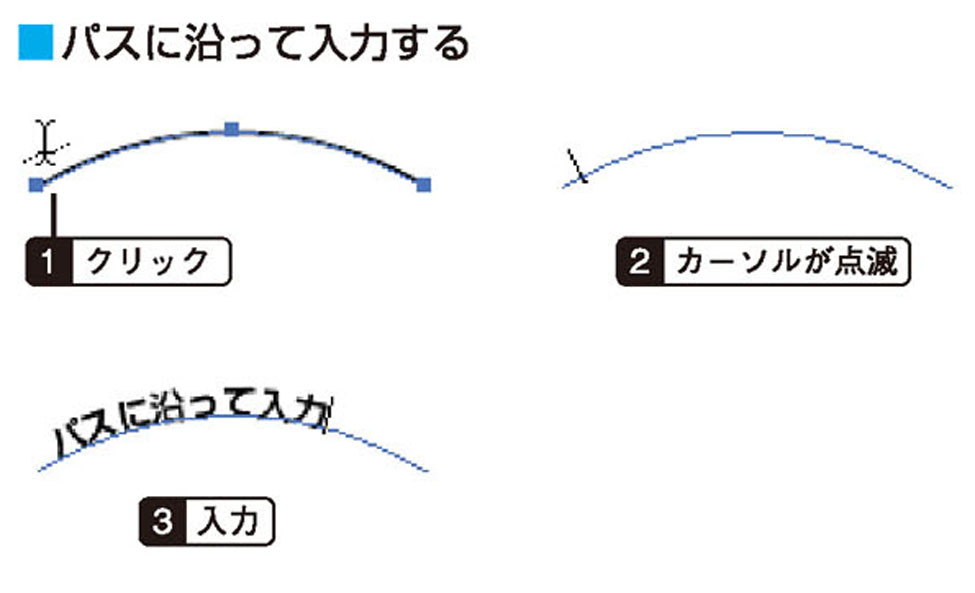
オブジェクトの中に文字を入力したり、曲線のパスに沿った文字の入力もできます。
グラフィックオブジェクトの回り込みなどの機能もあります。
文字入力
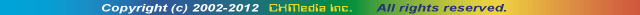
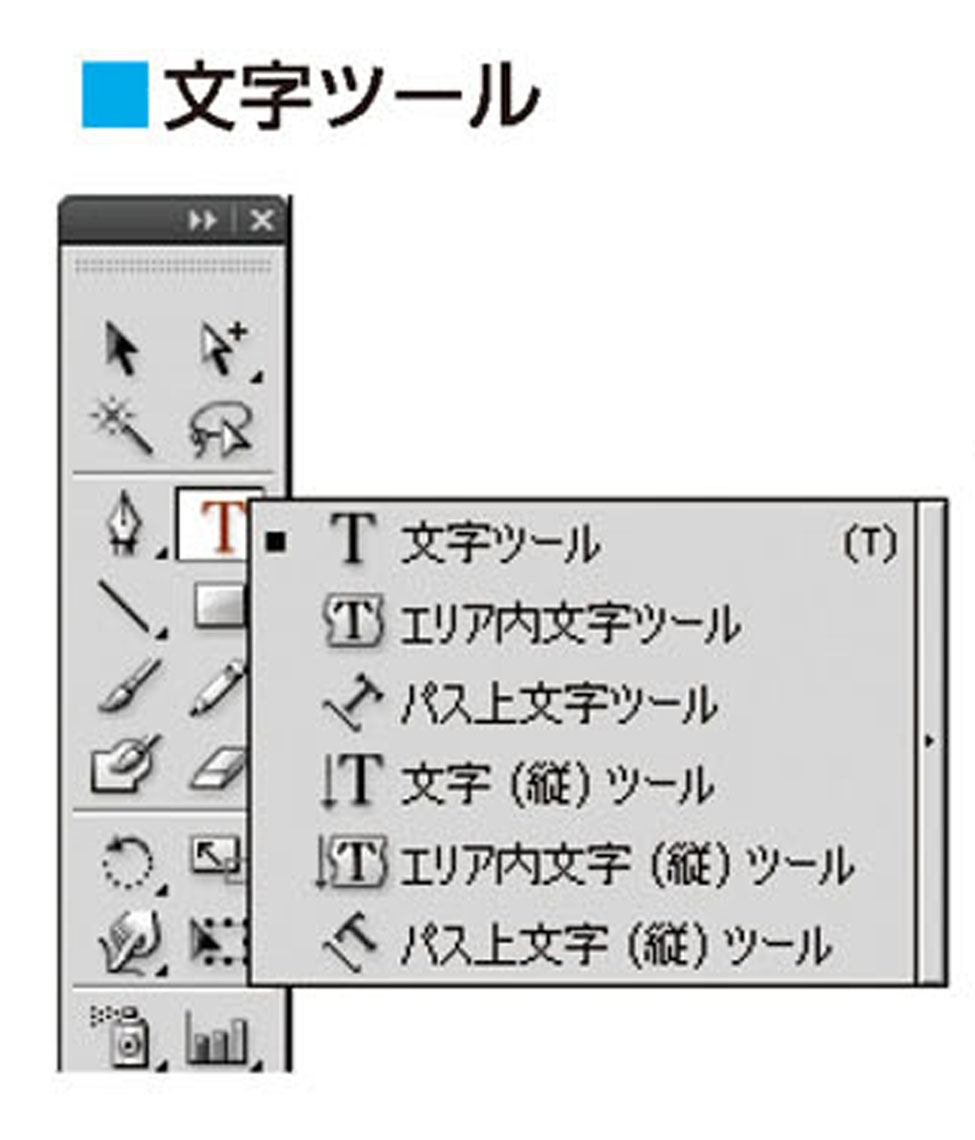
- アートワーク内のクリックした位置から文字を入力するには文字ツールか文字(縦)ツールを使います。
- クリックして文字を入力する場合は、ワープロのように折れ曲がらず1行の長い文になります。改行する場合は、適当なところでEnterキーを押してください。
Shift+Enterキーを押すと強制改行されて、行揃えや字下がりなどの段落情報を保持したまま改行できます。


- Illustratorでは、入力した文字も1つのオブジェクトとなります。これをテキストオブジェクト(テキストパス)といいます。
テキストオブジェクトは、グラフィックオブジェクトと同じように移動、変形や塗り、グラフィックスタイル、効果の適用が可能です。
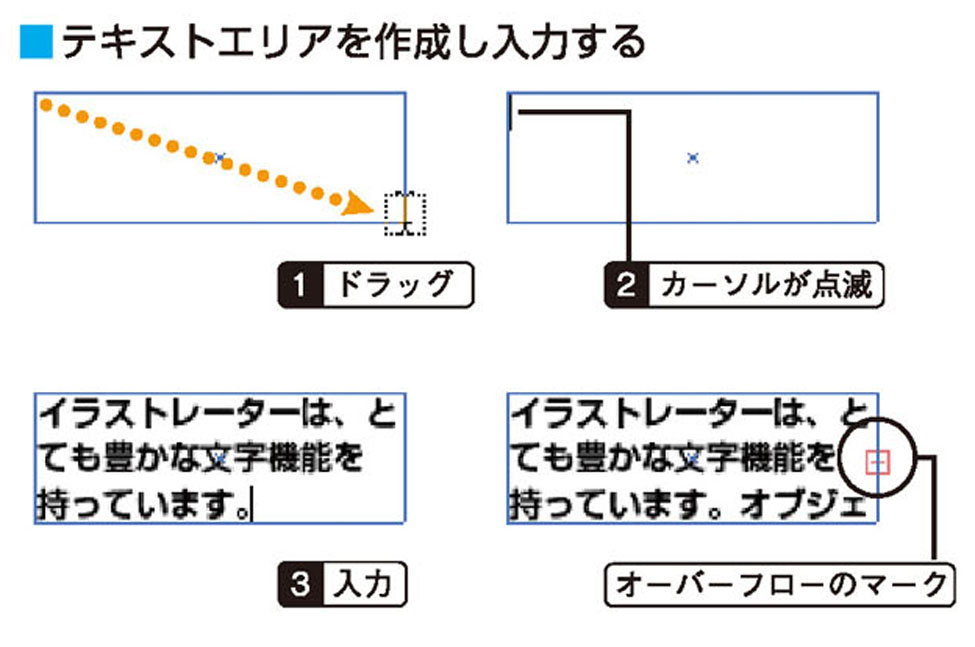
テキストエリアを作成し入力する
- 文字を入力する範囲を制限するテキストエリアを文字ツールや、文字(縦)ツールを使って作成できます。テキストエリアの中に文字を入力すると、エリア内で文字が自動的に折り返されます。
テキストエリアには塗りや線の設定を適用することができます。 - テキストエリア内に文字が入りきらない場合、文字はオーバーフローします。
オーバーフローすると、テキストエリアの最終行に小さな四角が現われます。オーバーフローした文字は画面には表示されませんが、データが消えたわけではありません。 - オーバーフローを起こした場合は、テキストエリアを広げるか、文字書式(サイズ、行間)を変更するか、新しいテキストオブジェクトを作成してリンクしてください。

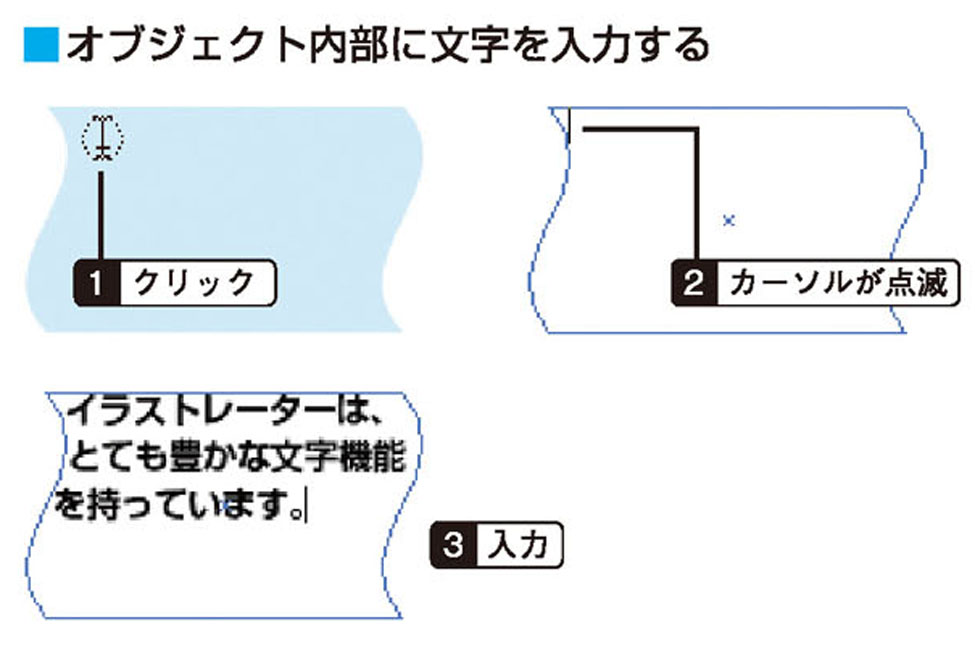
オブジェクトの内部に文字を入力
- エリア内文字ツールやエリア内文字(縦)ツールを使うとオブジェクトの中に文字を入力できます。
- 文字を入力すると、オブジェクトはテキストエリアに変わり、「塗り」と「線」の設定はなくなります。テキストエリアに色を付ける場合は、「テキストエリアのオブジェクトのペイント」を参照してください。
- 一度文字を入力したオブジェクトは、テキストエリアとしてのオブジェクトになり、文字を消しても、元のオブジェクトには戻りません。元のオブジェクトに戻すには、テキストオブジェクトのグラフィック部分だけをダイレクト選択ツールで選択して、コピー&ペーストしてください。


- 文字ツールもしくは文字(縦)ツールは、クローズパスのパス上に移動すると、エリア内文字カーソルに変わります。オープンパスの場合は、パス上文字カーソルになりますが、Altキーを押すとエリア内文字カーソルに変わります。