【STEP01】WEB用に保存(その1 GIF)
作成した画像を「ファイル」メニューのWEBおよびデバイス用に保存でWEB用に保存することができます。
ブラウザに表示される状態をプレビューし、ファイルサイズも確認できるのでとても便利です。
WEB用に保存する
- プリプレス用途の画像と比較すると、Web上 (ホームページ )に表示される画像はネットワークを介して画面に表示される性質があるため、ファイルサイズが小さくなければなりません。しかし、画像の劣化が激しくなるというトレードオフの関係が存在します。
- Illustratorでは、「ファイル」メニューの「 Webおよびデバイス用に保存」で、複数のファイル形式や圧縮率を設定したプレビュー画面を見ながら、最適な保存形式で書き出すことができます。

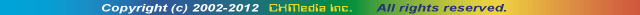
- 「 Webおよびデバイス用に保存」ダイアログボックスの上部には4つのタブがあり、クリックして「元画像」「最適化」「2アップ」「4アップ」から選択して切り替えることができます。
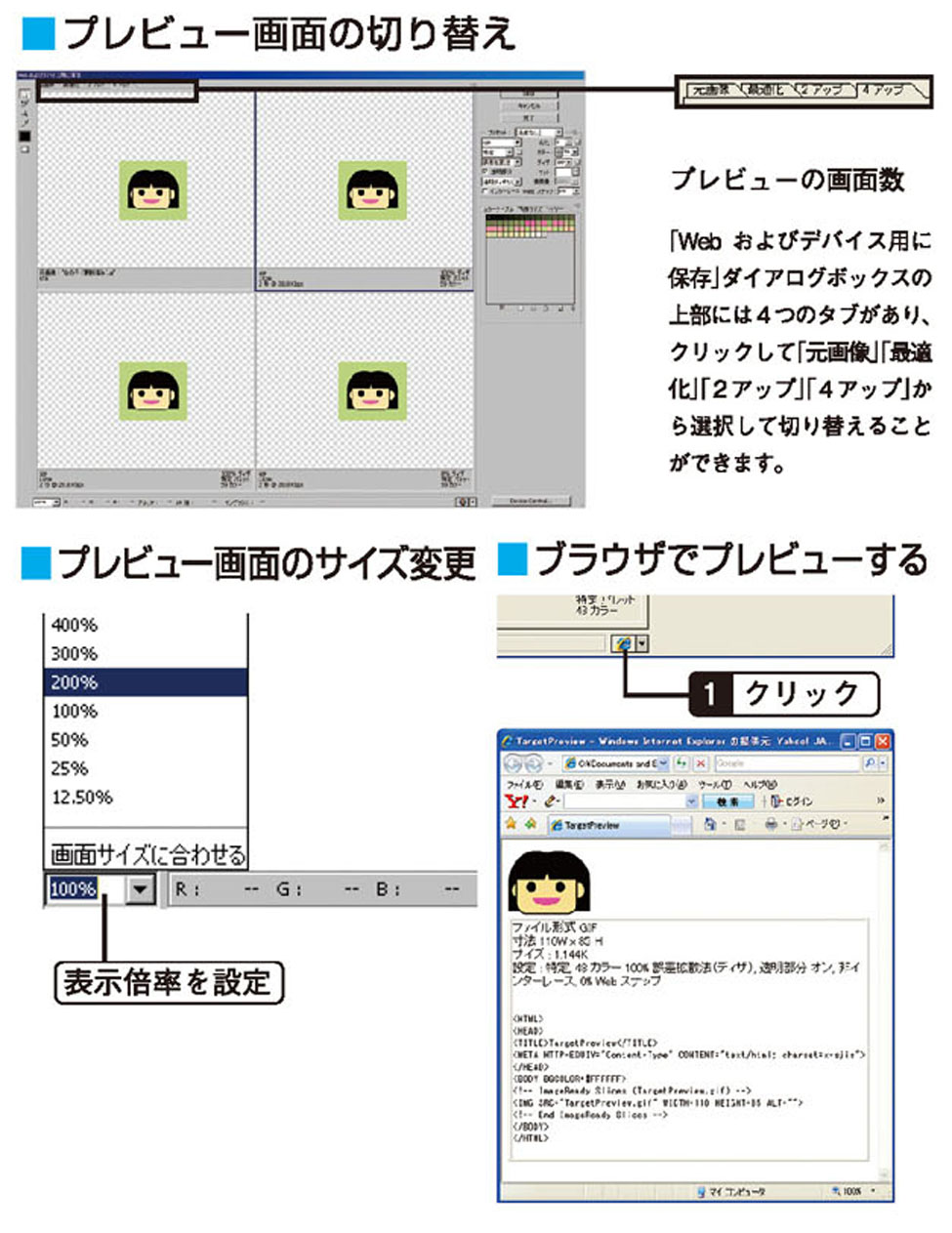
- 2アップ、4アップのプレビューはクリックすると、プレビューの回りが太くなり選択された状態になります。選択されたプレビューは、あらかじめいくつかの設定がセットされた「設定」ポップアップメニューから選択することができます。

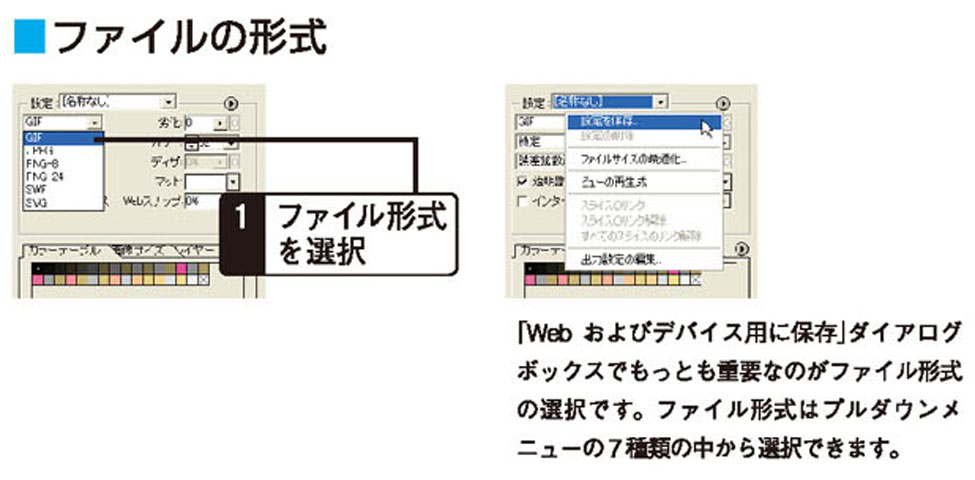
- 「 Webおよびデバイス用に保存」ダイアログボックスでもっとも重要なのがファイル形式の選択です。ファイル形式はプルダウンメニューの7種類の中から選択できます。

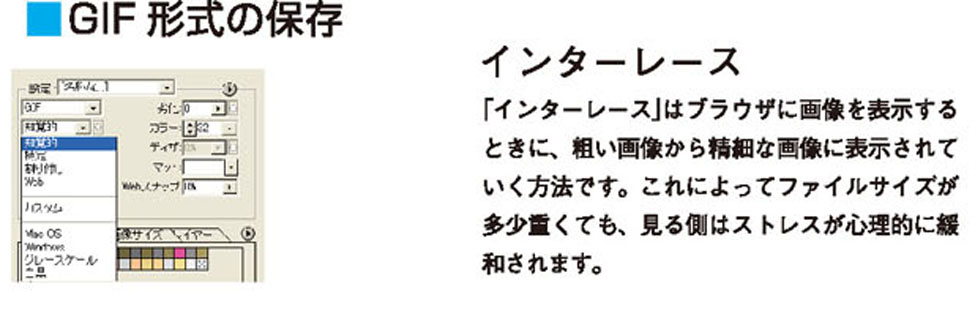
GIFの形式
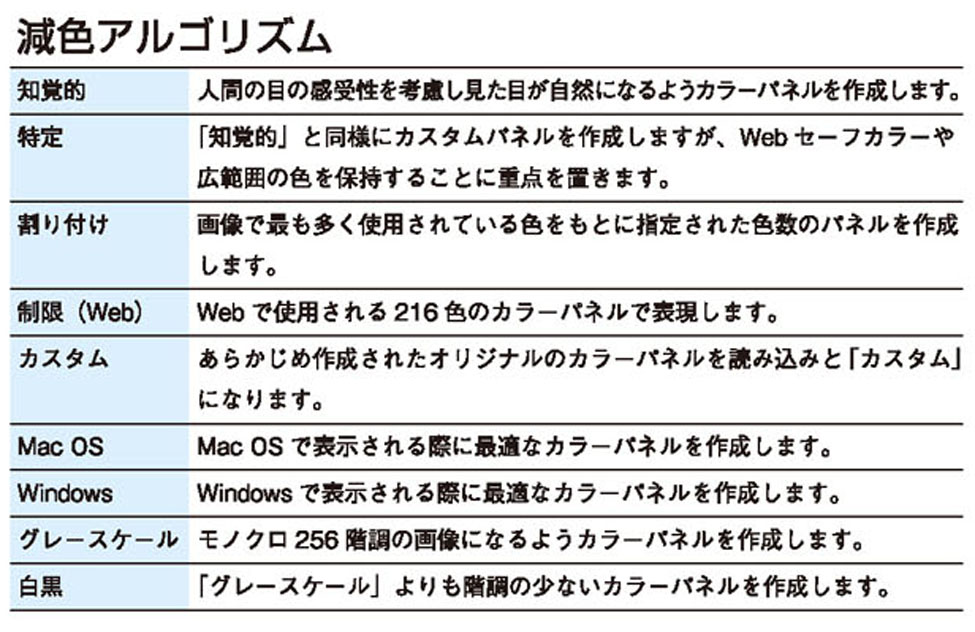
- 高い圧縮率で JPEG形式とともに Web用の画像として使われる画像形式です。減色のアルゴリズム (カラーパネル )とカラー数を設定して最大 256色 (8bit)までを使えます。 GIF形式は写真などの色数の多い画像の場合には適しておらず、色数の少ないイラストやボタン等に最適です。ディザ、透明化 (透過 GIF)、インターレースを設定することができます。

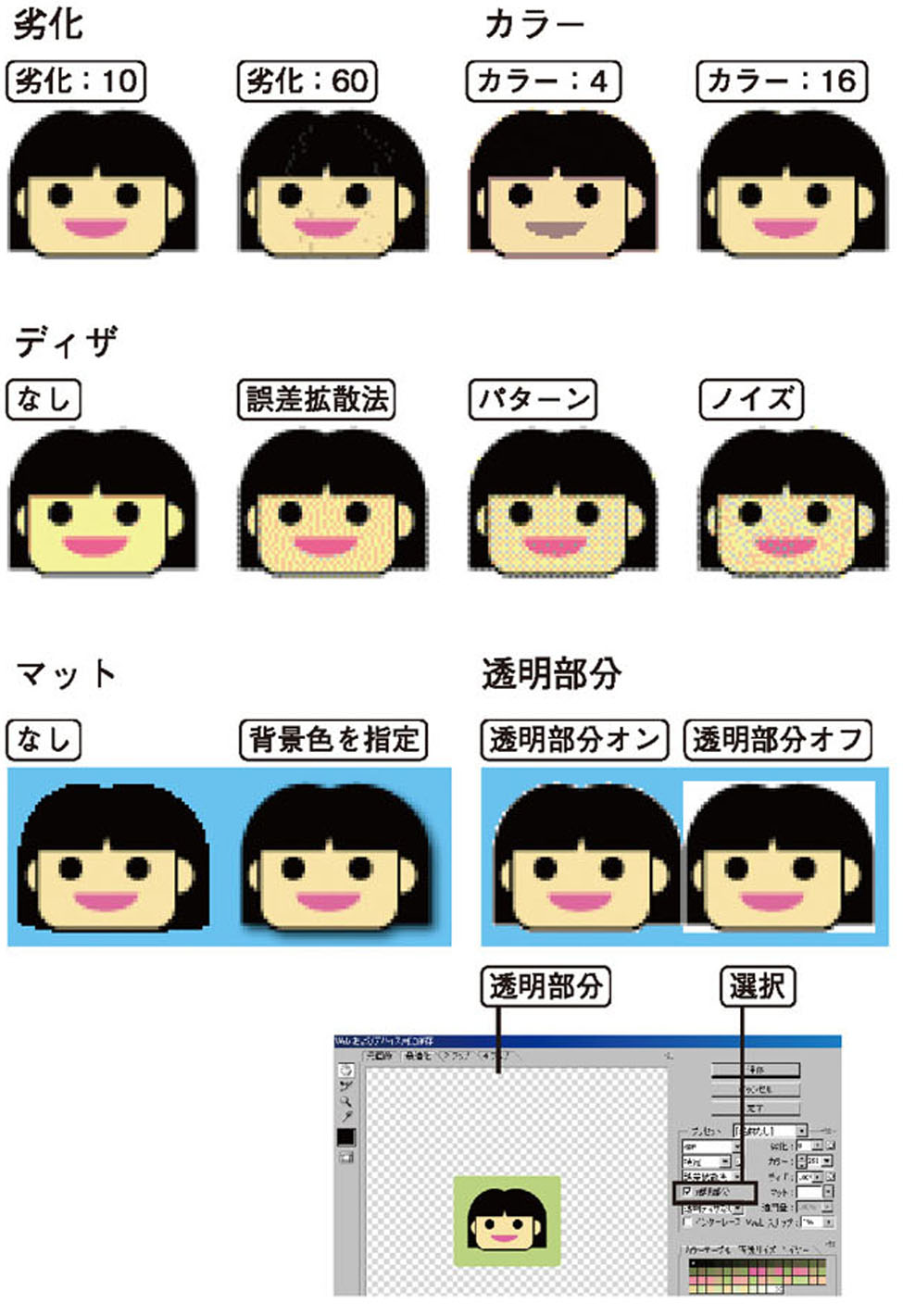
- GIFファイルを圧縮 (非可逆圧縮 )する程度を設定します。画像劣化を最小限に抑えつつファイルサイズを 10〜 50%程度圧縮します。色数が少なくなるほどファイルサイズは小さくなります。

- 「カラー」では、使用する色数を設定します。色数を落として、見た目が元画像と変わらない最小限に設定するといいでしょう。
- 「ディザ」を設定すると、パネルでは表示できない色減をパネルの色を使って近似的なディザ処理を行い表示します。グラデーションやトーンの多い写真画像などは、色数が少ないとうまく表示できませんが、ディザ処理を行うと本来の画像により近いイメージで表示されます。ディザ処理の方法は「なし」「誤差拡散法」「パターン」「ノイズ」の4種類から選択でき、「誤差拡散法」の場合は右の「ディザ」でディザの適用度の度合いを 0〜 100%で設定することができます。
- 「マット」では、画像の輪郭と透明部分が背景にうまくなじむように画像の緑取りを行います。「効果」メニューから、ドロップシャドウなど、「ぼかし」の入った変形をオブジェクトに適用した場合、GIF形式ではぼかし部分も色があると判断され、見た目には透明に見える部分も透明ではなくなります。
- 「ぼかし」を適用したオブジェクトを GIFで書き出す場合には「マット」の色を Webページの背景色と同じ色で指定して書き出してください。
- 画像より Webセーフカラーが多く含まれるような状態にしたい場合には「 Webスナップ」のレベルを調整します。