【STEP02】WEB用に保存(その2 JPEG,PNG)
作成した画像を「ファイル」メニューのWEBおよびデバイス用に保存でWEB用に保存することができます。
ブラウザに表示される状態をプレビューし、ファイルサイズも確認できるのでとても便利です。
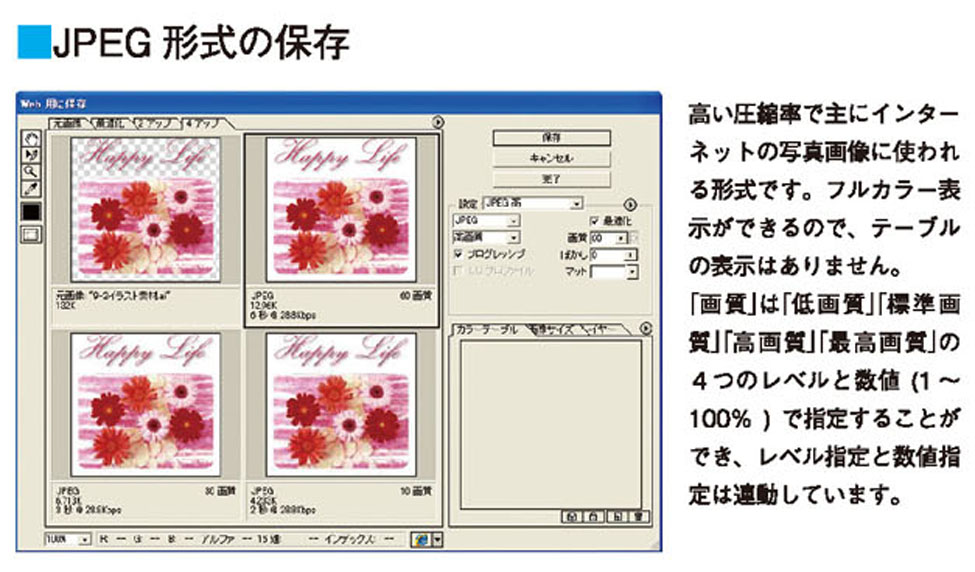
JPEGの形式
- 高い圧縮率で主にインターネットの写真画像に使われる形式です。フルカラー表示ができるので、パレットの表示はありません。
- 「画質」は「低画質」「標準画質」「高画質」「最高画質」の4つのレベルと数値 (1〜 100% )で指定することができ、レベル指定と数値指定は連動しています。
- 「最適化」をチェックにすると可能な限り最小のファイルが作成されますが、互換性の問題で若干画質が劣化する場合があります。

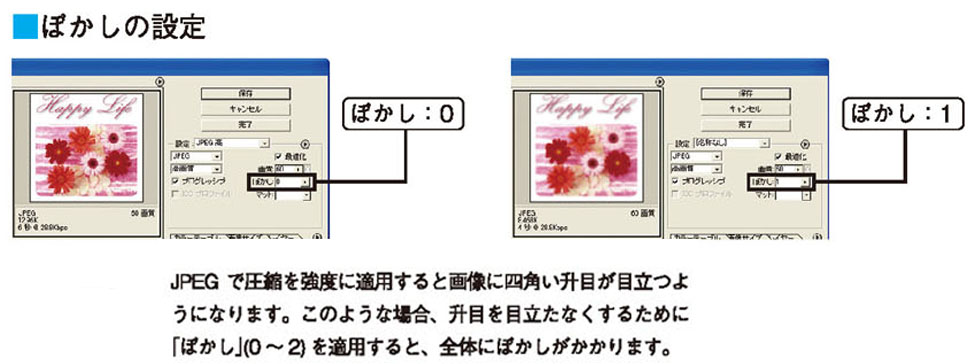
- JPEGで圧縮を強めに適用すると画像に四角い升目が目立つようになります。このような場合、升目を目立たなくするために「ぼかし」 (0〜 2)を適用すると、全体にぼかしがかかります。

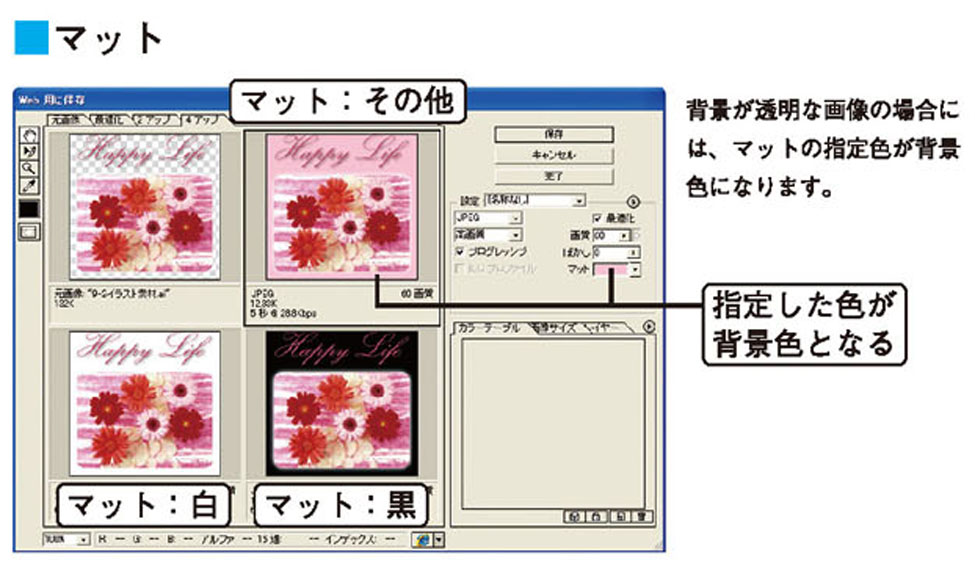
- 背景が透明な画像の場合には、マットの指定色が背景色になります。
- 「プログレッシブ」をオンにすると、Web画像として、ダウンロードの経過に対応して最初は粗い画像を表示し、次第に鮮明な画像を表示します。

PNGの形式
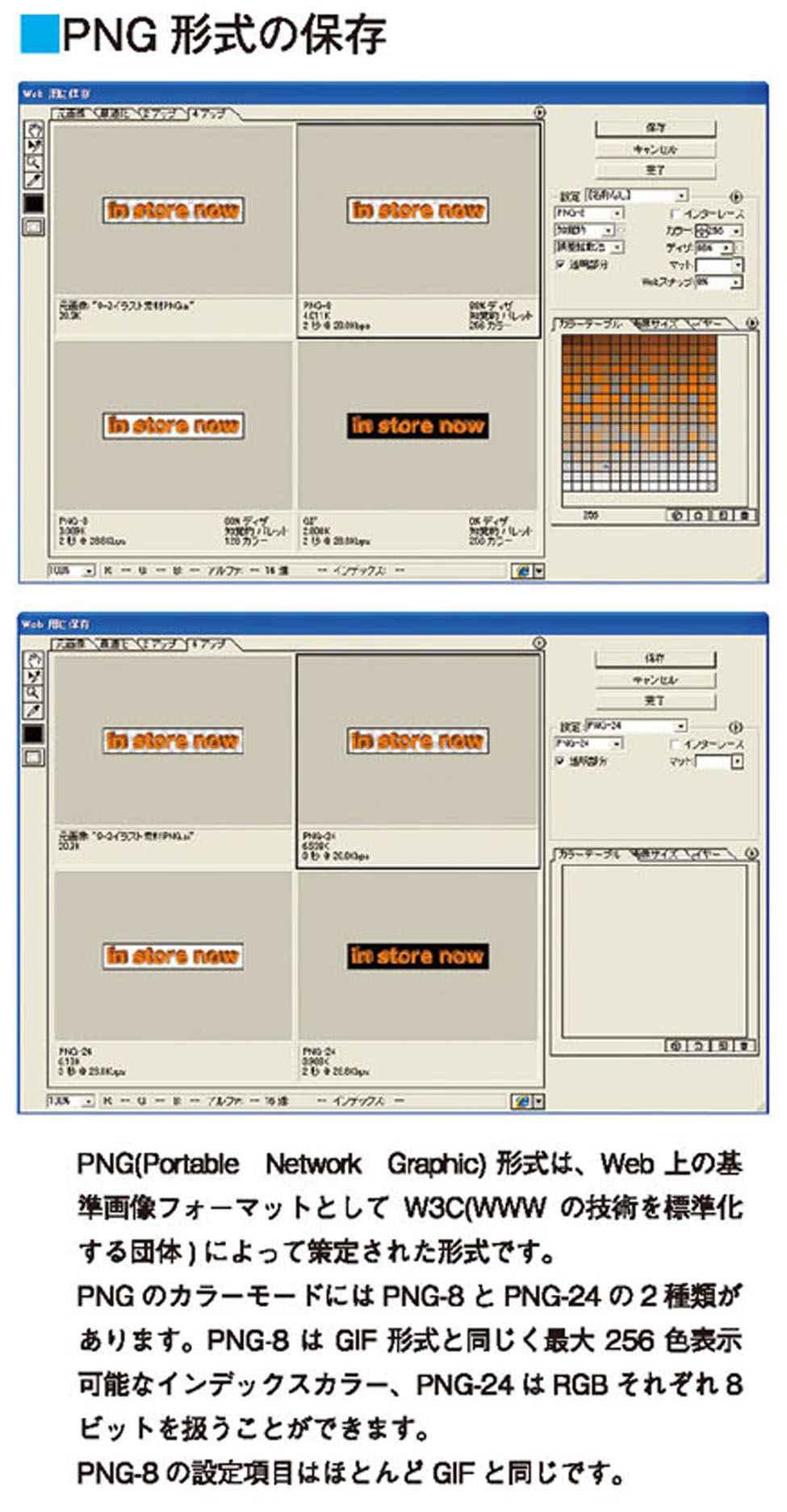
- PNG(Portable Network Graphic)形式は、Web上の基準画像フォーマットとして W3C(WWWの技術を標準化する団体 )によって策定された形式です。
- PNGのカラーモードには PNG-8と PNG-24の 2種類があります。 PNG-8は GIF形式と同じく最大 256色表示可能なインデックスカラー、PNG-24は RGBそれぞれ 8ビットを扱うことができます。
PNG-8の設定項目はほとんど GIFと同じです。 - PNG-24では、階調をともなった透明部分を表示できます。また、PNG-24における保存時のファイル容量は他の形式と比較すると極端に大きくなるので注意が必要です。

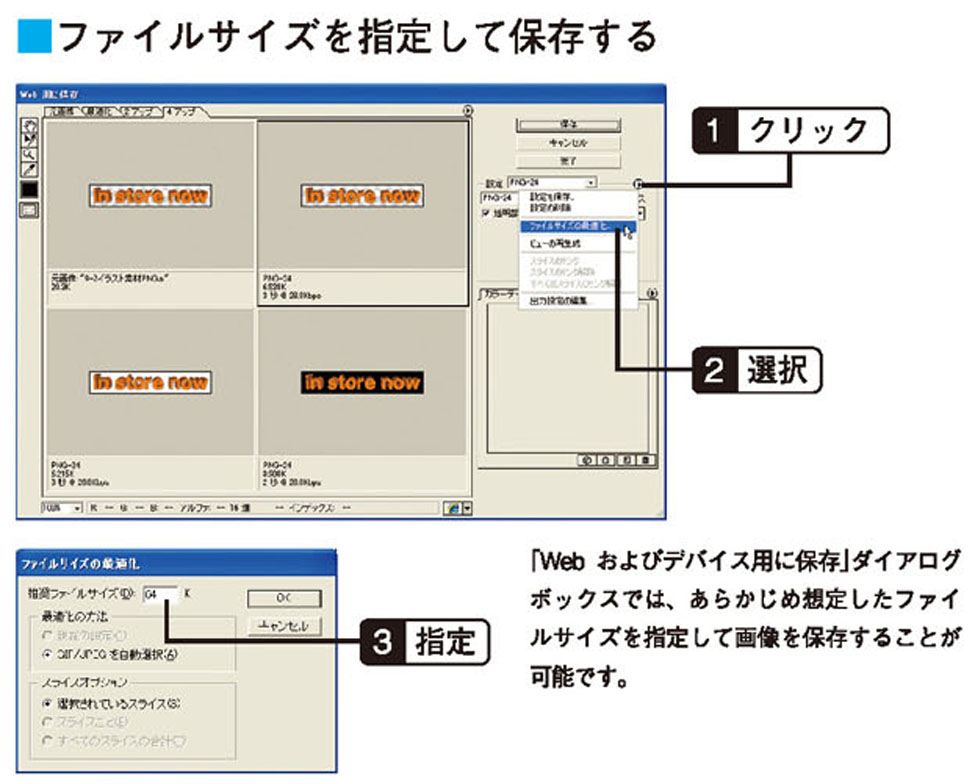
ファイルサイズを指定して保存する
- Webおよびデバイス用に保存」ダイアログボックスでは、あらかじめ想定したファイルサイズを指定して画像を保存することが可能です。