【STEP03】ビットマップ画像とリンクパネル
Illustratorは、ベジュ曲線で描いたオブジェクト以外に、デジカメの画像やスキャナで読み込んだ写真データやPhotoshopなどで作成したビットマップ画像もオブジェクトとして扱うことができます。
ビットマップ画像も、拡大・縮小・回転・反転などの変形が可能です。
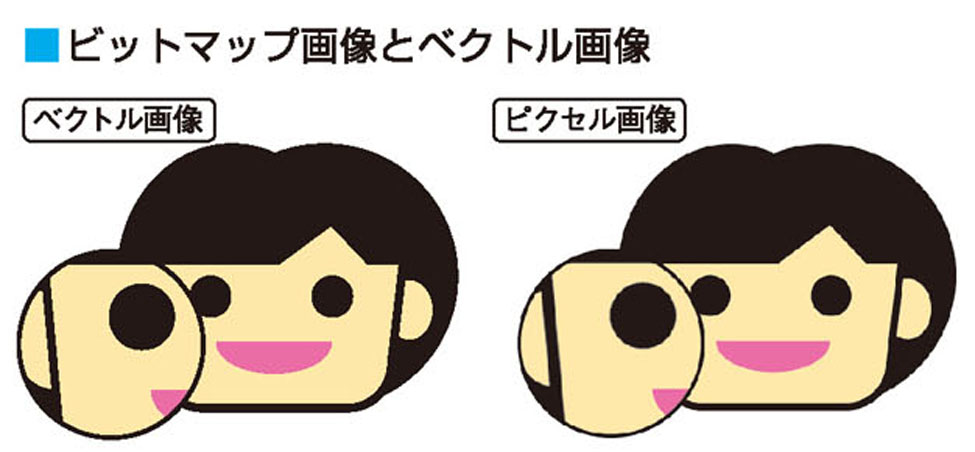
ビットマップ画像とベクトル画像
- デジカメ画像のデータや、Photoshopなどのペイント系のグラフィックソフトの画像データは、小さなドットを集めたものになっています。このような画像のことをビットマップ画像と呼びます。
- ビットマップ画像に対して、ベジェ曲線でできている Illustrator画像のことを、数式のデータという意味でベクトル画像といいます。
- Illustratorは、デジタルカメラの画像データや Photoshopで作成したビットマップ画像などを読み込んで、1つのオブジェクトとして扱うことができます。
- ビットマップオブジェクトは、通常のオブジェクトと同じように、拡大・縮小、回転、反転、シアーなどオブジェクト全体に対しての変形が可能です。
- また、「効果」メニューを使って、ビットマップオブジェクトの画像に特殊効果を加えることができます。

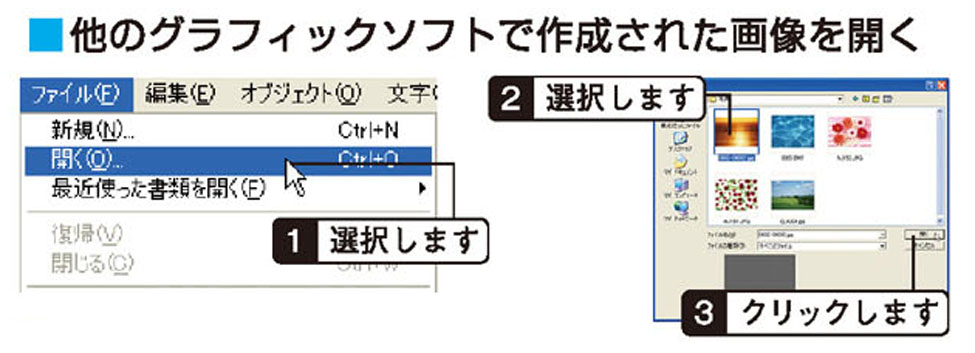
- 他のグラフィックソフトで作成・保存された画像ファイルは、ファイルメニューの開く( Ctrl+O)選択して Illustratorの新規アートワークとして開くことできます。

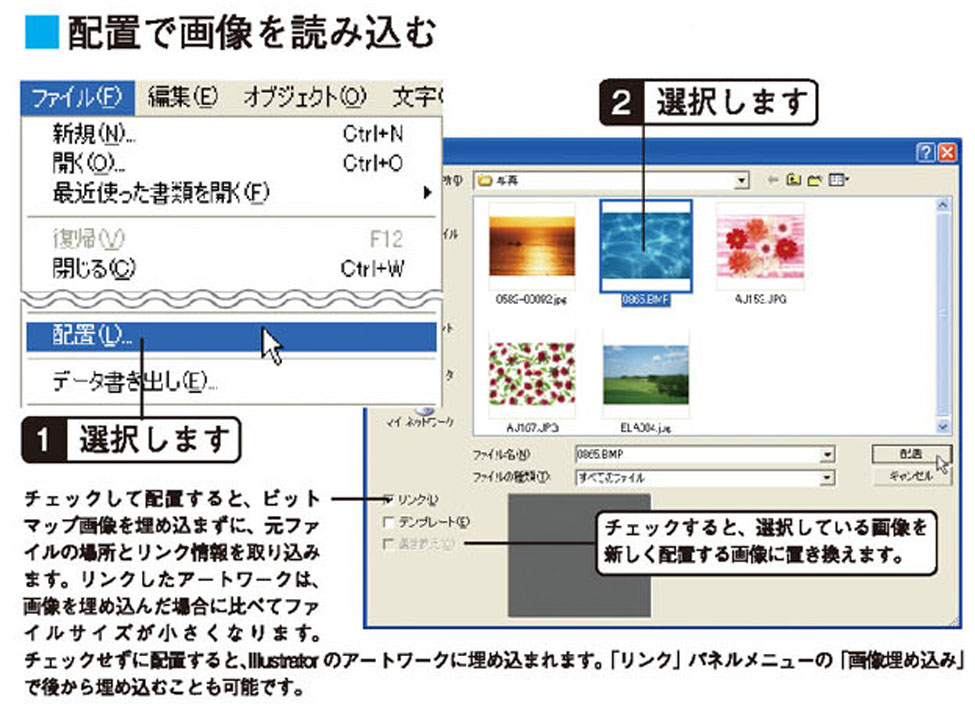
配置で画像を読み込む
- 「ファイル」メニューの「配置」は、作業中のアートワークにビットマップ画像を読み込みます。
- 「配置」で画像を読み込む際、「配置」ダイアログボックスの「リンク」の設定によって、画像データを Illustratorに取り込むか、外部ファイルへのリンクをするかを指定できます。

PhotoShopファイルの読み込みオプション
- Photoshopファイルを開いたり配置する際には、Photoshop読み込みオプションダイアログを開き、各種設定が可能です。 Photoshopファイルにレイヤーカンプが設定されている場合は、そのレイヤーカンプを使うかを選択できます。
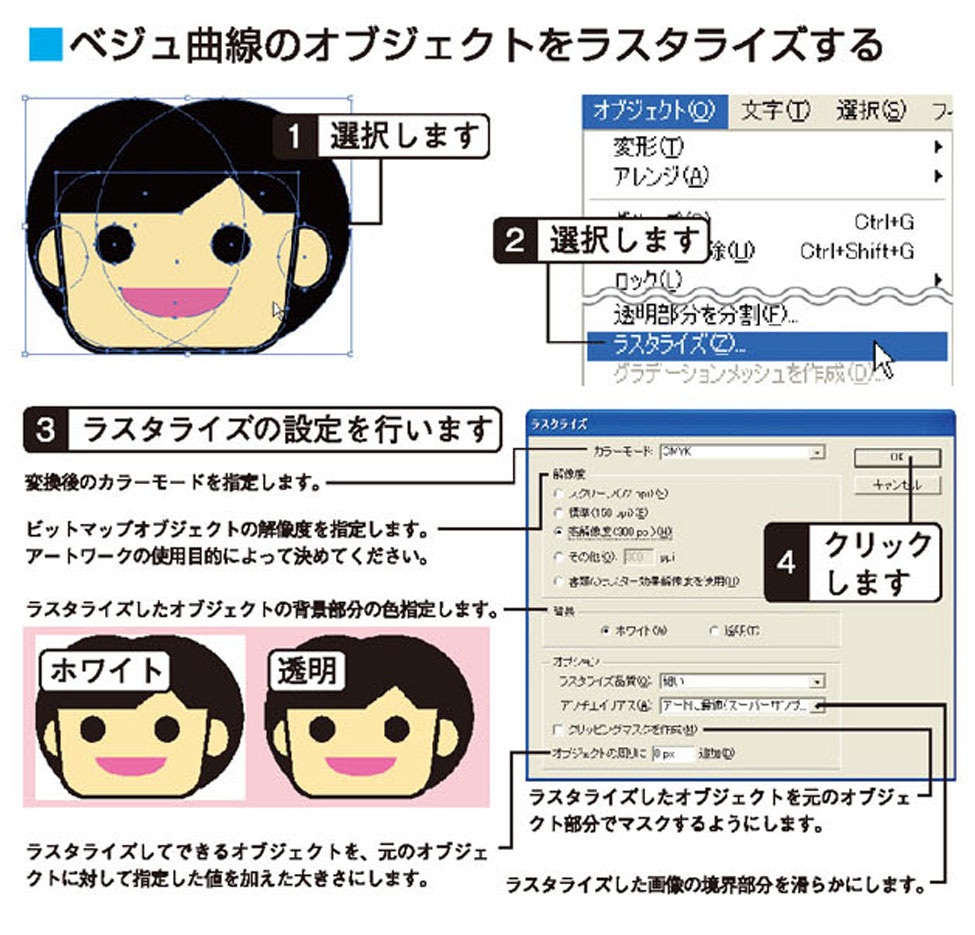
効果メニューを使ったラスタライズ
- 「効果」メニューの「ラスタライズ」は、オブジェクトを実際にラスタライズせず、アピアランス属性としてラスタライズすることも可能です。
- 「効果」メニューの「ラスタライズ」を実行したときの「ラスタライズ」ダイアログボックスの設定は、「オブジェクト」メニューのものと同じです。ラスタライズの設定を変えるには、オブジェクトを選択していない状態で「効果」メニューから「ドキュメントのラスタライズ効果設定」ダイアログボックスが開くので、設定を変更してください。設定内容は、「ラスタライズ」ダイアログボックスとほぼ同じですが、「ラスタライズ品質」が設定できません。
- オブジェクトを選択状態にあると、「ラスタライズ品質」の粗い/太いの選択ができます。

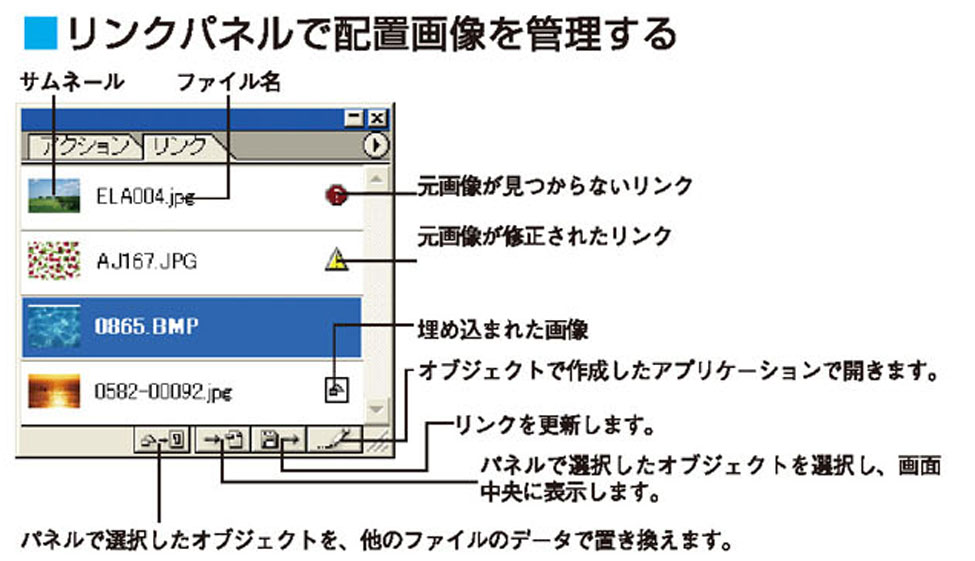
リンクパネルで配置画像を管理する
- 「リンク」パネルには、アートワーク内に存在するビットマップオブジェクトがすべてリストで表示されます。リストでは、各ビットマプオブジェクトが配置されているのか、埋め込まれているのかなどが一目でわかるようになっています。
- 「リンク」パネルメニューからリストに表示すリンクオブジェクトの種類や、リストの並び順を選択できます。
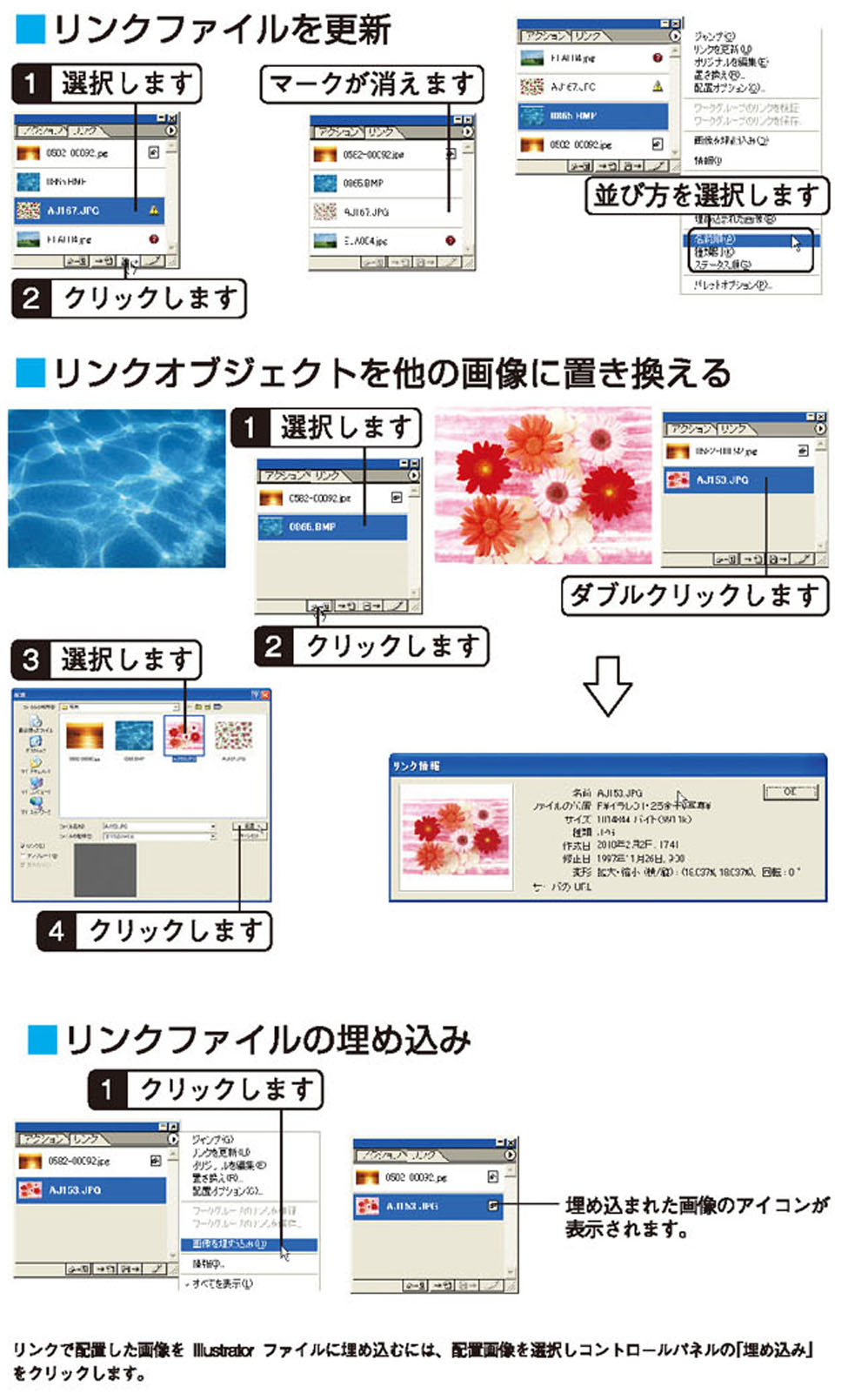
- リンク元の画像が修正されている場合、その画像を Illustratorで開く際に、リンクを更新するかどうかを確認するダイアログボックスが表示されます。
- このダイアログボックスで「はい」ボタンをクリックすると、自動でリンク更新されます。