【STEP01】カンバスサイズと解像度
Photoshopの新規画像を作成する際に、解像度とサイズを設定しました。画像サイズと解像度は、後から自由に変更することができます。
また、デジタルカメラから取り込んだときにサイズが大きい場合、小さくする方法なども解説します。
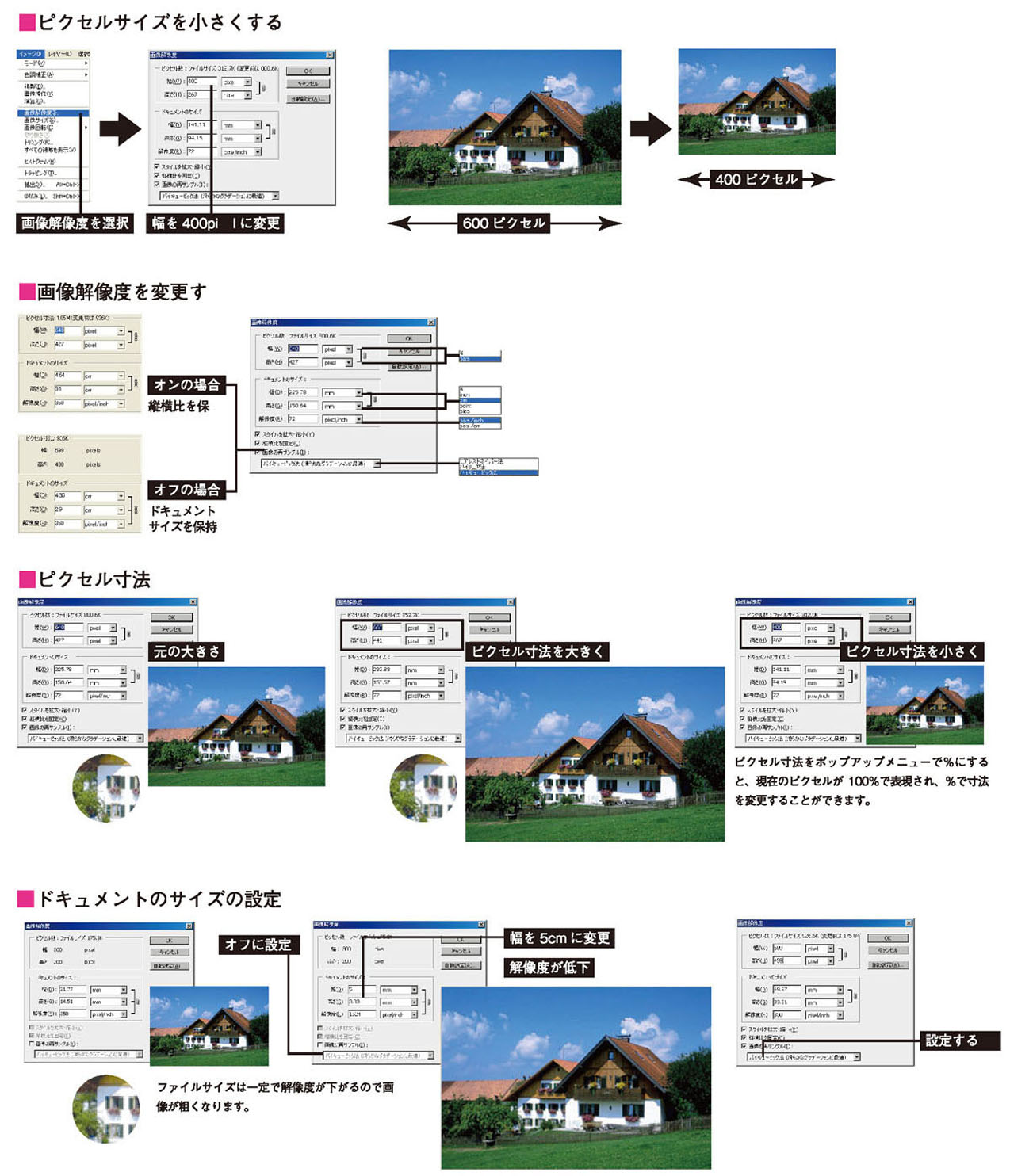
画像のサイズを変更したい
- デジタルカメラやスキャナから取り込んで Photoshopで表示した画像は、ビットマップによるピクセルによって構成されています (10ページ参照 )。
ビットマップ画像は、どの画像も幅と高さのピクセル数で大きさが決まります。たとえば、デジタルカメラの 640×480ピクセルのサイズで撮影した画像等になります。
- ホームページをつくるときや、画像ファイルを電子メールに添付するときには、640×480ピクセルでは大きすぎる場合があります。
このような場合には、画像サイズを小さくします。
- Photoshopでは、「イメージ」メニューの「画像解像度」を選択し小さなピクセル数を入力して「 OK」ボタンをクリックします。

画像サイズと解像度
- Web画像として使用する画像の解像度は、72dpiです。 72dpiというのはコンピュータのモニタのピクセル解像度です。
また、デジタルカメラで撮影された画像も通常は 72dpiです。
- しかし、商業印刷物として DTPソフトに取り込んで使用する場合、72dpiでは解像度が足りません。同じ大きさの画像で 72dpiと 340dpiを比較してみましょう。
- 画像の解像度は、通常 1インチ (あるいは cm)内にどれだけのピクセルがあるかを ppi(pixel/ inch)という単位を使って表します。
72ppiの画像は、1インチの幅と高さに 72個のピクセルがあり、1インチ平方内に縦 72×横 72で 8,184個のピクセルはあります。
- 350ppiの画像は 1インチ内にさらに多くのピクセルが集まっていますから、商業印刷にも耐える精密な画像表現が可能になります。
- 一方「ドキュメントのサイズ (幅、高さ )」は出力における画像の大きさです。プリントアウトや DTPソフトに割り付けた場合の原寸の大きさと考えてください。
同じ画像サイズの場合、解像度が異なれば、ファイルサイズや出力イメージが変わってきます。

「ドキュメントのサイズ」の設定
- 幅と高さと解像度の3つの項目を設定します。「縦横比を固定」がオンの場合、幅と高さが連動します。
- 「画像の再サンプル」がオフの場合は、幅と高さと解像度の3つの項目が連動します。
つまり、3つが連動するということは、ファイルサイズとピクセル寸法が一定のまま、画像サイズや解像度を変更するので、1つの項目を変更すると、他の項目はファイルサイズとピクセル寸法を保つように自動的に変更されます。
- 画像の再サンプルがオンの場合は、「幅・高さ」「解像度」のいずれかを変更しても、他方の数値は一定を保ったまま、ピクセル寸法とファイルサイズが変更されます。
つまり、「幅・高さ」を大きくすると、解像度は一定のまま、ピクセル寸法とファイルサイズが大きくなります。「解像度」を小さくした場合、「幅・高さ」は一定のまま、ピクセル寸法とファイズサイズが小さくなります。
- 解像度を必要以上に上げても、スキャニングされた画質以上に精密な画質は得られませんので注意してください。

【画像の再サンプル】
- オフ … ファイルサイズとピクセル寸法が一定
- オン … ファイルサイズとピクセル寸法が変更

WEB画像の解像度は、72dpi
WEBの画像解像度72dpiは、コンピュータのモニタピクセル解像度のことです