【STEP02】選択範囲の操作
作成した選択範囲は、カットやコピーでクリップボードへ移動し、他のレイヤー、ウィンドウ、他のアプリケーションへビットマップデータとしてペーストすることができます。
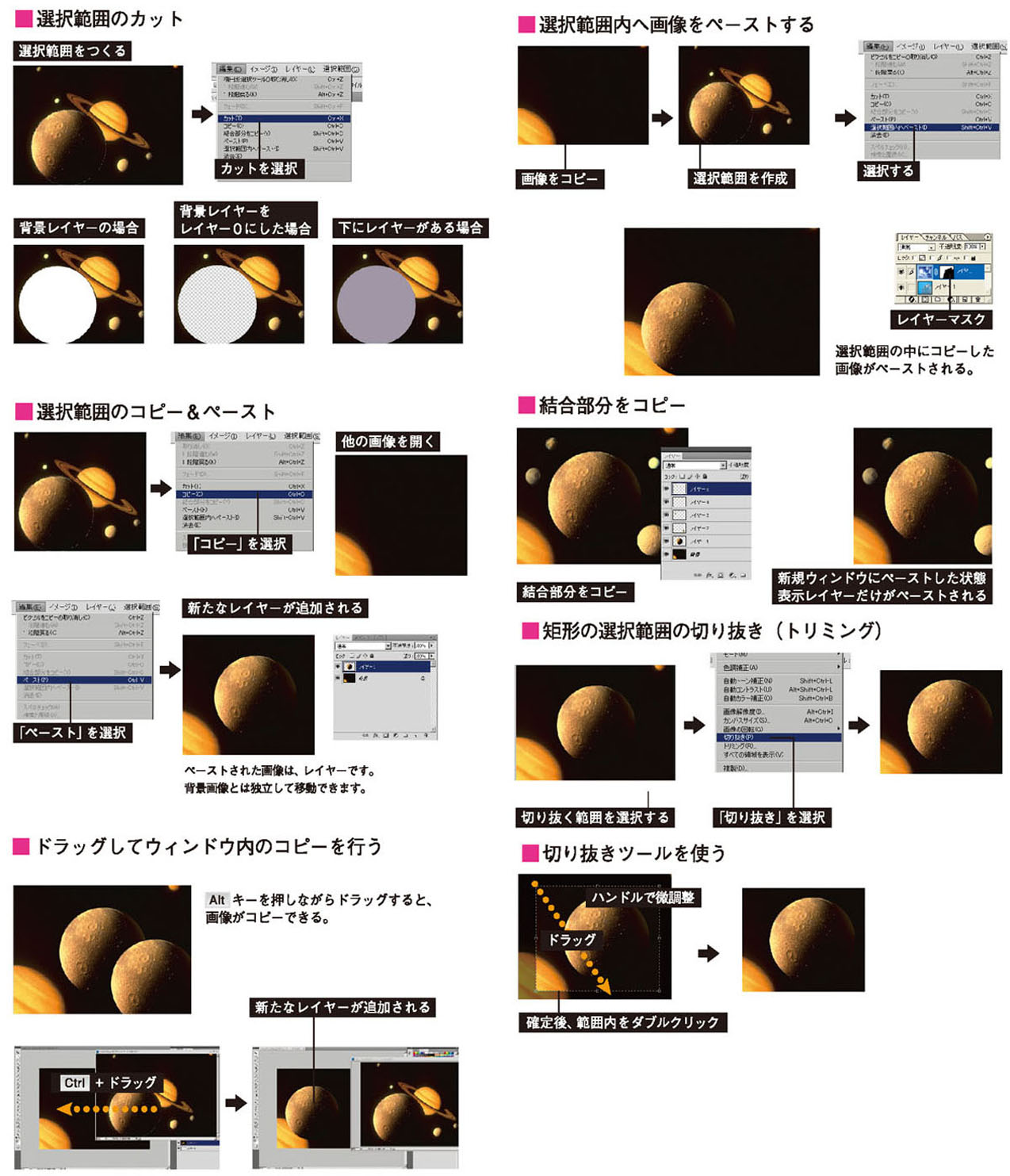
選択範囲のカットとコピー、ペースト
- 作成した選択範囲は、カットやコピーでクリップボードへ移動し、他のレイヤー、ウィンドウ、他のアプリケーションへビットマップデータとしてペーストすることができます。
画像上に選択範囲を作成し「ファイル」メニューから「カット」 (Ctrl+X)を選択します。
- カットされた箇所には、背景レイヤーの場合、ツールパレットの背景色が、下にレイヤーがある場合は、レイヤーの絵柄が表示されます。
- カットやコピーを行うと、選択範囲の画像は一時的にクリップボードに保管され、Photoshopの他のウィンドウや、他のアプリケーションにペーストして貼り込むことができます。
次になんらかのカットやコピーを行うまでクリップボードのデータには変化はありません。
よって、繰り返し同じデータをペーストすることができます。
- 選択範囲を作成し、「編集」メニューの「コピー」 (Ctrl+C)を選択して、元画像をそのままにしてクリップボードへ移動することもできます。
他の画像ウィンドウを開き「編集」メニューから「ペースト」 (Ctrl+V)を選択すると、クリップボード内の画像が新たなレイヤーとしてペーストされます。
新たなレイヤー内の画像は、移動ツールで自由にウィンドウ内を移動することができます。
- コピーした画像を特定の範囲内だけにペーストしたい場合があります。このような場合は「ペースト」コマンドは使わずに、「編集」メニューの「選択範囲内へペースト」 (Shift+Ctrl+V)を選択します。
- 選択された画像を「コピー」した場合、現在選択されているレイヤー内の画像がコピーされます。
「編集」メニューの「結合部分をコピー」は、表示しているレイヤーをコピーの対象にします。
- 通常の「コピー」は選択しているレイヤーが対象になりますが、「結合部分をコピー」は表示しているレイヤーが対象になります。
- 矩形選択ツールや一行選択、一列選択ツールで選択した範囲を、トリミングしてウィンドウ内の最大画像範囲にすることができます。
切り抜きを行った画像は、画像サイズが小さくなります。選択範囲を作成し「イメージ」メニューから「切り抜き」を選択します。
画像がトリミングされ選択範囲だけが画像範囲になります。
- また、ツールボックスの切り抜きツールを使ってトリミングを行えます。
- 切り抜きツールで切り抜く範囲をドラッグして選択します。
ハンドルと境界線が表示されるので、ハンドルをドラッグして境界を調整します。
境界内をダブルクリックするか Enterキーを押すと、画像がトリミングされます。
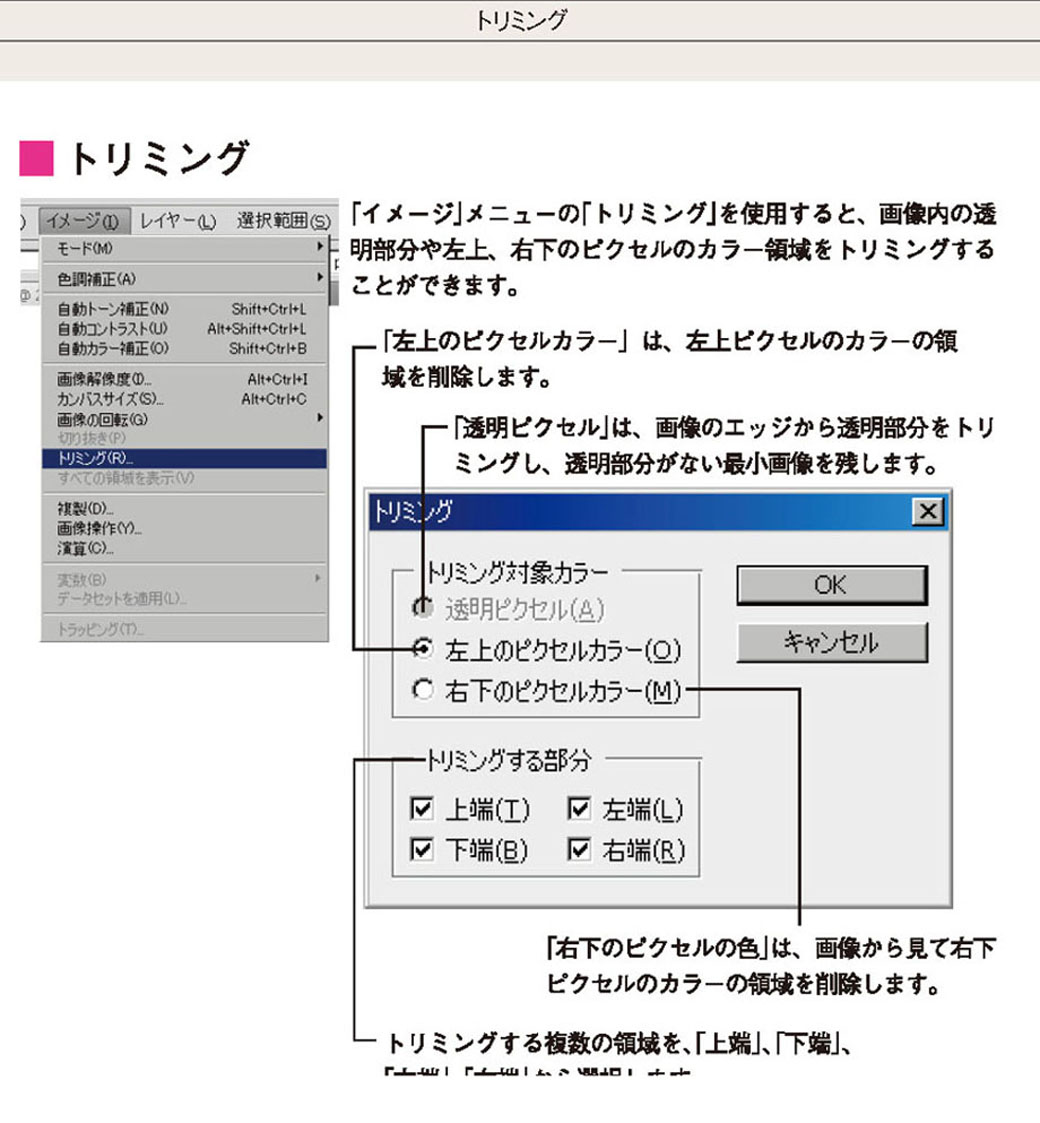
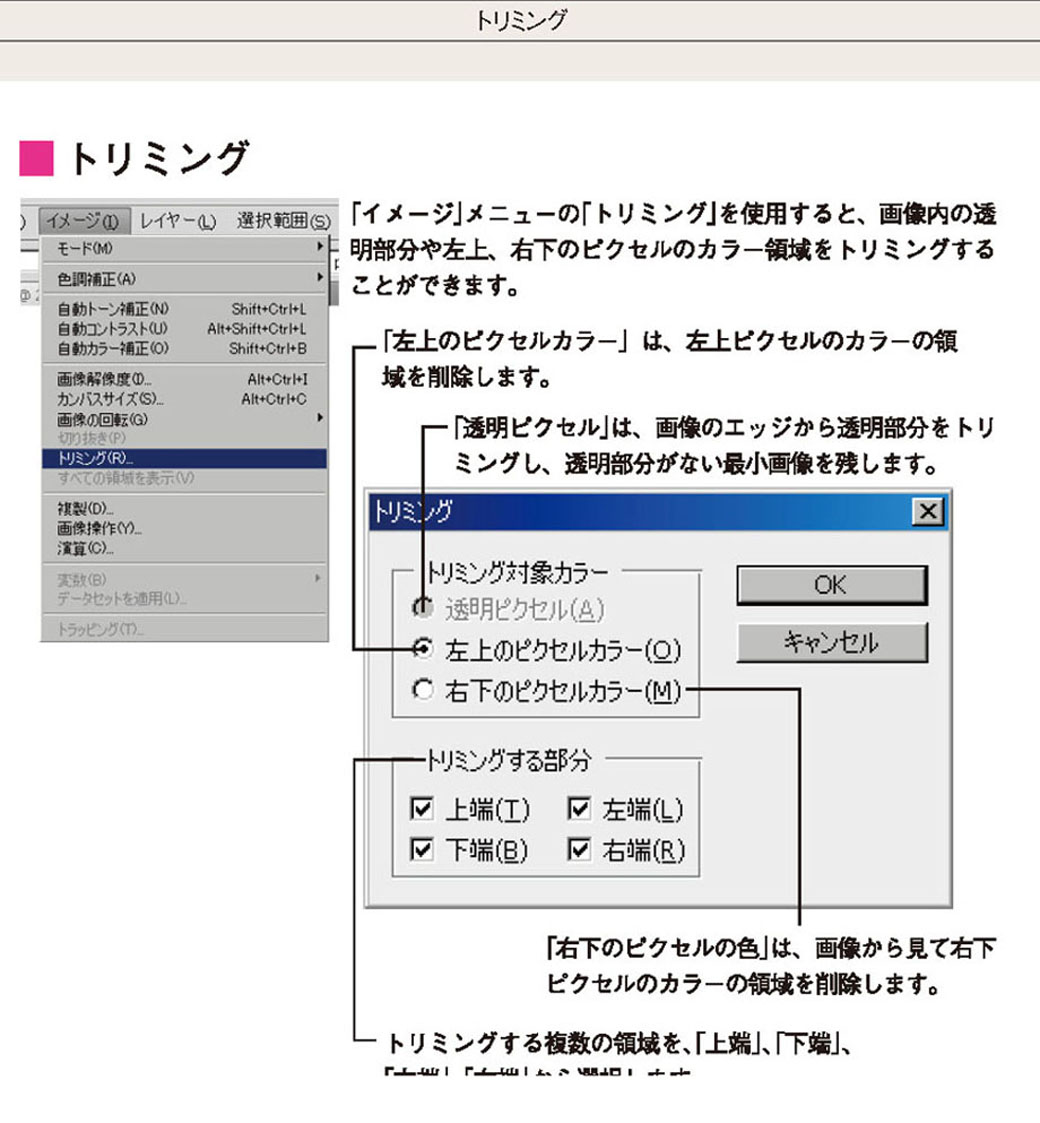
- 「イメージ」メニューの「トリミング」を使用すると、画像内の透明部分や左上、右下のピクセルのカラー領域をトリミングすることができます。

トリミング操作


【ショートカットキーの操作】
- カット … ctrl+xキー
- コピー … ctrl+cキー
- ペースト … ctrl+vキー

カットやコピーでクリップボードへ移動し、他のレイヤーへペーストできます
ペーストされた画像はレイヤーなので、背景画像とは独立して移動することができる