【STEP03】レイヤースタイル
Photoshopでは、数多くのレイヤースタイルを適用できるようになりました。
また、それぞれ設定項目も増えて、複雑なレイヤースタイルを適用することができます。
ここでは、レイヤー効果以外のスタイルの設定について説明します。
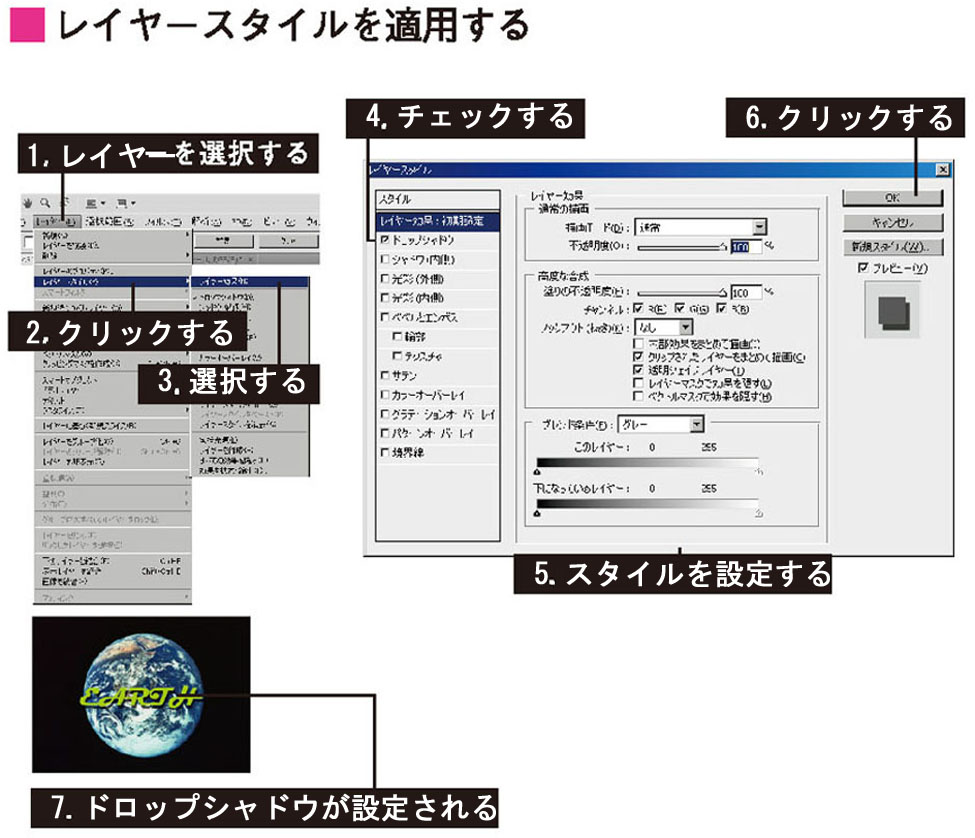
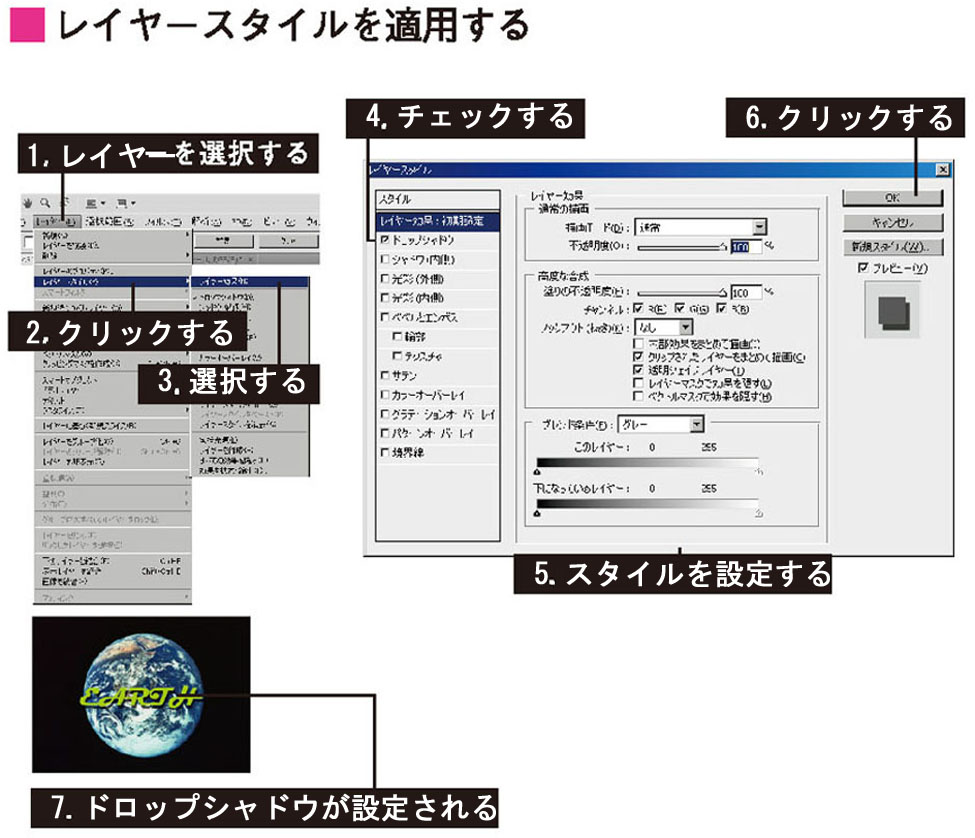
レイヤースタイルを適用する
- レイヤーパレットの適用したいレイヤーを選択し、「スタイルを追加」ボタンをクリックして、スタイルを選択します。「レイヤースタイル」ダイアログボックスが表示され、選択したスタイルが左のリストで選択されています。
- 「レイヤースタイル」ダイアログボックスでは、左のスタイルリストで複数のスタイルを同時に設定することができます。組み合わせると、思いがけないさまざまな画像効果を得ることができます。


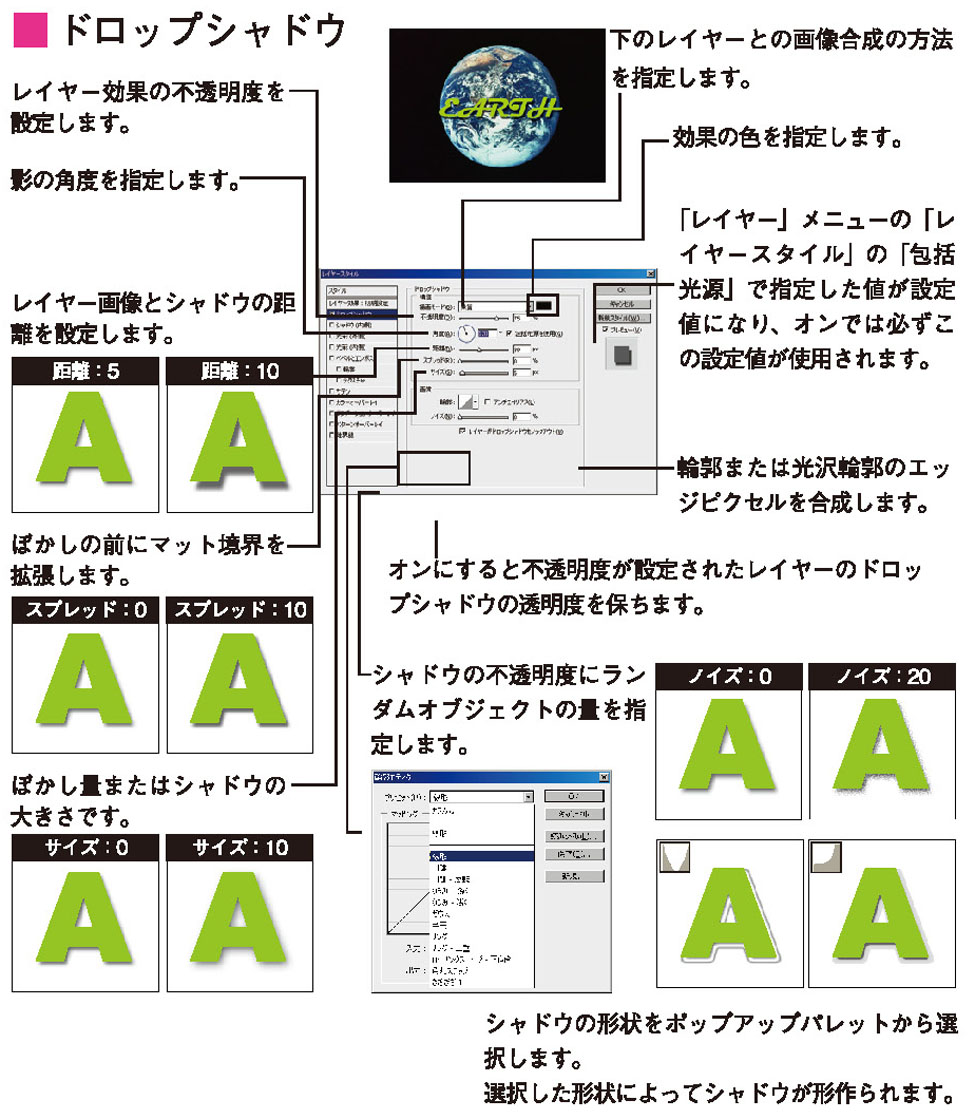
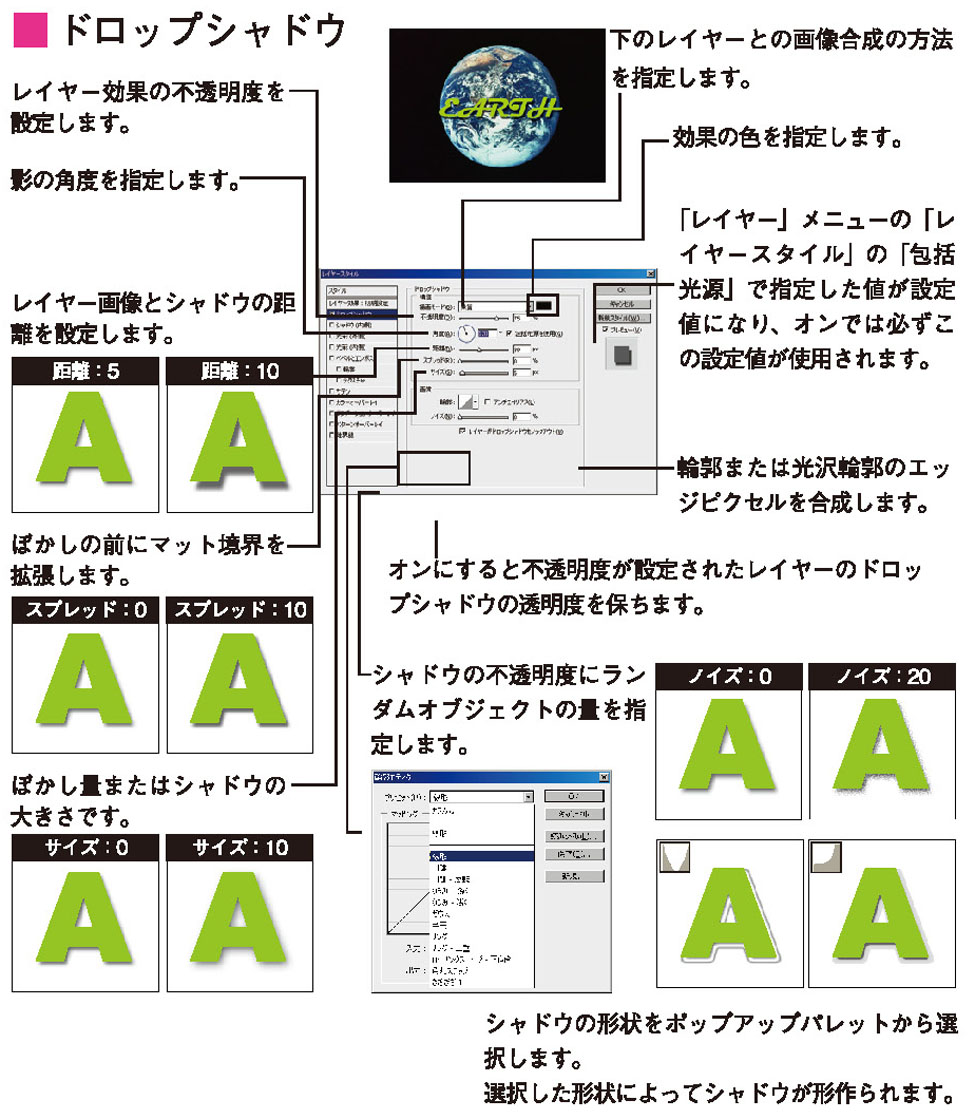
ドロップシャドウ
- Webタイトルや印刷物のタイトルに有効です。
- シャドウ(内側)
シャドウ(内側)は、画像の内部に影が進入したような効果です。文字の場合、文字の内部がくぼんだ形状効果を演出できます。
- 光彩(外側)
画像の外側をぼかして、後ろから光が射しているような効果を出します。エアブラシのような効果を出したい場合に使うと効果的です。
「精細」は距離計算を使用して光彩を作成します。「さらにソフトに」では、ぼかしによって光彩を作成します。
輪郭の対象となる光彩部分または光彩範囲を設定します。
光彩のグラデーションの開始位置を乱数的に変化させます。
- 光彩(内側)
画像の輪郭から内部をぼかします。「中央」を選択すると、画像のエッジ以外の中央に光彩が適用され、「エッジ」を選択すると画像の輪郭より内側に適用されます。


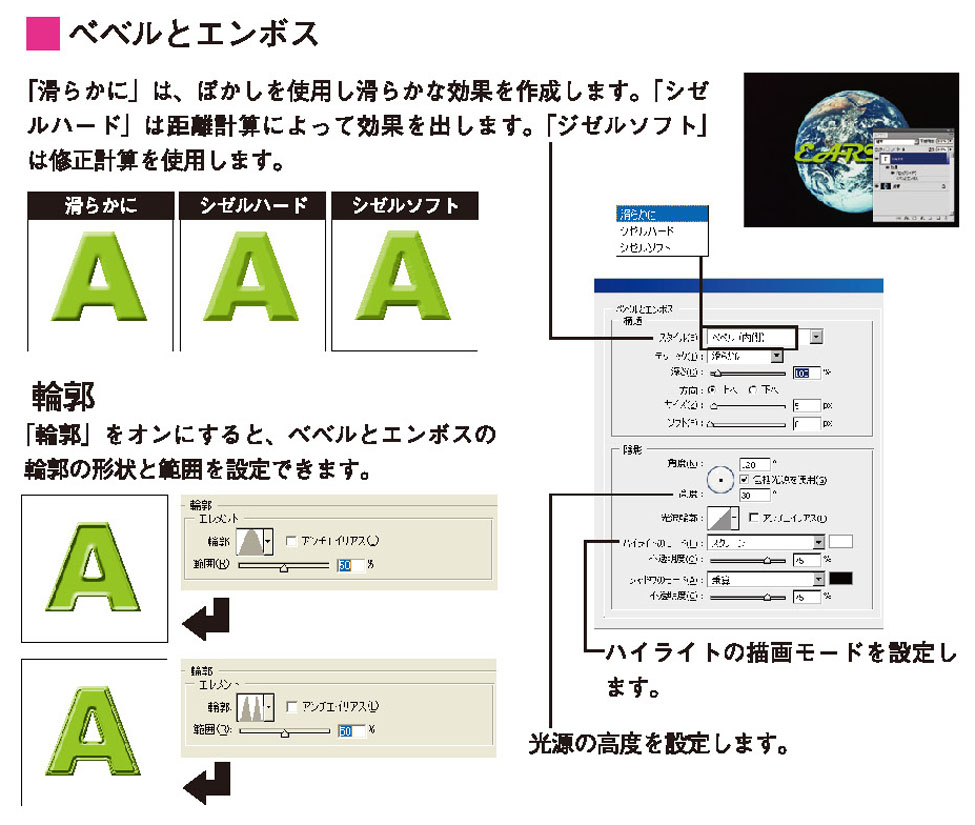
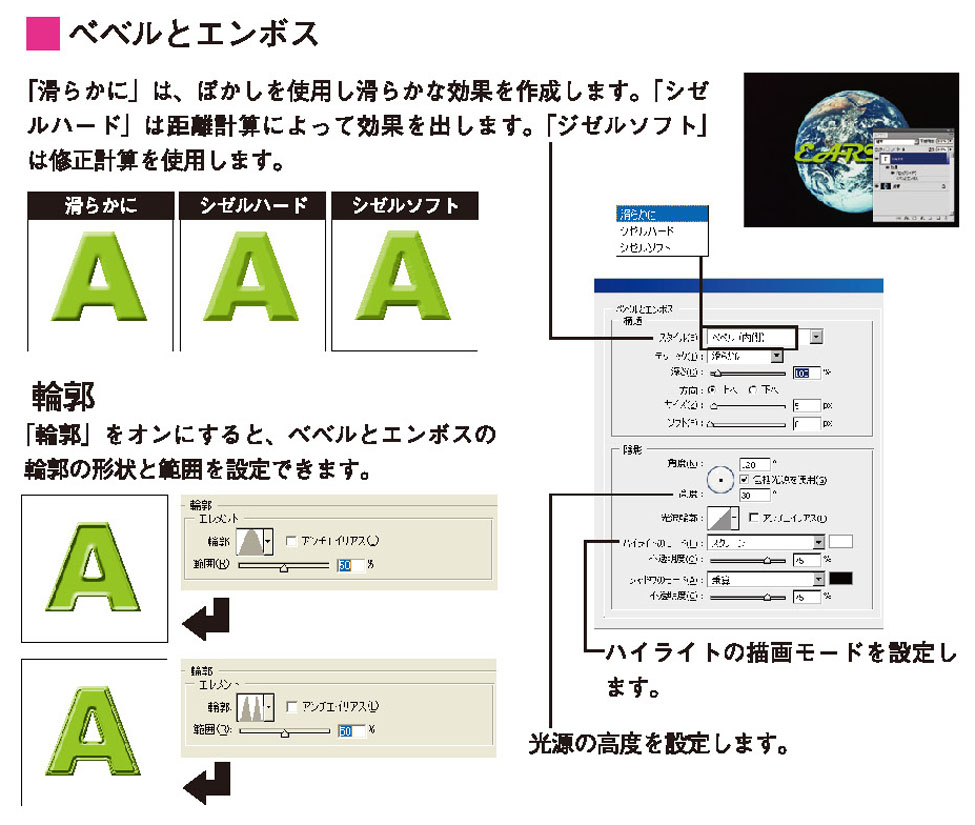
べベルとエンボス
- 画像の一方にはハイライト、反対方向にはシャドウをあてた効果を出します。この効果を適用すると、さらに「輪郭」「テクスチャ」のスタイルを適用できるようになります。


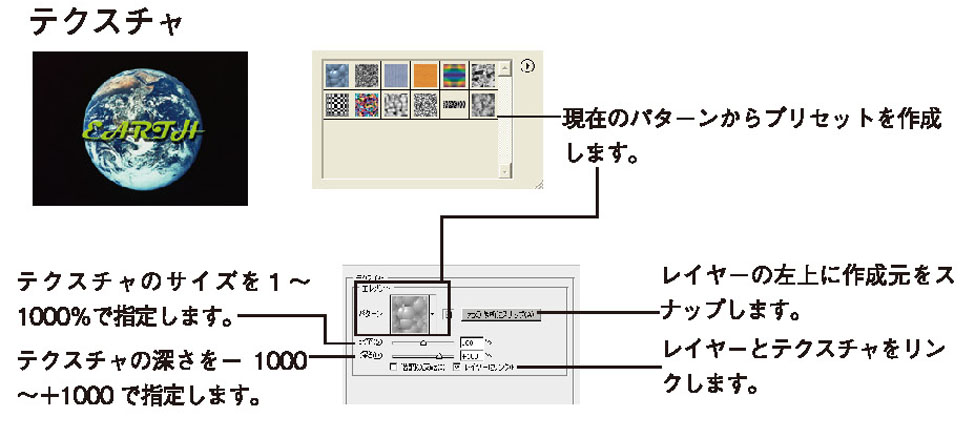
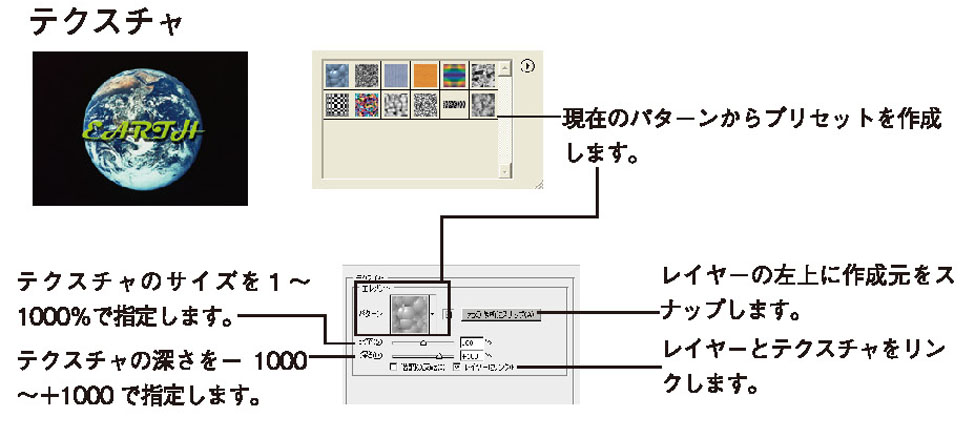
テクチャ
- 「テクチャ」をオンにすると、テクチャを選択してベベルとエンボスをレイヤー画像に適用します。
- サテン
レイヤー内の画像の形状に応じた色味を適用します。
- カラー・グラデーション・パターンオーバートレイ
レイヤー内の透明部分以外を指定したカラー、グラデーション、パターンによって、指定したブレンド条件で塗りつぶします。不透明度も設定できます。この効果は、レイヤーパレットで「不透明部分の保護」をオンして、「編集」メニューの「塗りつぶし」コマンドと同じような塗りつぶし効果が得られます。


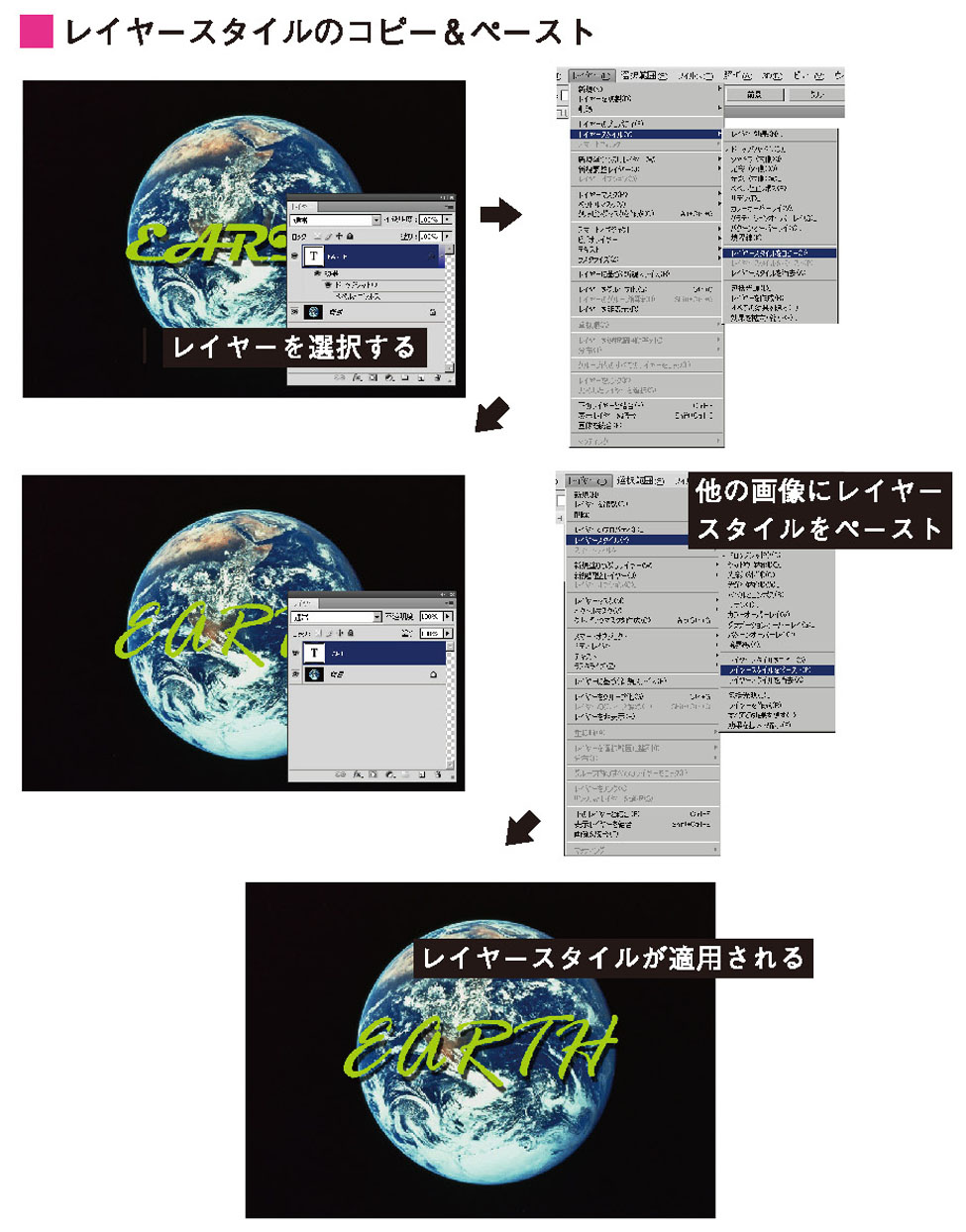
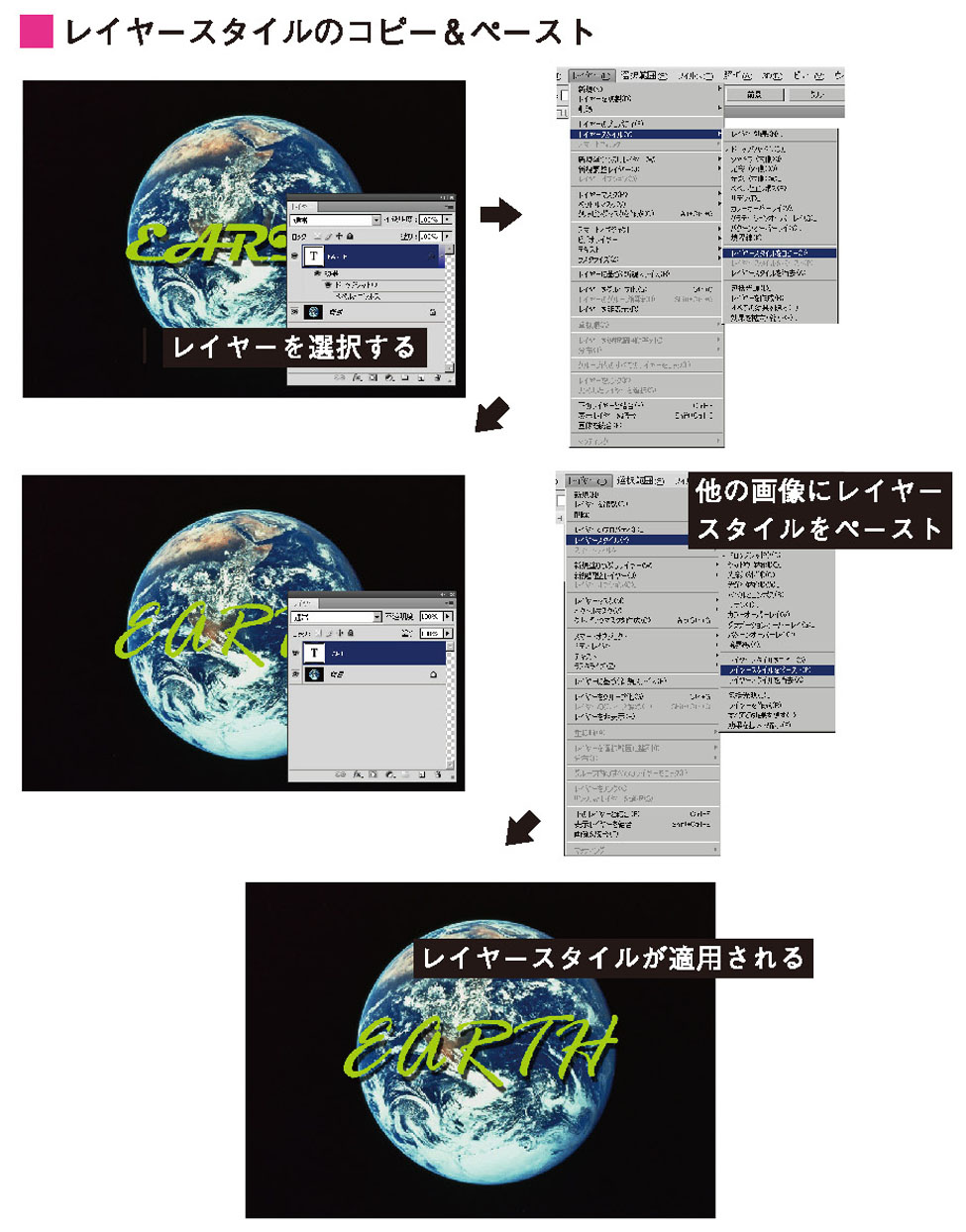
レイヤースタイルのコピー&ペースト
- 設定した効果は、スタイルだけをコピーして他のレイヤーやウィンドウにペーストすることができます。


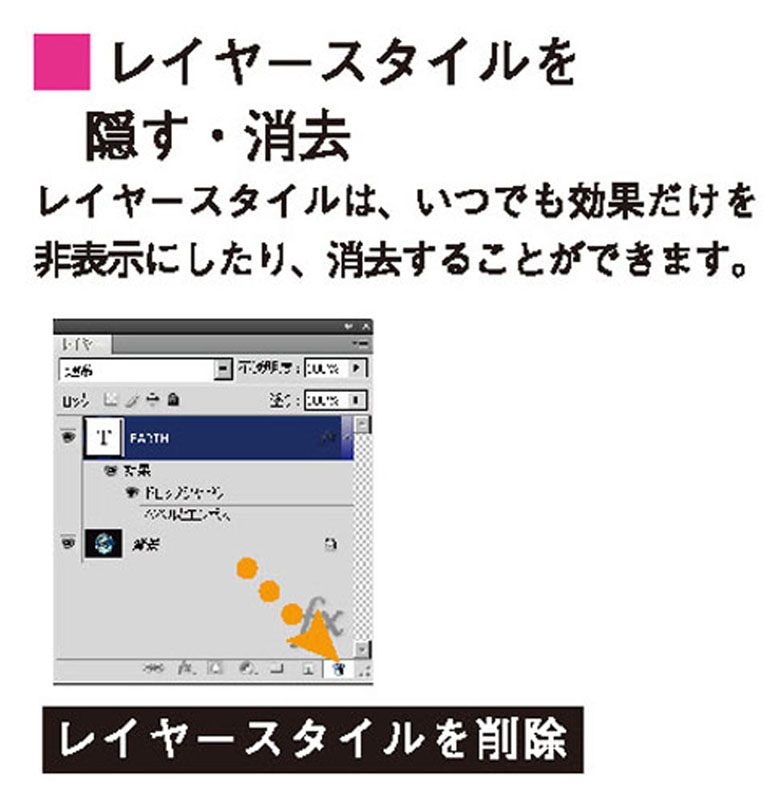
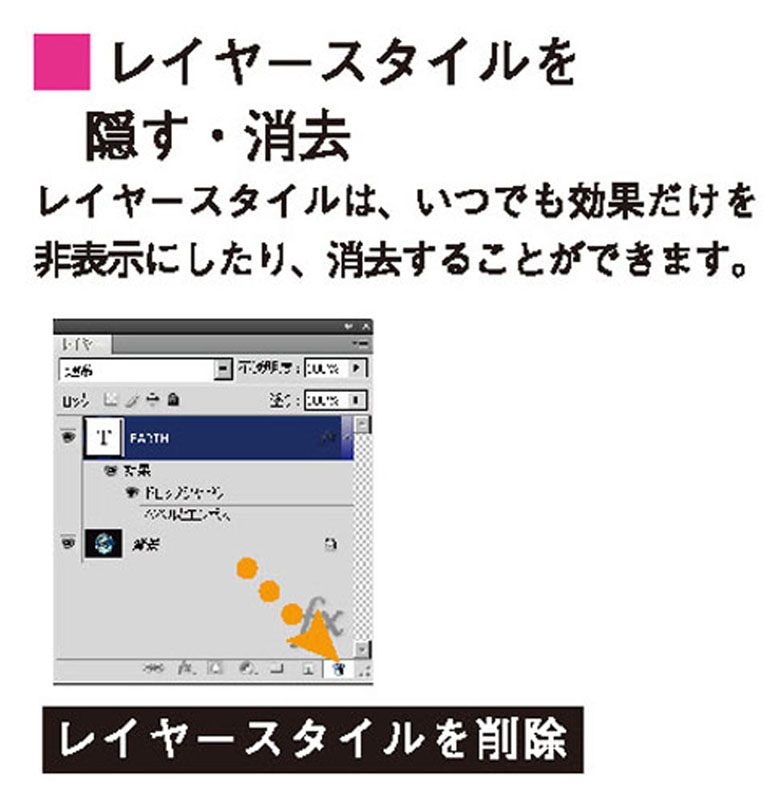
レイヤースタイルを隠す・消去
- レイヤースタイルは、いつでも効果だけを非表示にしたり、消去することができます。
- 適用したレイヤーを選択し、「レイヤー」メニューの「レイヤースタイル」から「すべての効果を隠す」で、すべてのレイヤー効果が非表示になります。
- 効果を及ぼしたレイヤーを選択し、「レイヤー」メニューの「レイヤースタイル」から「レイヤースタイルを消去」で設定した効果がなくなります。レイヤーパレットから「レイヤースタイル」項目をゴミ箱にドラッグする方法が便利です。


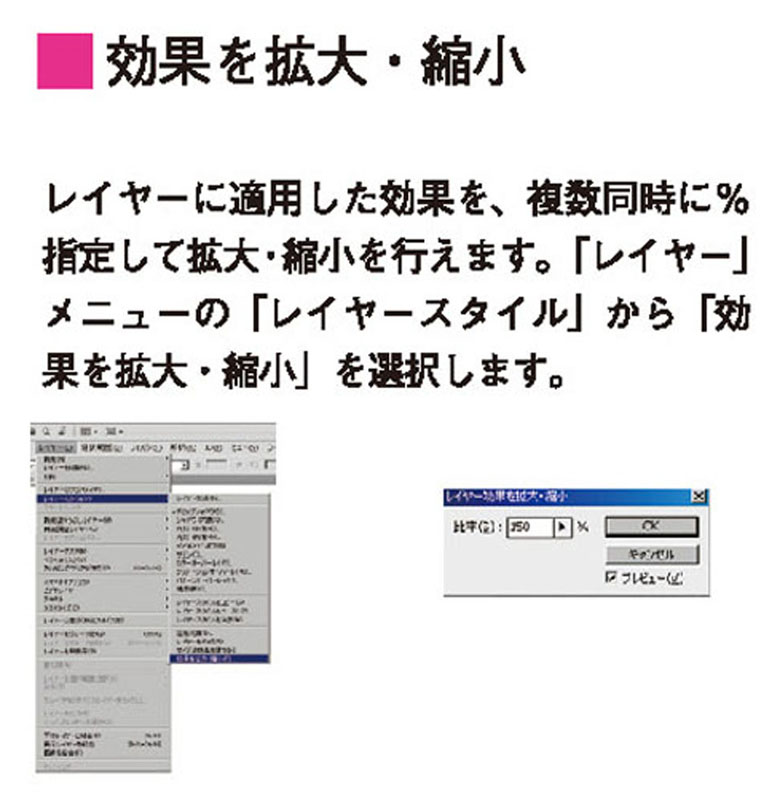
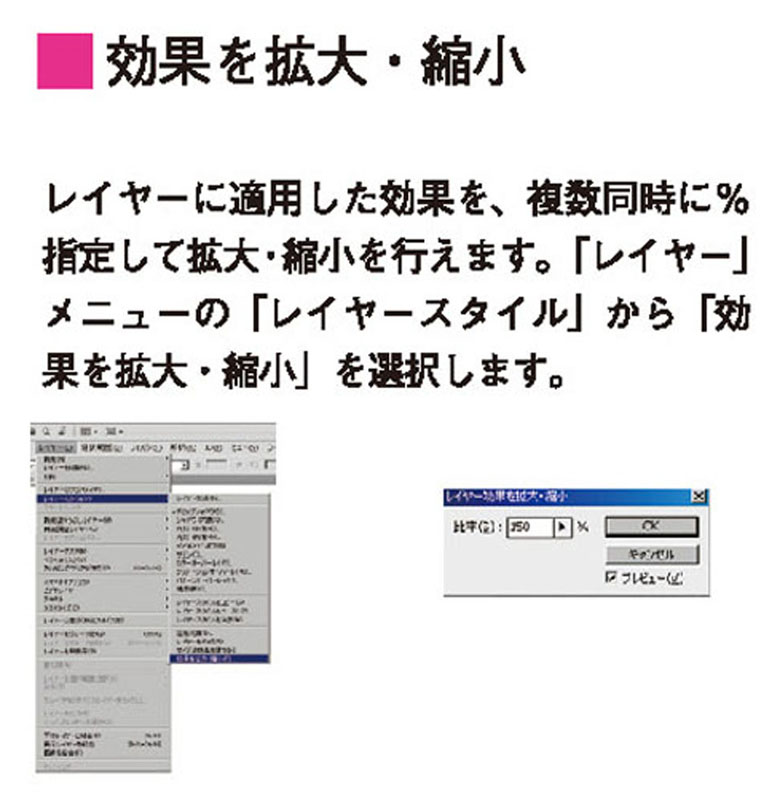
効果を拡大・縮小
- レイヤーに適用した効果を、複数同時に%指定して拡大・縮小を行えます。「レイヤー」メニューの「レイヤースタイル」から「効果を拡大・縮小」を選択します。


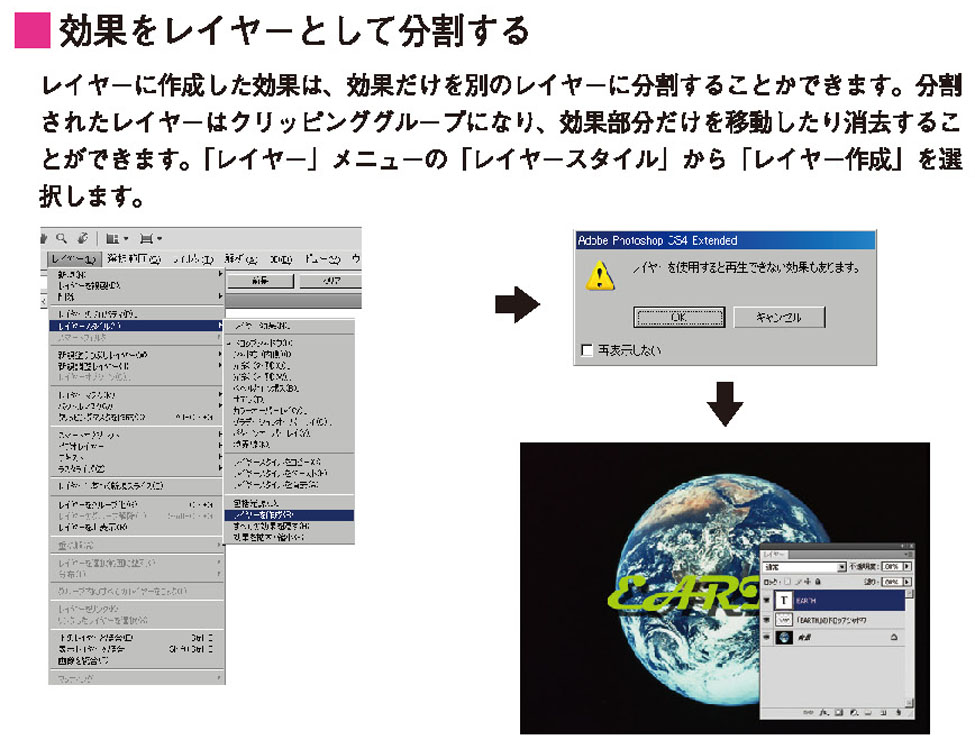
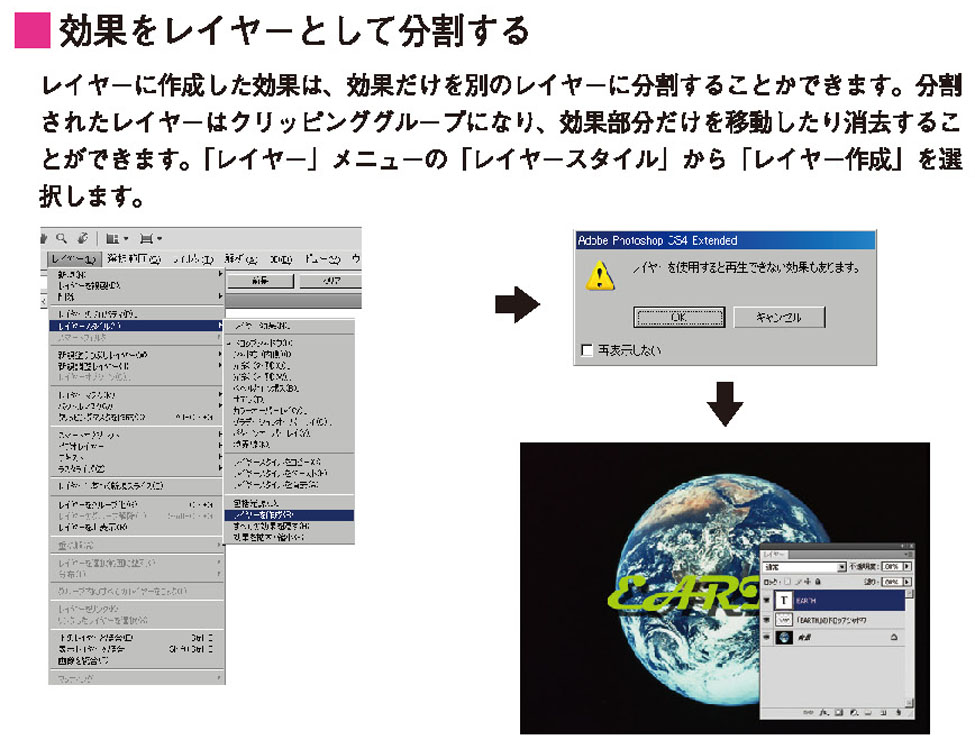
効果をレイヤーとして分割する
- レイヤーに作成した効果は、効果だけを別のレイヤーに分割することができます。分割されたレイヤーは、クリッピンググループになり、効果分だけ消去することができます。


複数のレイヤースタイルを同時に設定できます。
レイヤースタイルは、WEBのタイトルや印刷物のタイトルに有効です。