【STEP05】レイヤーの変形
レイヤー内の画像は、回転、拡大、縮小、変形などの操作を行えます。
また、各レイヤー間の画像を端に整列させたり、等間隔に並べることができます。
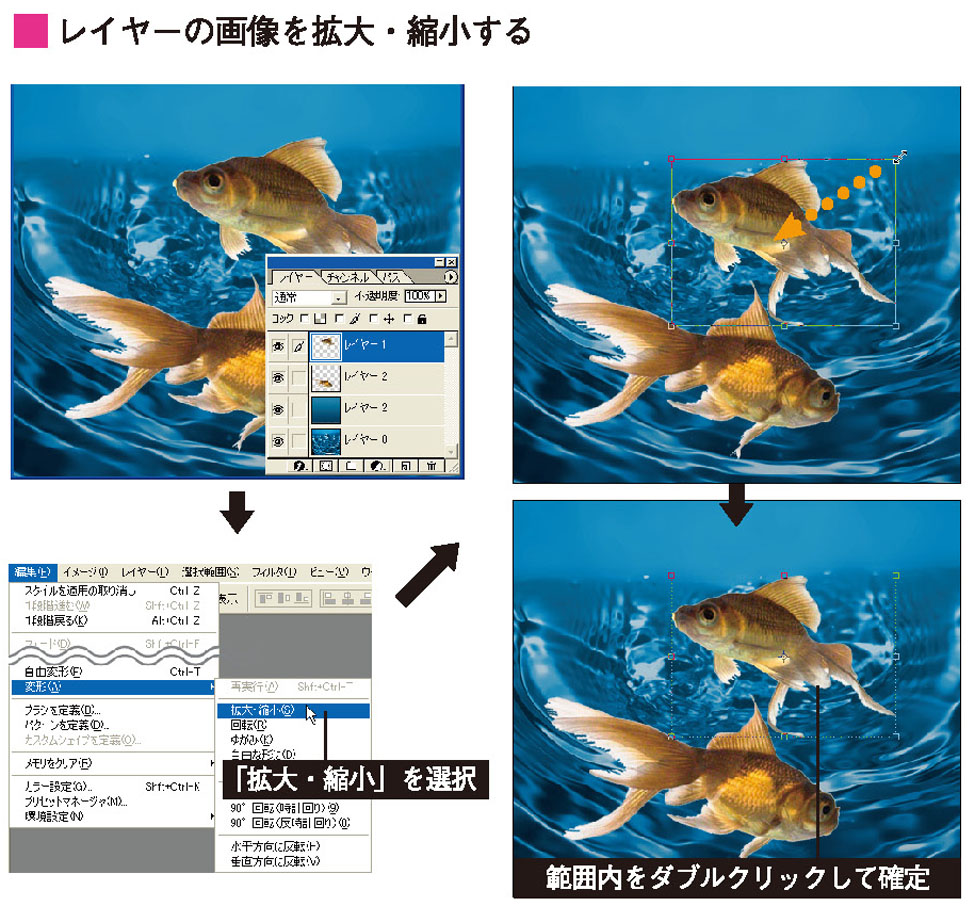
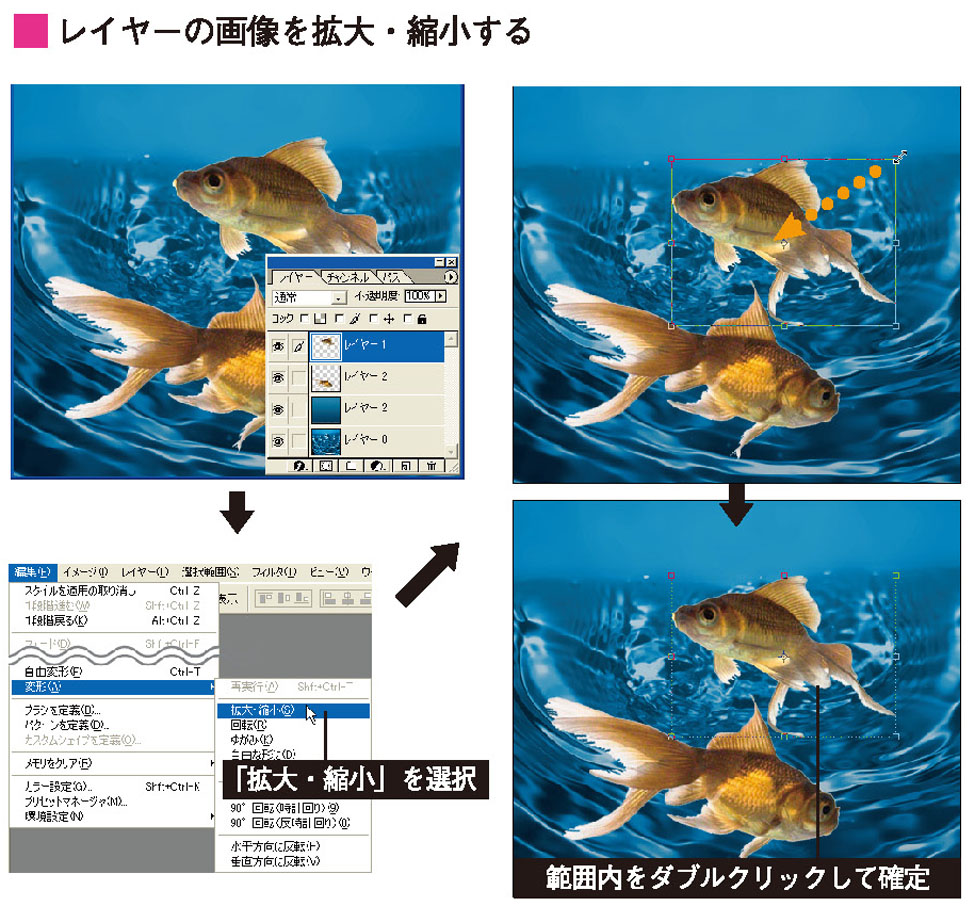
レイヤーの画像を拡大・縮小する
- レイヤー内の画像を拡大するには、「編集」メニューの「変形」から「拡大・縮小」を選択します。または、「編集」から「自由変形」を選択します。
- 画像範囲に 8箇所のハンドルと境界線が表示されます。ハンドルをドラッグして拡大・縮小を行います。
- 拡大・縮小を行ったら、画像内をダブルクリックするか Enterキーを押すと確定しハンドルと境界線が消えます。確定前に Escキーを押すと元の大きさに戻ります。
- また、レイヤーをリンクしておけば、リンク画像も同時に変形することができます。選択範囲がある場合は選択範囲だけを変形できます。


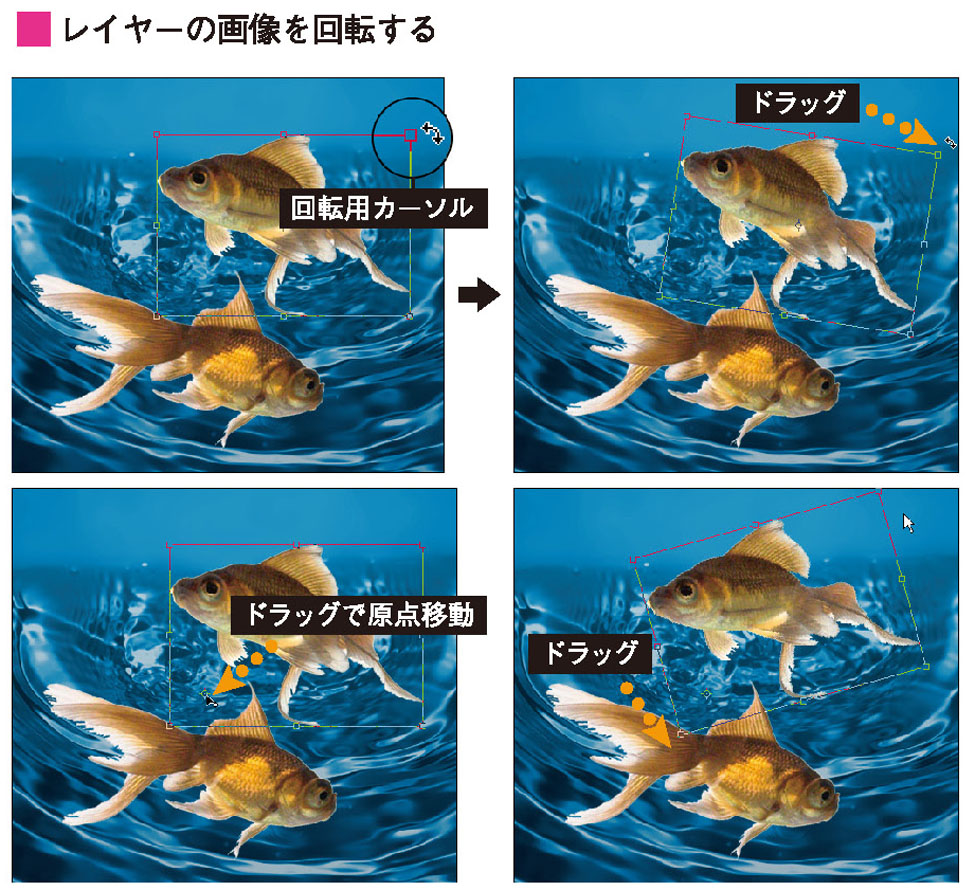
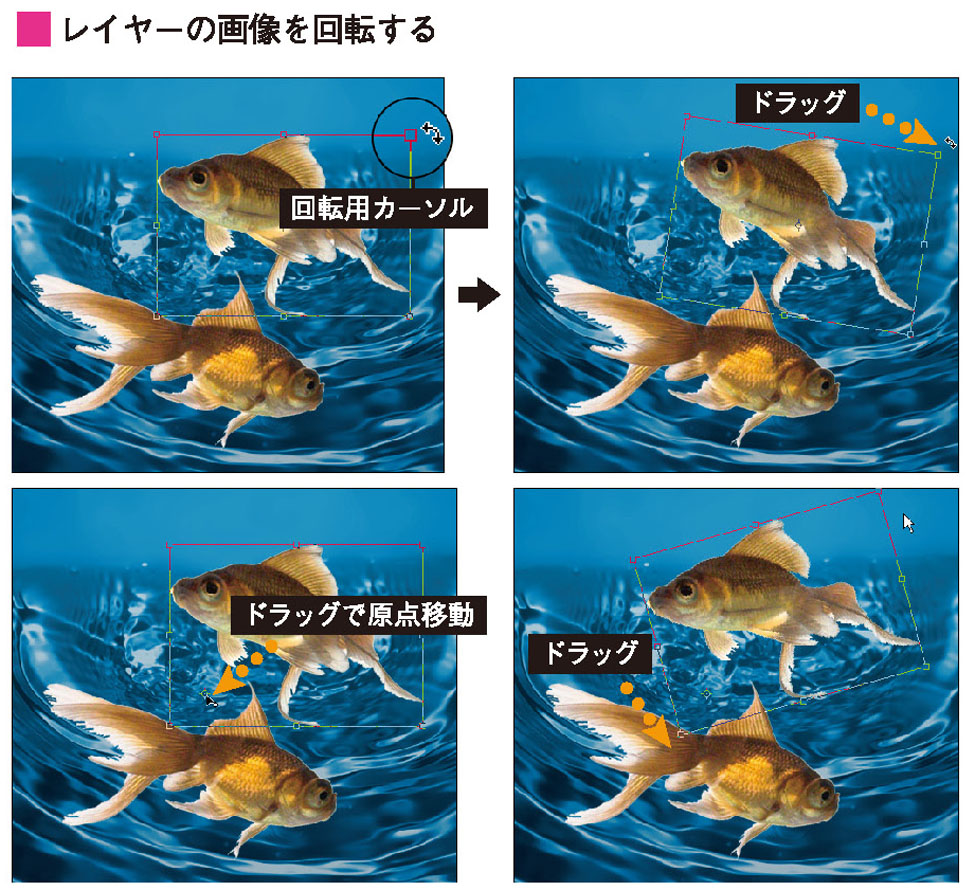
レイヤーの画像を回転
- レイヤー内の画像を回転するには、「編集」メニューの「変形」から「回転」を選択します。
- 画像範囲に 8箇所のハンドルと境界線が表示されます。ハンドルをドラッグして回転を行います。「自由変形」を選択した場合は、境界線にカーソンを置くと回転用カーソルになります。
- 回転を行ったら、画像内をダブルクリックするか、Enterキーを押すと元の大きさに戻ります。
- 初期設定では回転の原点は画像の中央に設定されますが、原点をドラッグして変更することができます。


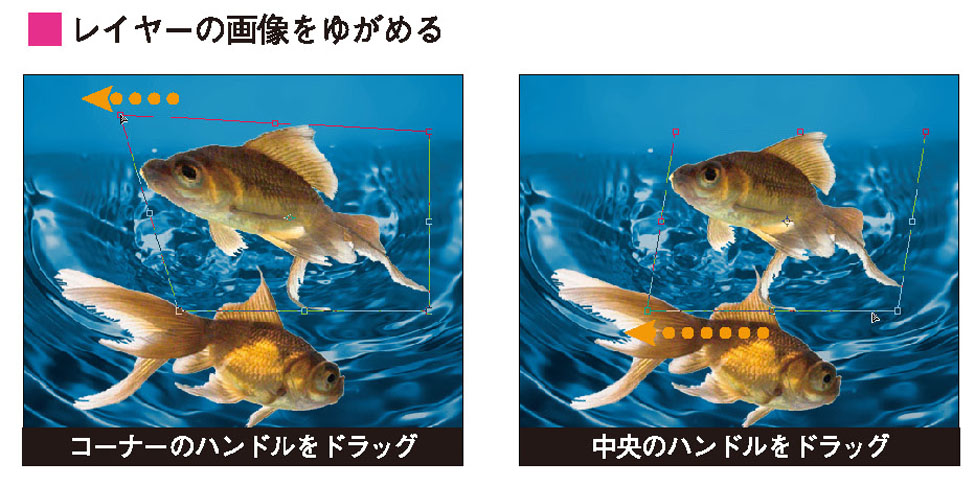
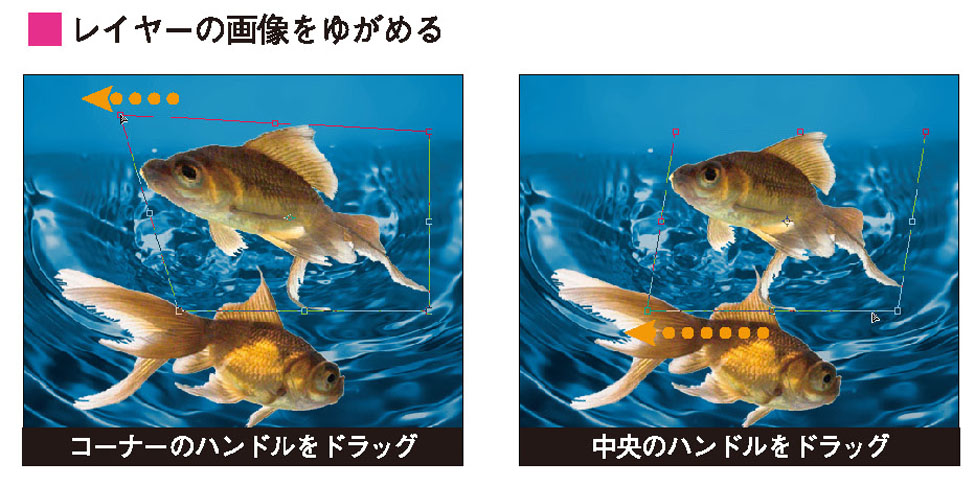
レイヤーの画像をゆがめる
- レイヤー内の画像をゆがめるには、「編集」メニューから「ゆがみ」を選択します。
- 画像範囲に 8箇所のハンドルと境界線が表示されます。四辺の中央のハンドルをドラッグすると、辺が水平・垂直方向に移動し、コーナーのハンドルをドラッグするとコーナーだけを水平・垂直方向に移動することができます。


レイヤーの画像を自由変形させる
- 「自由変形」を選択した場合、Ctrl+ Shiftを押しながらハンドルをドラッグします。
- レイヤー内の画像を自由な形にするには、「編集」メニューの「変形」から「自由な形に」を選択します。
- 画像範囲に 8箇所のハンドルと境界線が表示され、ハンドルをドラッグすると、ハンドルは任意の位置に移動して自由な形にすることができます。
「自由変形」を選択した場合は、Ctrlを押しながらハンドルをドラッグします。


レイヤーの画像を反転する
- レイヤー内の画像を反転するには、「編集」メニューの「変形」から「垂直方向に反転」を選択します。
「自由変形」を選択した場合、ハンドルを対向ハンドルの向こう側にドラッグします。
- レイヤー、チャンネルを含めた画像全体の回転、反転には、「イメージ」メニューの「画像の回転」のサブメニューから選択して行います。


遠近法
- レイヤー内の画像の四辺のいずれかを縮小・拡大して遠近法のように見せるには、「編集」メニュー「変形」から「遠近法」を選択します。
- 画像範囲に 8箇所のハンドルと境界線が表示され、ハンドルをドラッグすると、各辺があるいは上下が対称に変形します。
「自由変形」を選択した場合は、Ctrl+ Shift+ Altを押しながらハンドルをドラッグします。


レイヤー内の画像は、回転・拡大・縮小・変形ができます。
Shiftキーを押しながら、変形すると、画像の天地左右の比率を保った拡大と縮小ができる