【STEP01】テキストの入力と編集
Photoshopでは画像を読み込んでレタッチするなどのほかに、テキストを入力してロゴのデザインを行ったりすることができます。
テキストの入力はテキストツールを使用し、入力した文字は後から大きさや色、効果の変更が可能です。
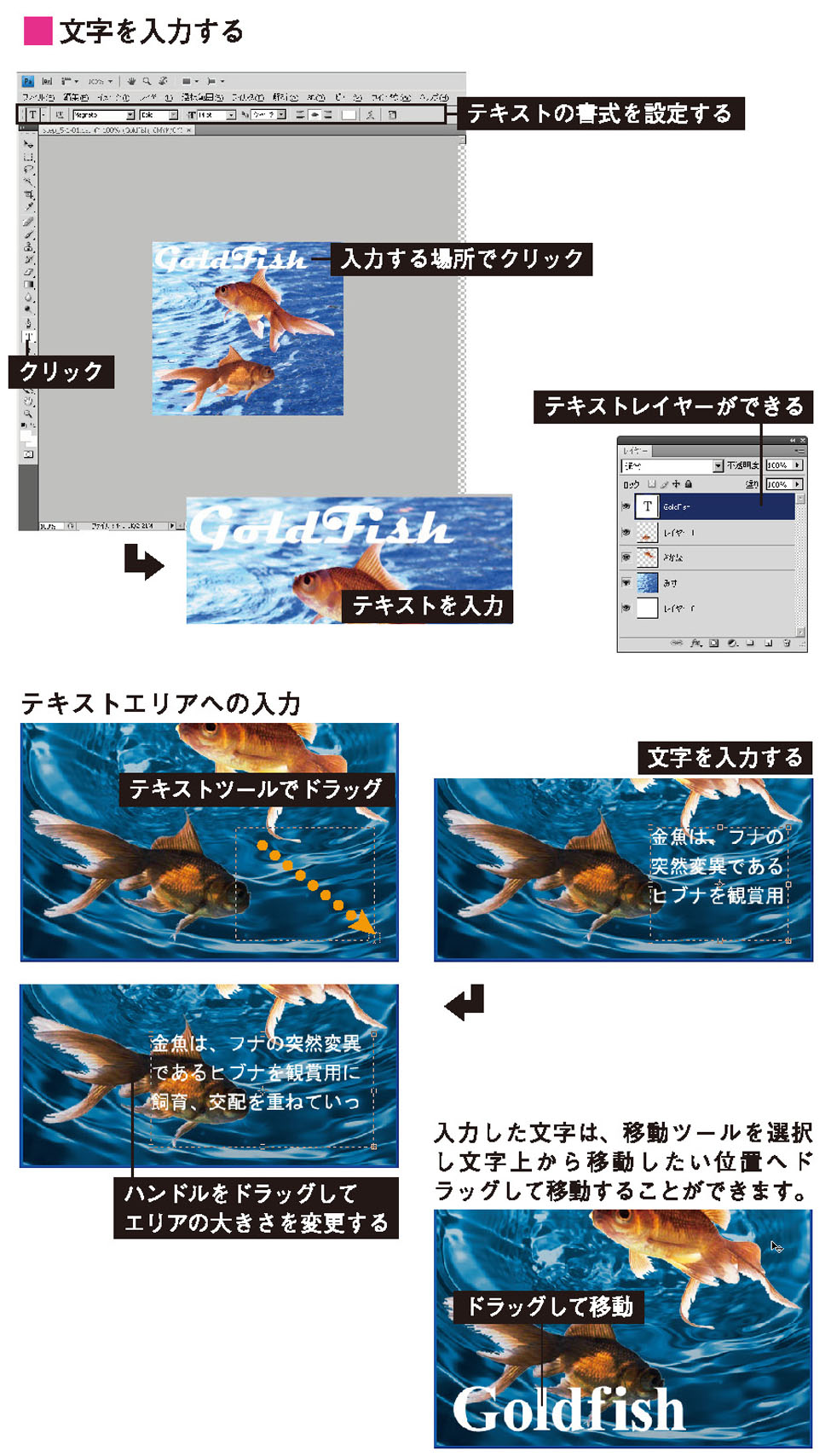
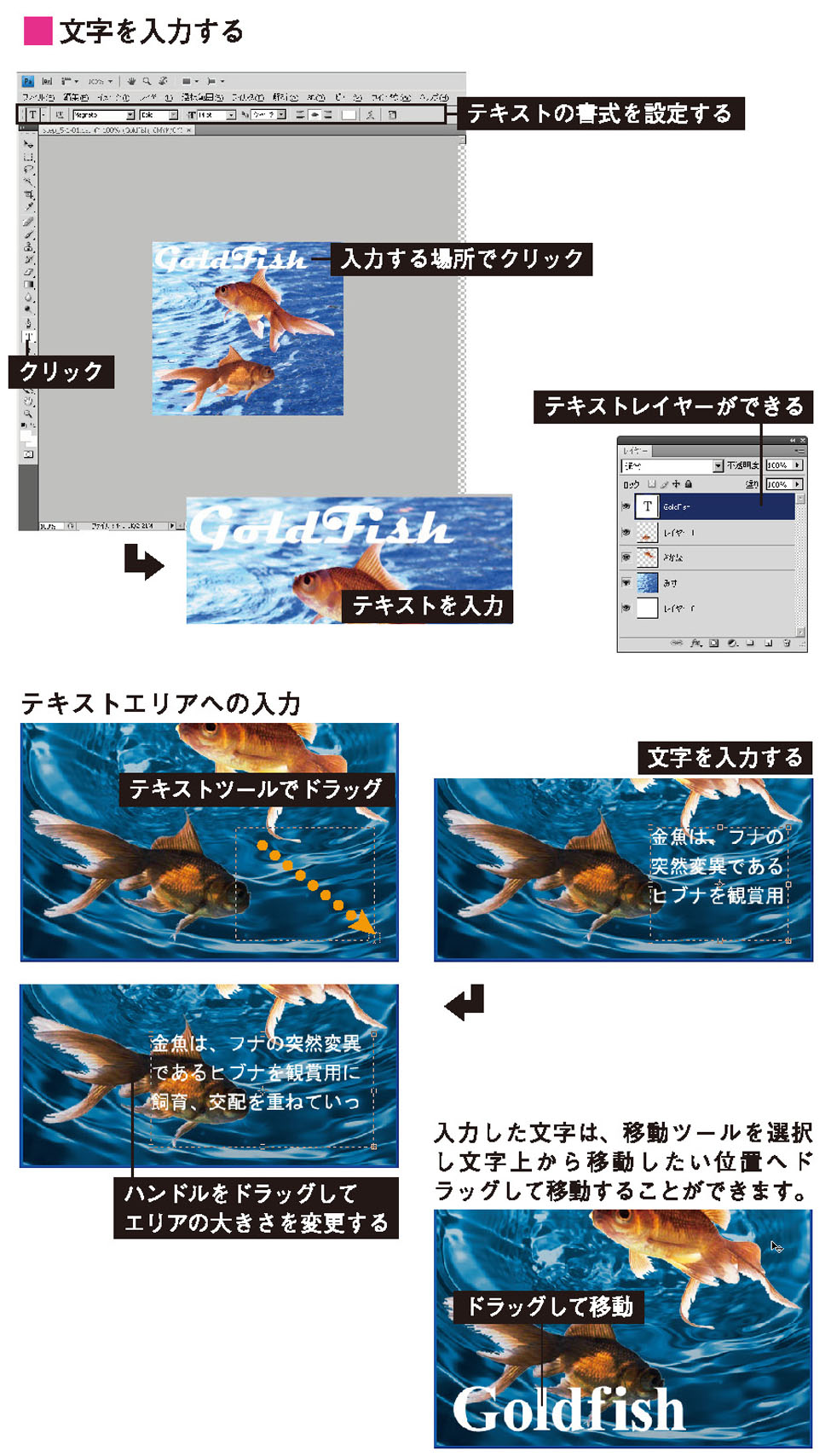
文字を入力する
- 文字を入力するには、ツールパレットからテキストツールをクリックして選択し、ウィンドウ内の文字の入力を開始したい位置でクリックします。
Photoshop6.0からは、文字を入力するためのダイアログボックスが表示されず、画像ウィンドウに直接入力することができます。テキストツールを選択するとツールオプションバーは書式やカラーなどを設定できるテキスト用に変わります。
- ここで、フォント、スタイル、サイズ、カラー行換えなどの設定を行います。
文字ツールで画像上をクリックした時点で、新たなテキストレイヤーが作成されます。
- テキストを入力したら「 ○」ボタンをクリックして確定します。「 ×」ボタンをクリックすると入力はキャンセルされずテキストレイヤーはできません。
- Phoroshopでは、Illustratorなどのようにテキストツールでドラッグしたエリアへの文字入力が可能になりました。
- 確定する前ならハンドルをドラッグしてエリアのサイズを変更することも可能です。
- 入力した文字、移動ツールを選択し文字上から移動した位置へドラッグして移動することができます。
- Photoshopでは、一度入力した文字はラスタライズして、ビットマップの画像情報に変更しない限り、あとから文字の大きさや色、効果などいくらでも変更することができます。その際には、変更した部分のテキストを選択する必要があります。


文字の移動と選択
- 入力したレイヤーのすべてのテキストを選択するには、レイヤーパレットのテキストレイヤーのサムネールをダブルクリックします。
- 部分的に選択したい場合には、通常のワードプロセッサ上で行う文字の選択と同様に、テキストツールで選択したい部分をドラッグします。テキストエリアに入力されたテキストの場合には、テキストが選択されるとエリアも表示され編集可能になります。
- 選択した文字列は、ツールオプションバーでフォント、スタイル、サイズ、カラー、行揃えを変更することができます。


フォント
- 「フォントファミリーを設定」プルダウンメニューから選択します。また、ボールドやイタリック体を個別にもっている欧文フォントではさらにフォントスタイルを選択します。


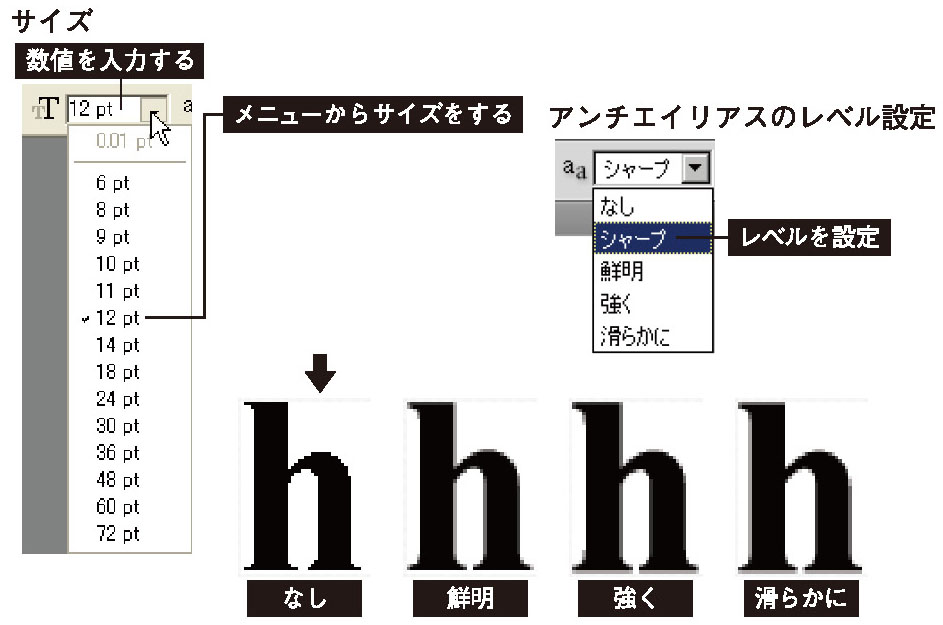
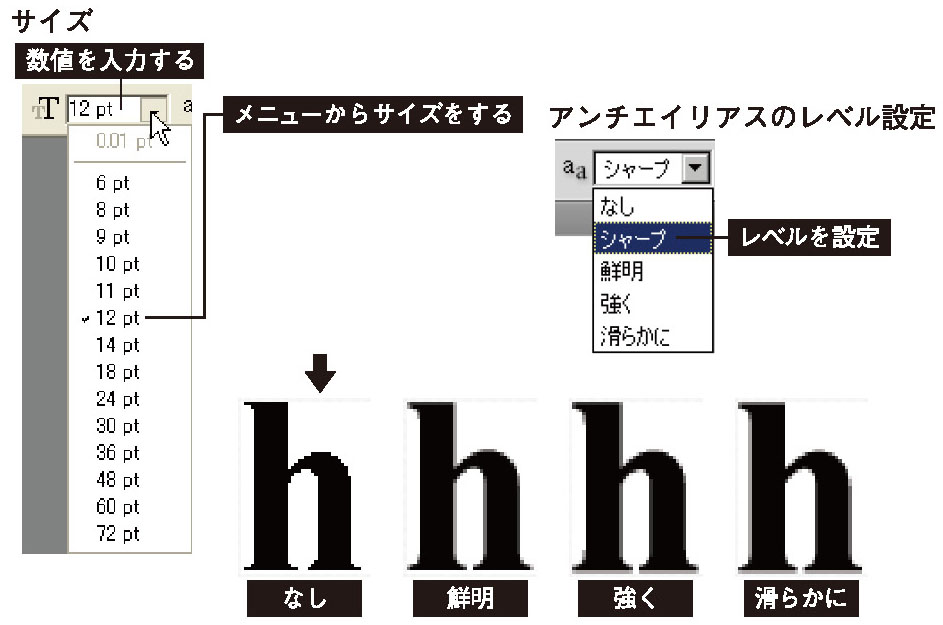
サイズ、アンチエイリアスのレベル設定
- 「フォントサイズを設定」では、メニューからサイズの値を選ぶか、直接数値を入力します。
- アンチエイリアスのレベル設定では、「なし」「鮮明」「強く」「滑らかに」から設定します。


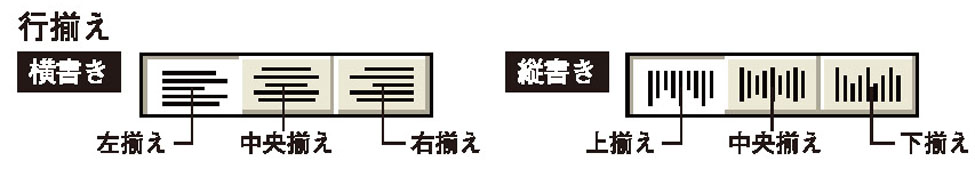
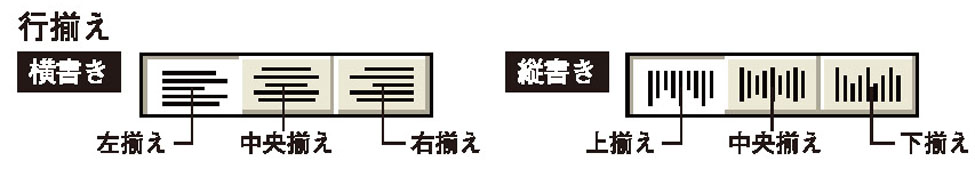
行揃え
- テキストツールでクリックした位置を基準とする行揃えを設定することができます。横書きでは「左揃え」「中央揃え」「右揃え」、縦書きでは「上揃え」「中央揃え」「下揃え」を設定できます。


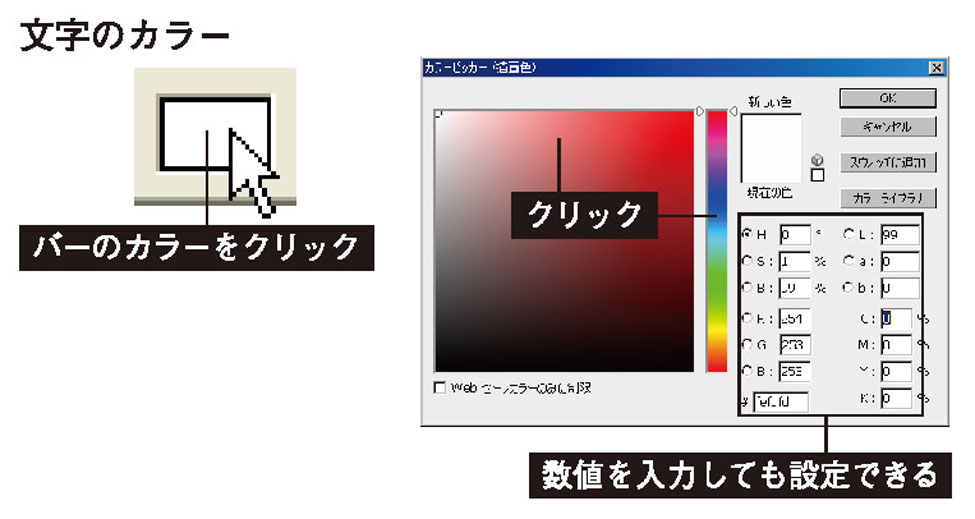
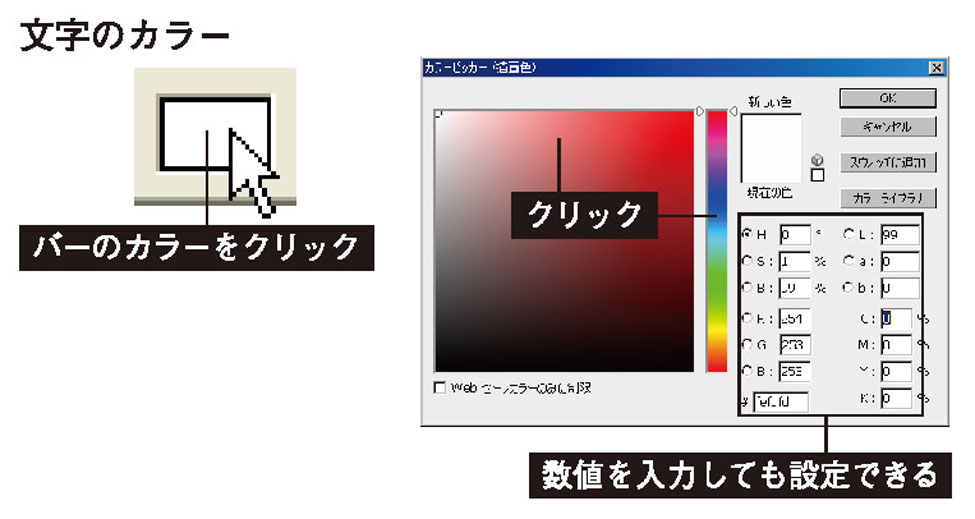
文字のカラー
- ツールオプションバーのカラーをクリックすると、カラーピッカーが表示され、選択しているテキストの色や、これから入力するテキストの色を設定することができます。


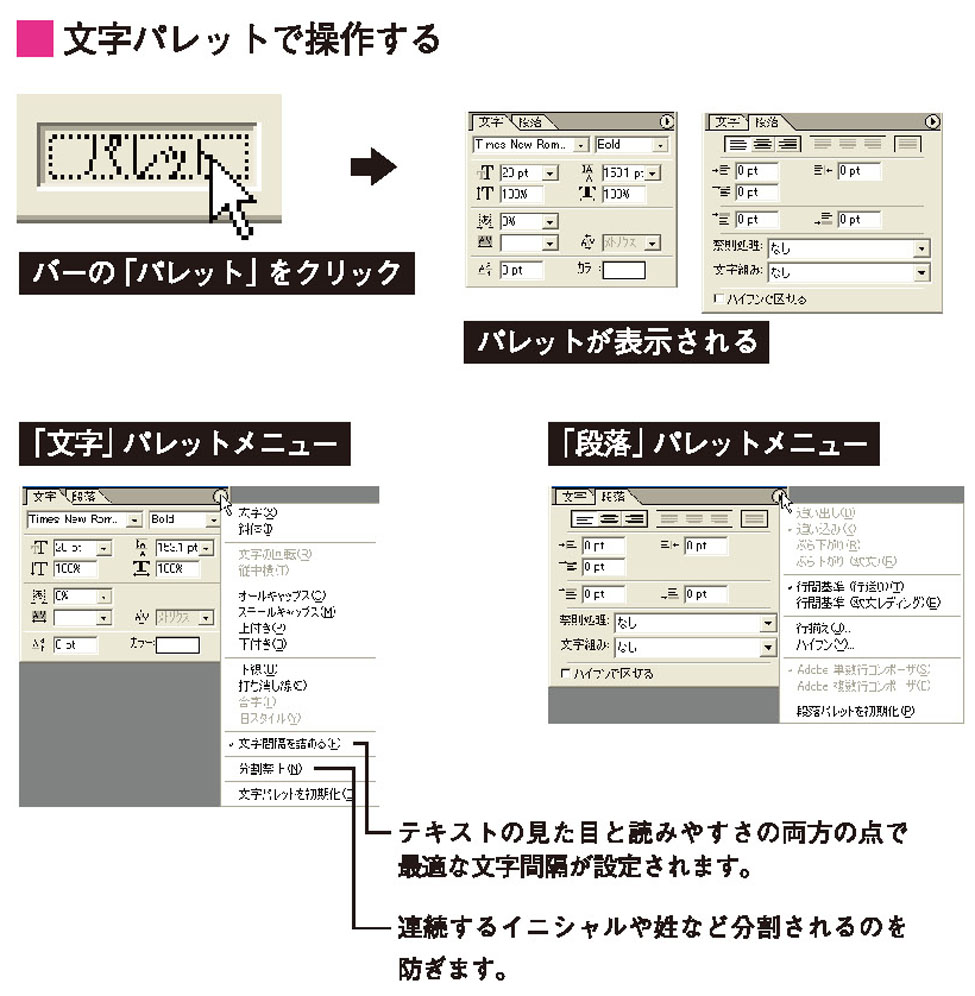
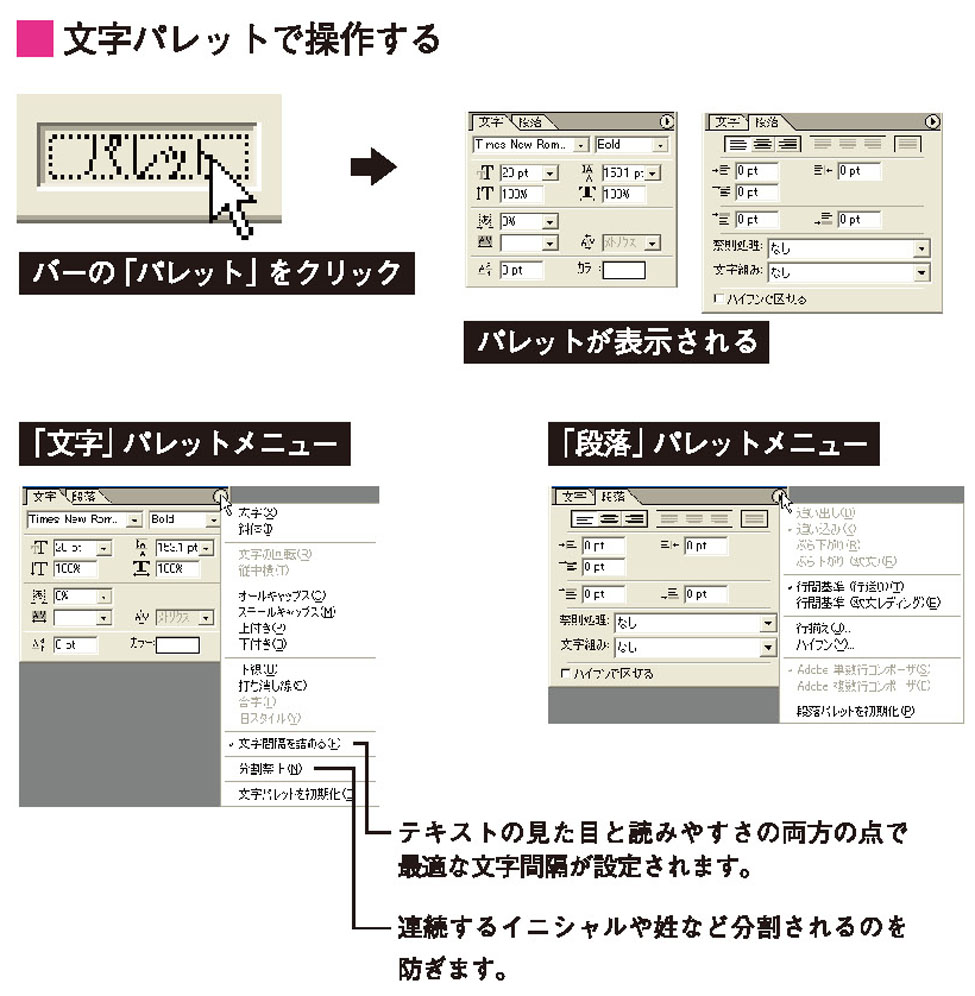
文字パレットで操作する
- ツールオプションバーの「パレット」ボタンをクリックすると、「文字」「段落」パレットが表示されます。「文字」パレットでは、ツールバーで設定できなかった、拡大・縮小、行間、詰め、文字送り、カーニングを設定することができます。
また、「段落パレット」では、両端揃え、インデント、禁則処理、文字組みを設定することができます。
- パレットボタンをクリックして「文字」パレットメニューを表示させると、選択している文字レイヤー全体あるいは選択している文字列に対して、文字スタイルを適用することができます。
「文字幅を調整」は、テキストの見た目と読みやすさの両方の点で最適な文字間隔が設定されます。
- 「分割禁止」は、連続するイニシャルや姓など分割されるのを防ぎます。
また、「段落」パレットメニューでは、禁則文字の追い出し、追い込み、行間基準、行換え、ハイフネーションの詳細設定を行うことができます。


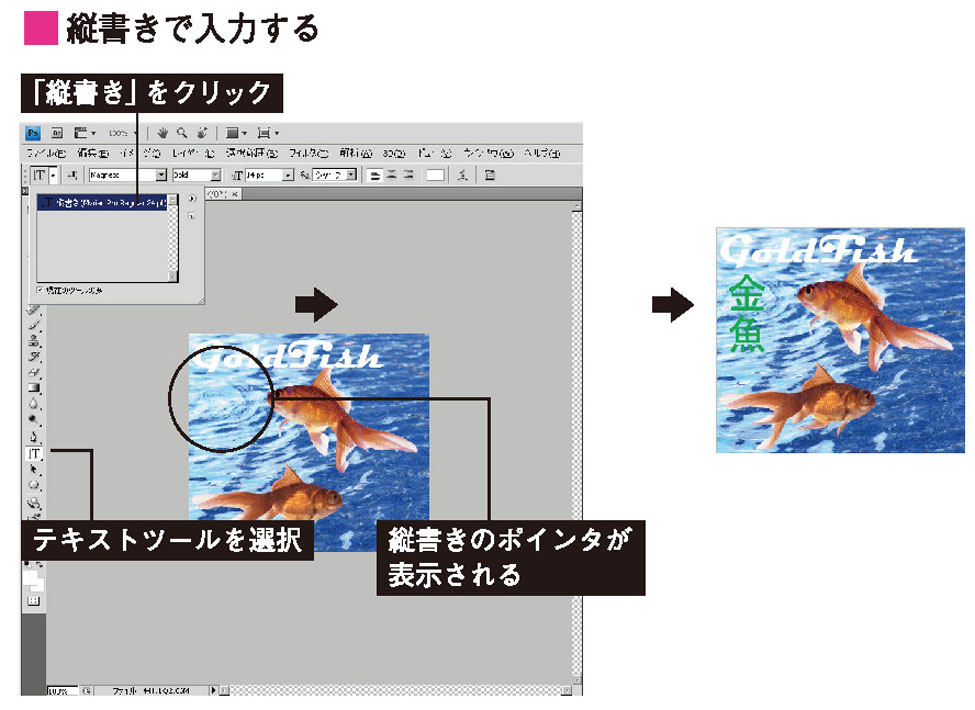
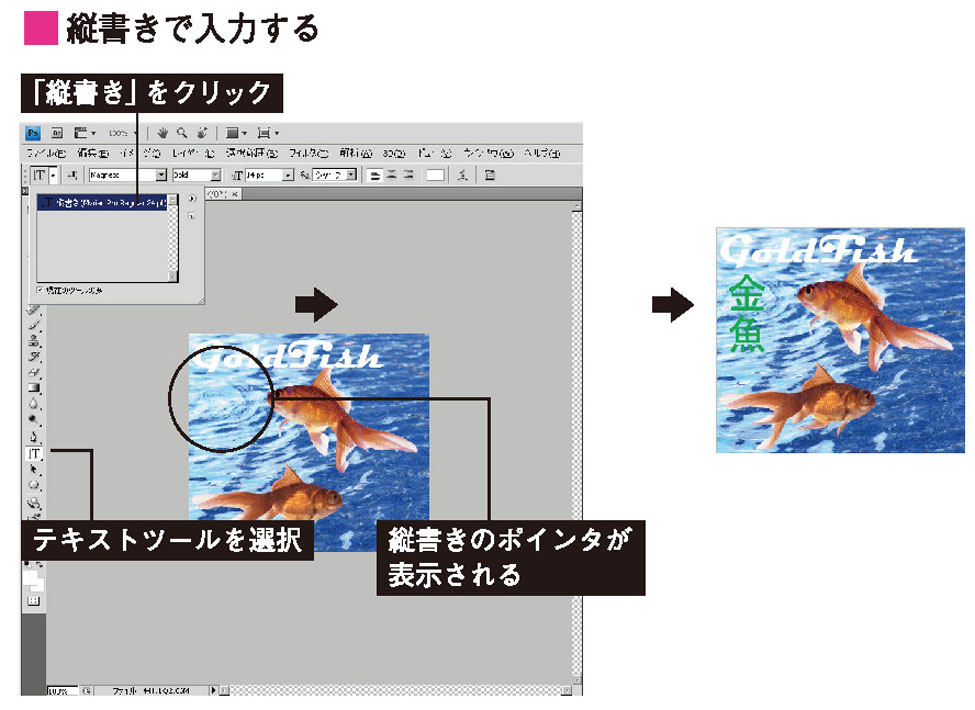
縦書きで入力する


文字の選択範囲をつくる
- ツールボックスで、横書き(縦書き)文字マスクツールを選んで文字を入力すると、入力した文字が選択範囲になります。


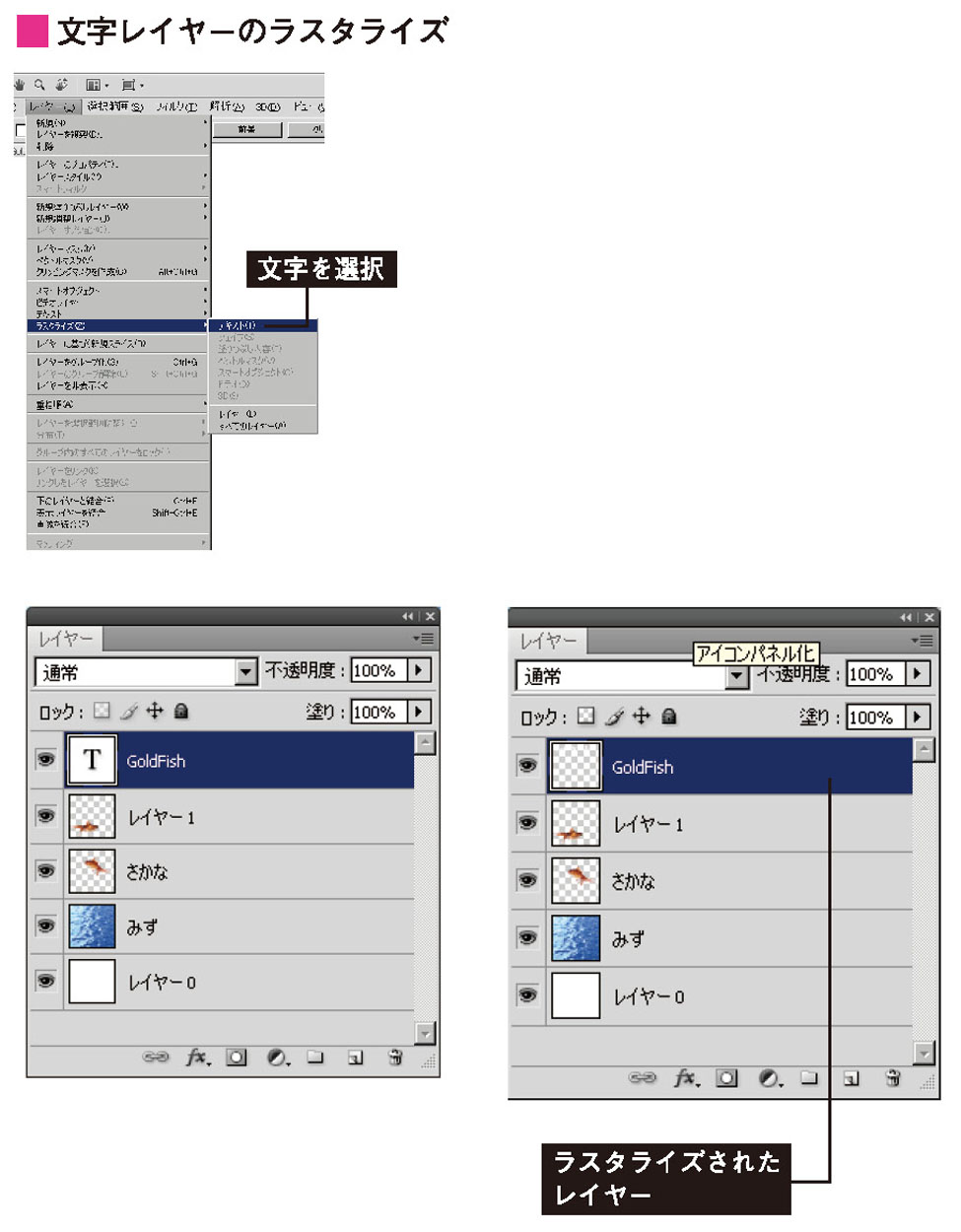
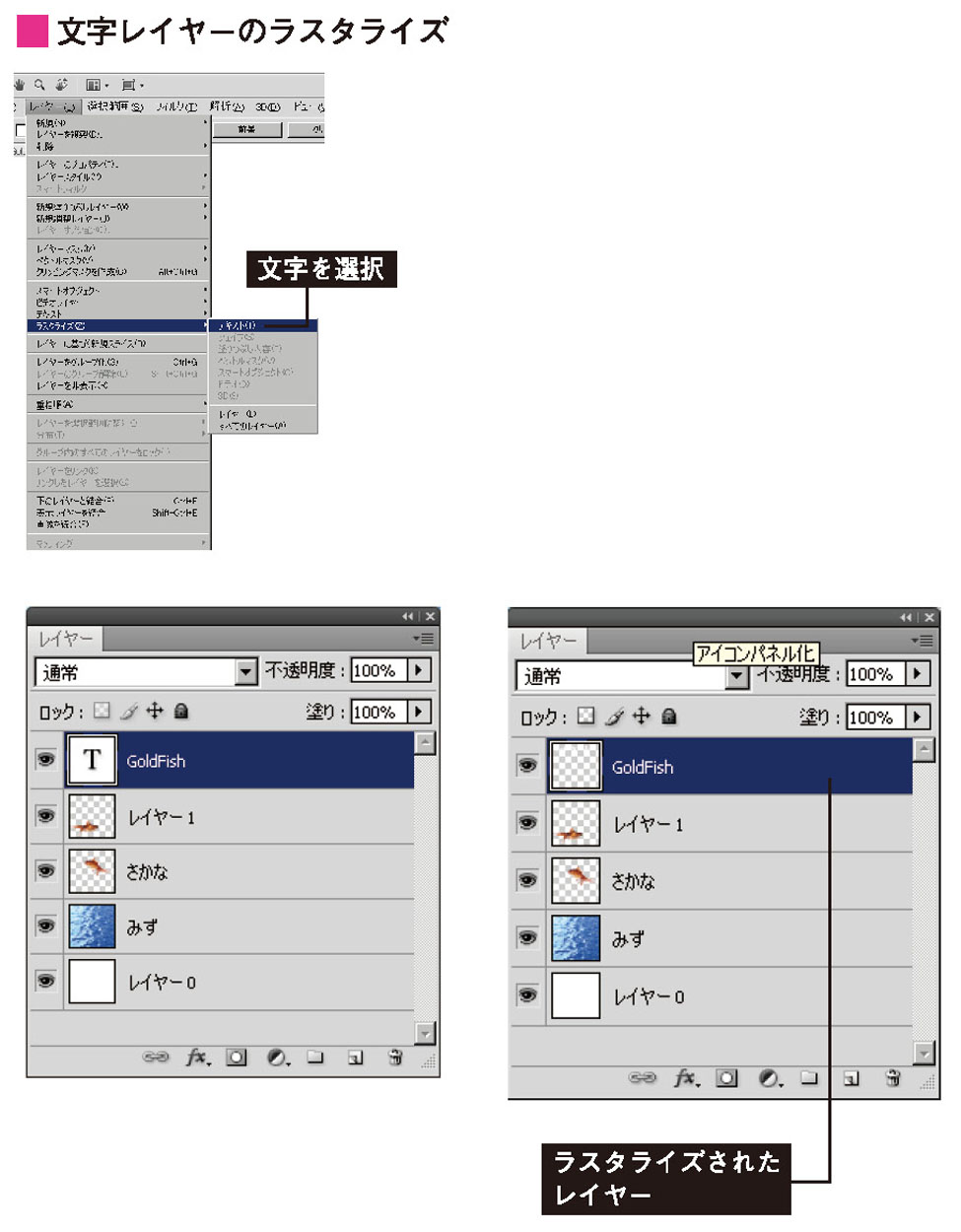
文字レイヤーのラスタライズ
- 入力した文字列は、再編集が可能です。しかし、文字レイヤーに対して、フィルタをかけたり、色調補正、塗りつぶしなどを行うことができません。これらの作業テキストレイヤーを選択し、「レイヤー」メニューの「ラスタライズ」から「テキスト」を選択します。


テキスト入力ツールを使用し、文字の大きさや色、効果を編集できます
文字サイズの単位は、環境設定で「pixel」「point」「mm」「pt」から選択できます
テキスト効果の制作
- [1] テキストから作業パスの作成(ベクトルシェイプとして操作)
- [2] テキストからシェイプへ変換(ベクトル形式のマスクを持つレイヤーに変わり、ベクトル形式のマスク編集)
- [3] 文字マスクツールで文字の形の選択範囲(塗りつぶし)を作成→境界線を設定して、別カラーで塗りつぶし
選択範囲の保存で、アルファチャネルのマスクでドロップシャドウ化づくり
- [4] テキスト内の画像表示→上部に画像レイヤーを配置して、画像と文字レイヤーを選択状態でレイヤー/クリッピングマスク作成を実行
(注:画像の移動は、移動ツールで変更)
- [5] 文字レイヤーのラスタライズ化