【STEP02】シェイプレイヤー
Illustratorのようなベクトルベースの図形をレイヤーとして操作できます。
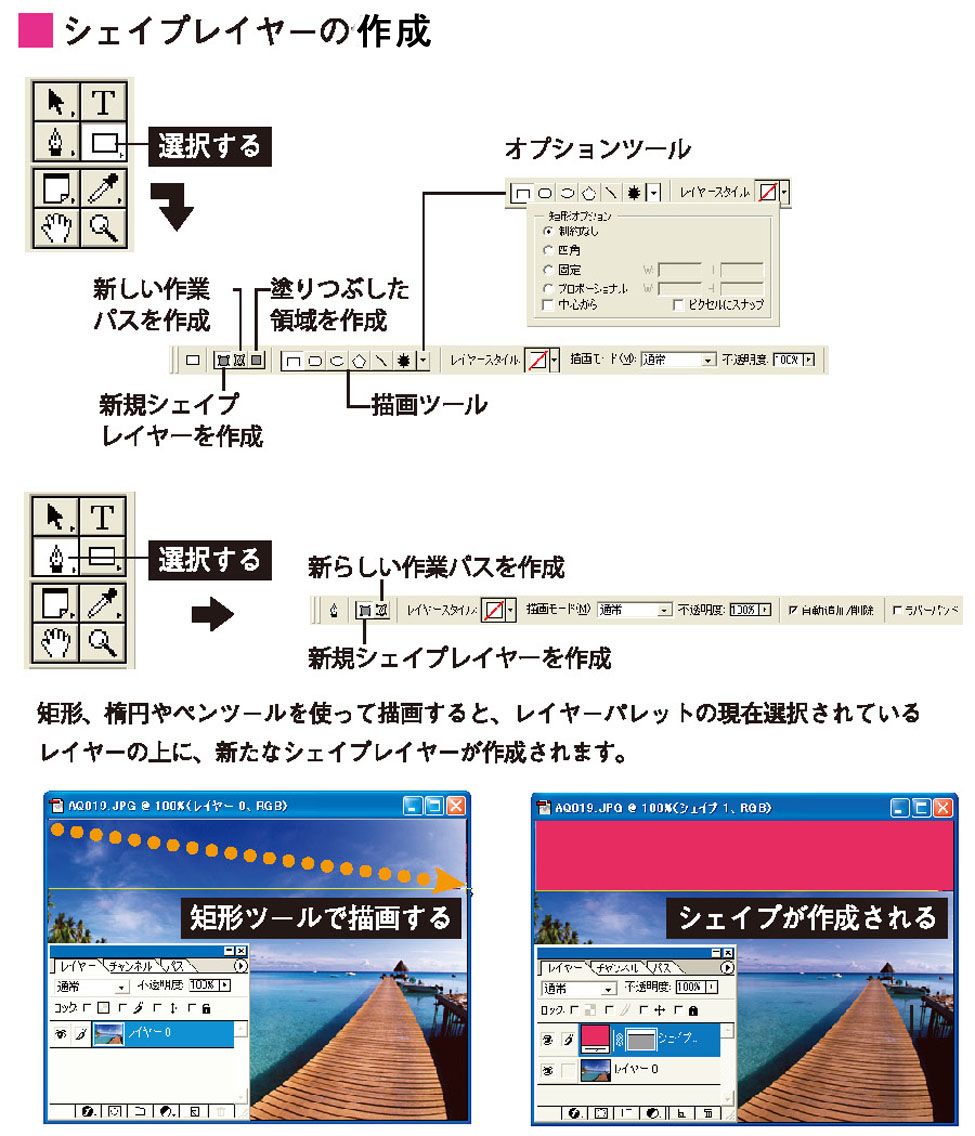
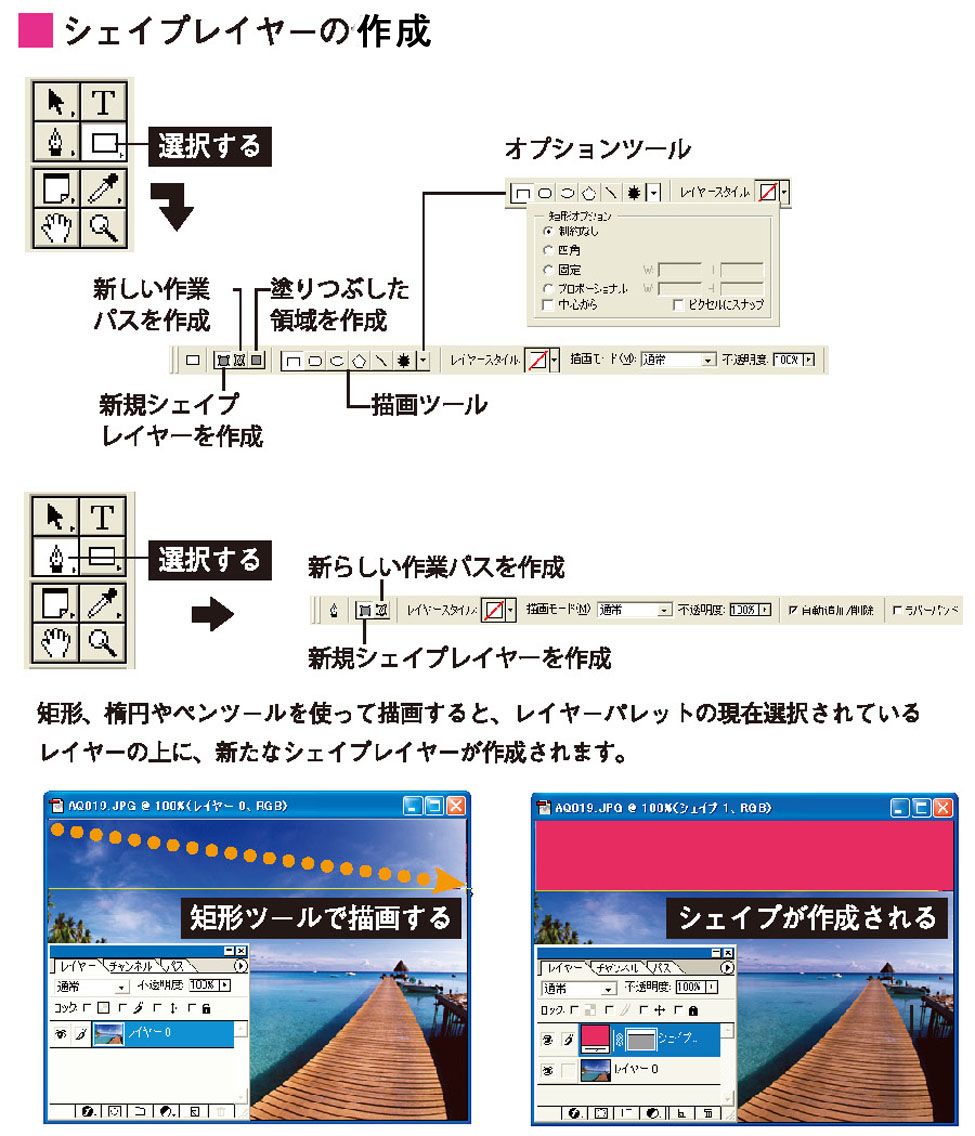
シェイプレイヤーの作成
- ツールボックスで矩形ツールかペンツールを選択すると、オプションツールバーには、「シェイプレイヤー」ボタンが表示されるので、クリックします。
- この形状で矩形、楕円やペンツールを使って描画すると、レイヤーパレットの現在選択されているレイヤーの上に、新たなシェイプレイヤーが作成されます。
作成されたシェイプには、ツールボックスの描画色が適用されます。


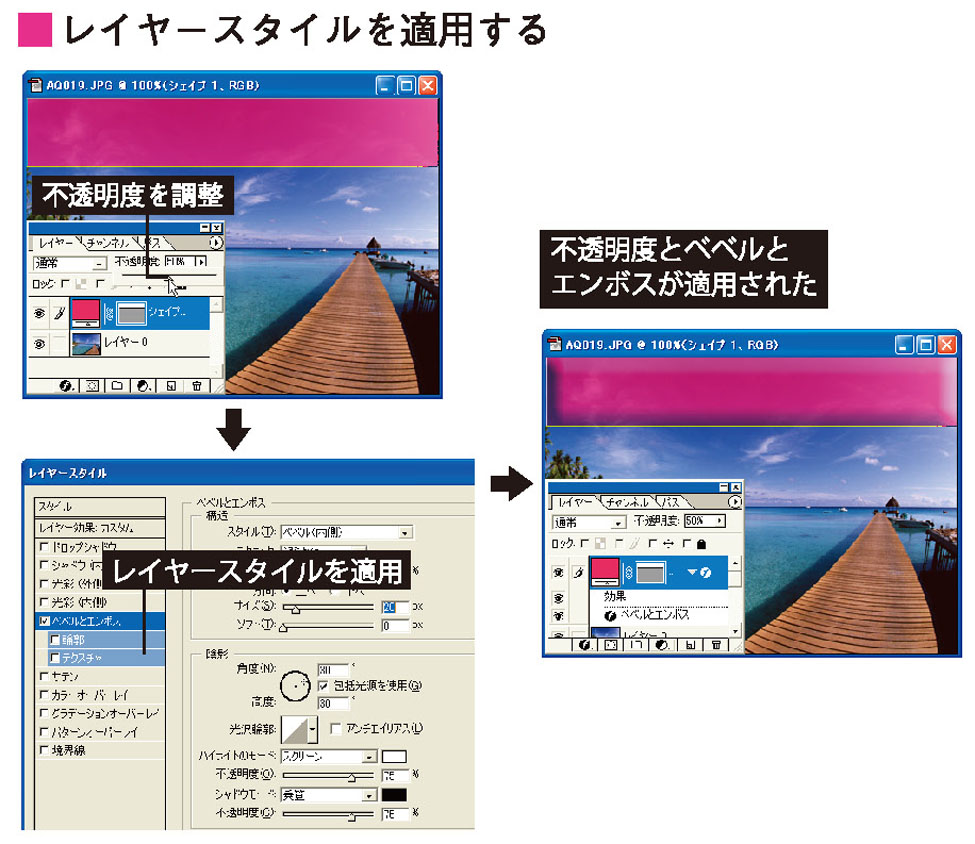
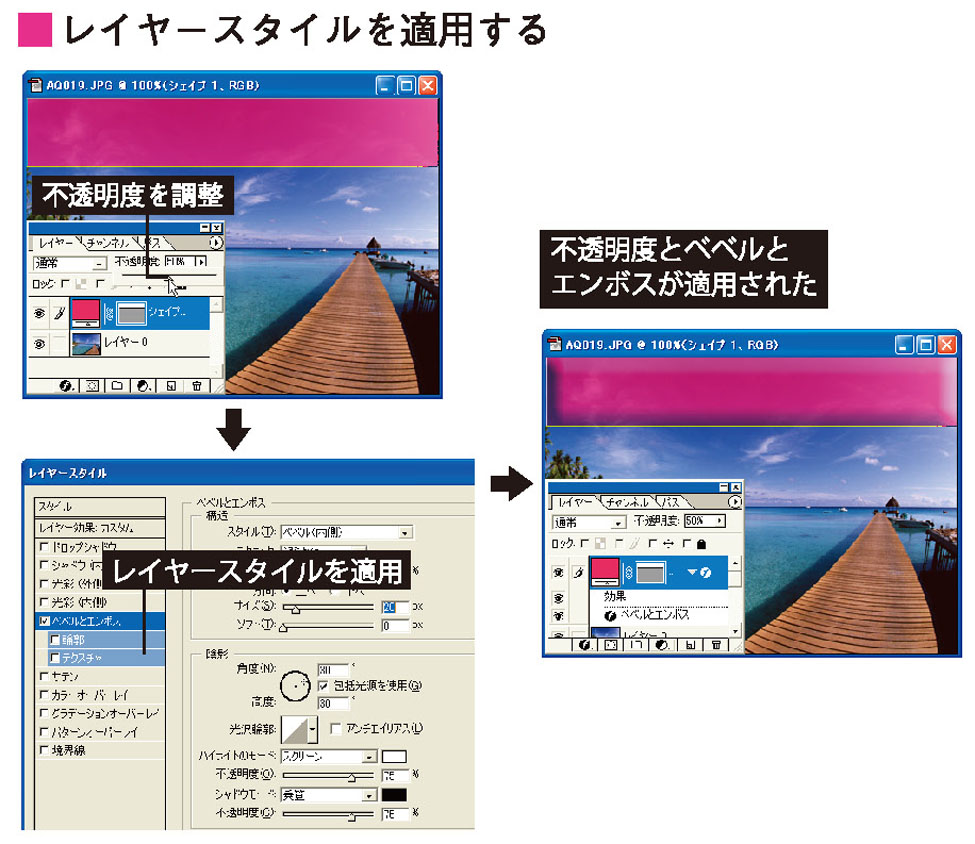
レイヤースタイルを適用する
- 作成されたシェイプレイヤーは、他のレイヤーと同じように、透明度、ブレンドモード、レイヤースタイルなどを適用することができます。
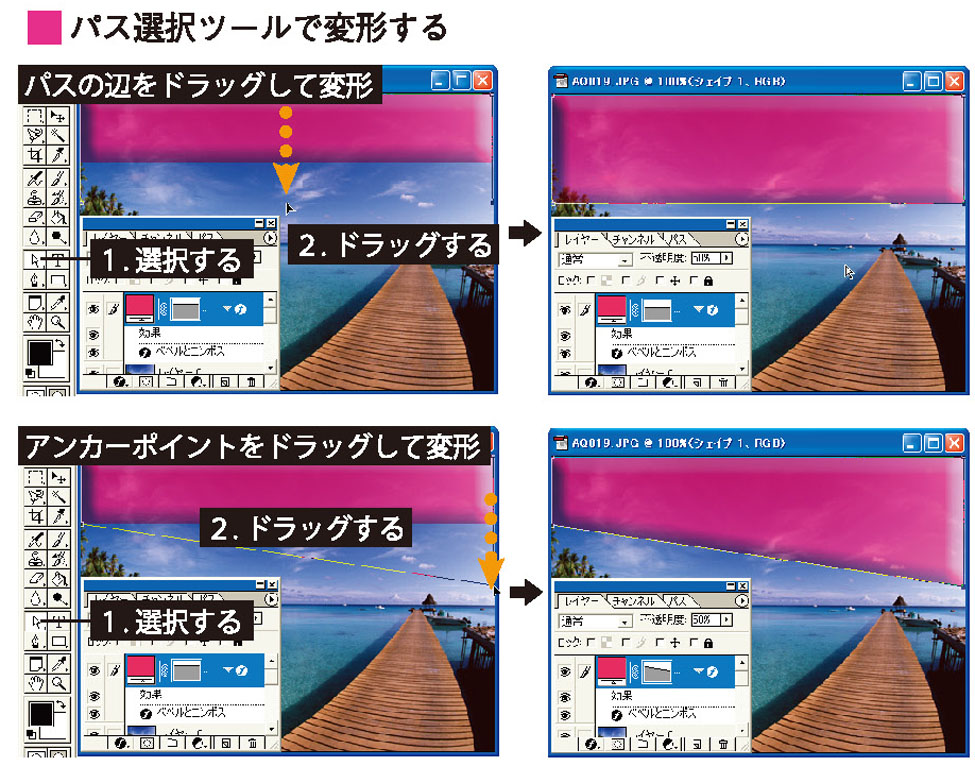
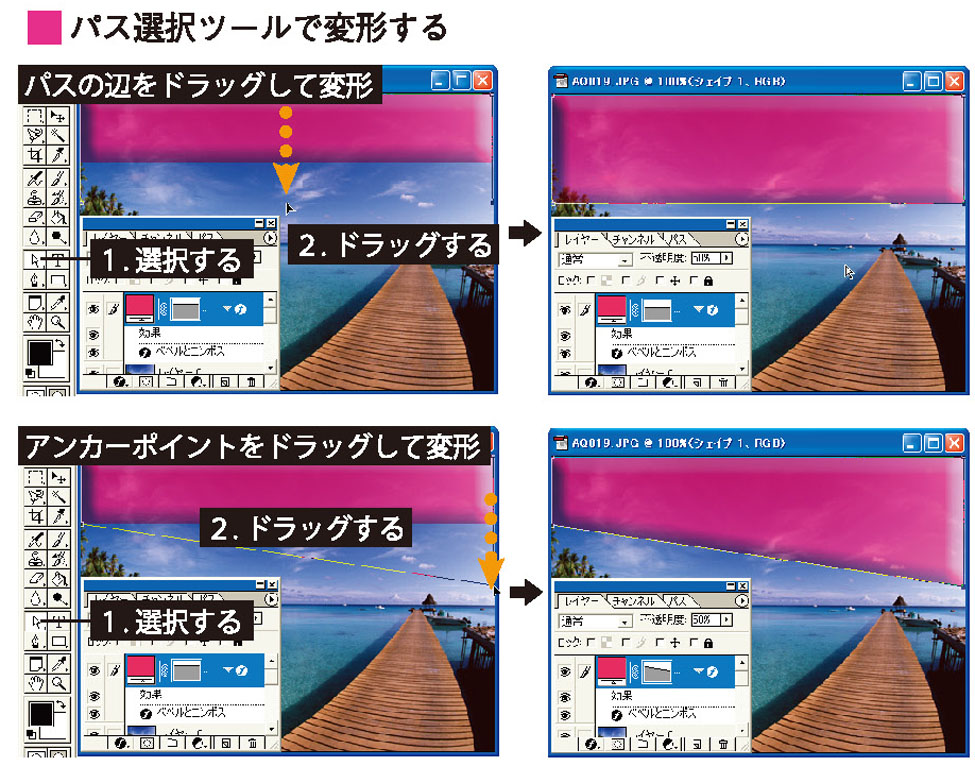
- 差し換えしたシェイプは、Illustratorのパスのように、パスのコンポーネントの選択でドラッグして移動することができます。
- 拡大・縮小したり、アンカーポイントを追加・削除して、パスの方向線をドラッグして変形することができます。
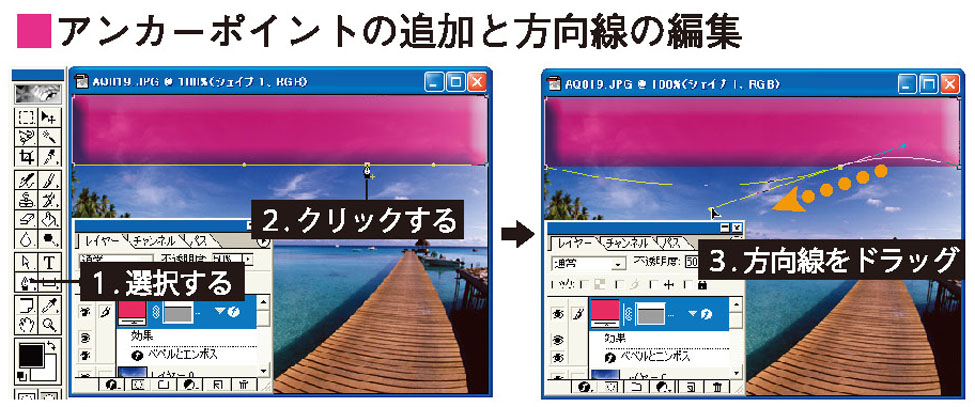
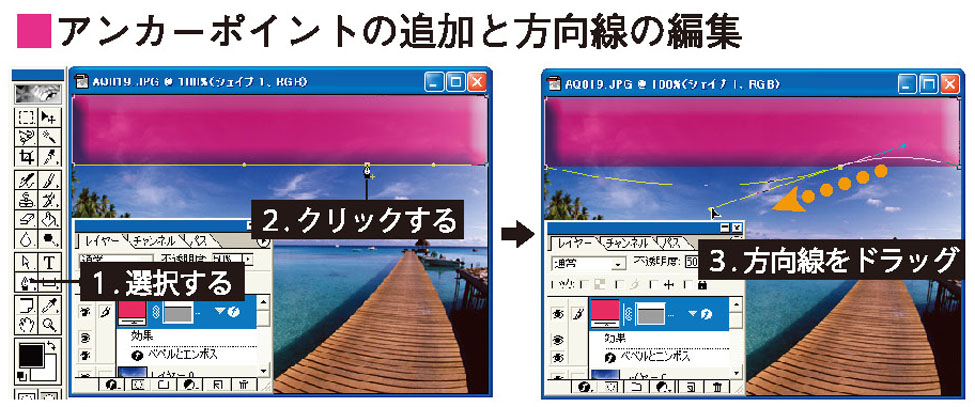
- パス上でアンカーポイントの追加ツールでクリックすると、アンカーポイントが追加され、方向線が表示されます。方向線の先端をドラッグすると、パスを曲線にすることができます。
- シェイプの描画には、矩形、楕円、多角形、ラインの他に、さまざまなライブラリが用意されています。カスタムシェイプツールを選択すると、ライブラリの図形を選択して描画することができます。
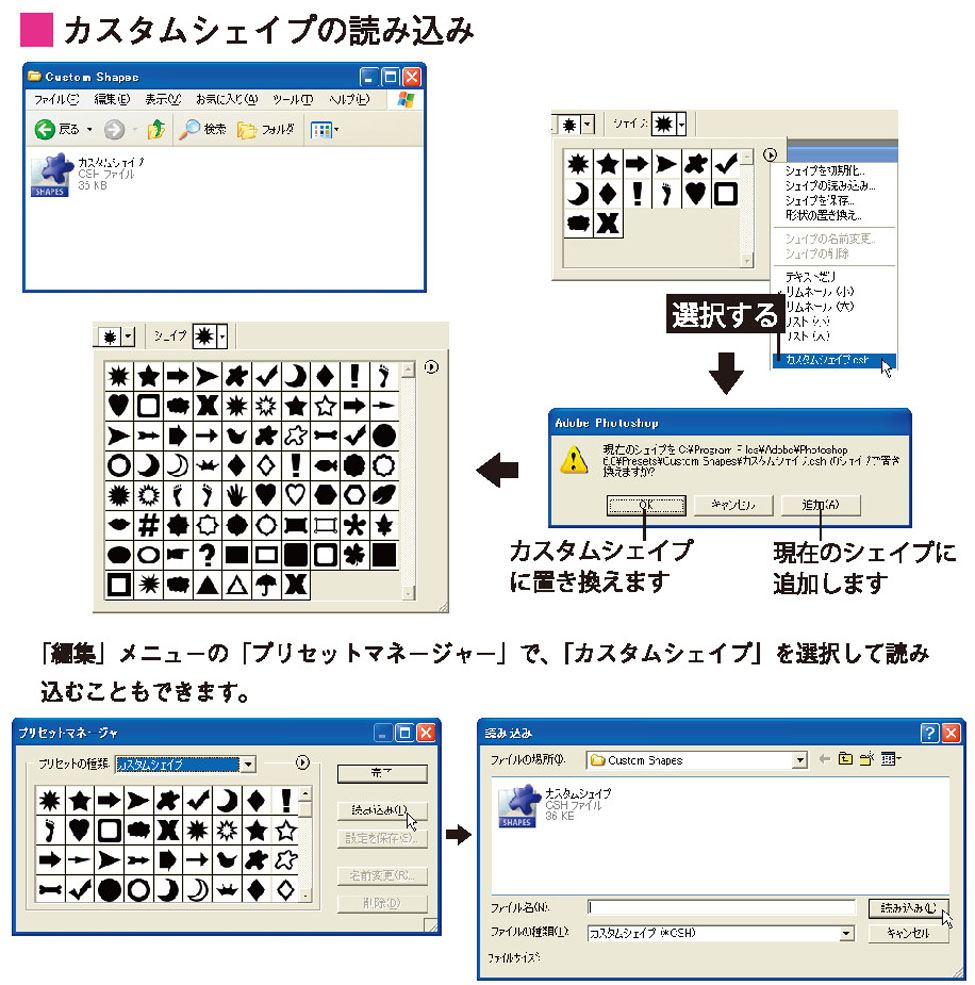
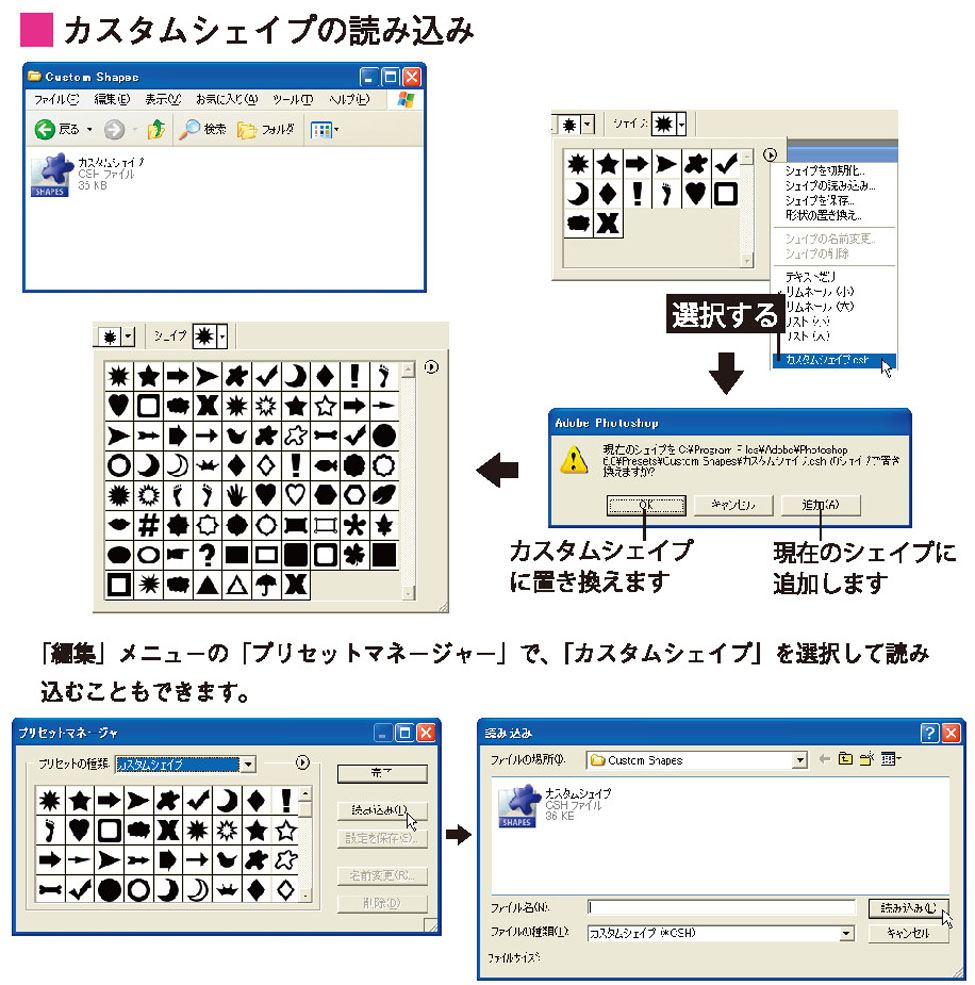
- Photoshopのあるフォルダ内の「 Presets」フォルダ →「 Custom Shapes」フォルダには、カスタムシェイプが数多く登録されているライブラリファイルがあります。
- これを、シェイプポップアップパレットのサブメニューから選択すると、カスタムシェイプファイルが読み込まれ、「適用」ボタンをクリックして確認し「 OK」ボタンをクリックすると読み込まれます。
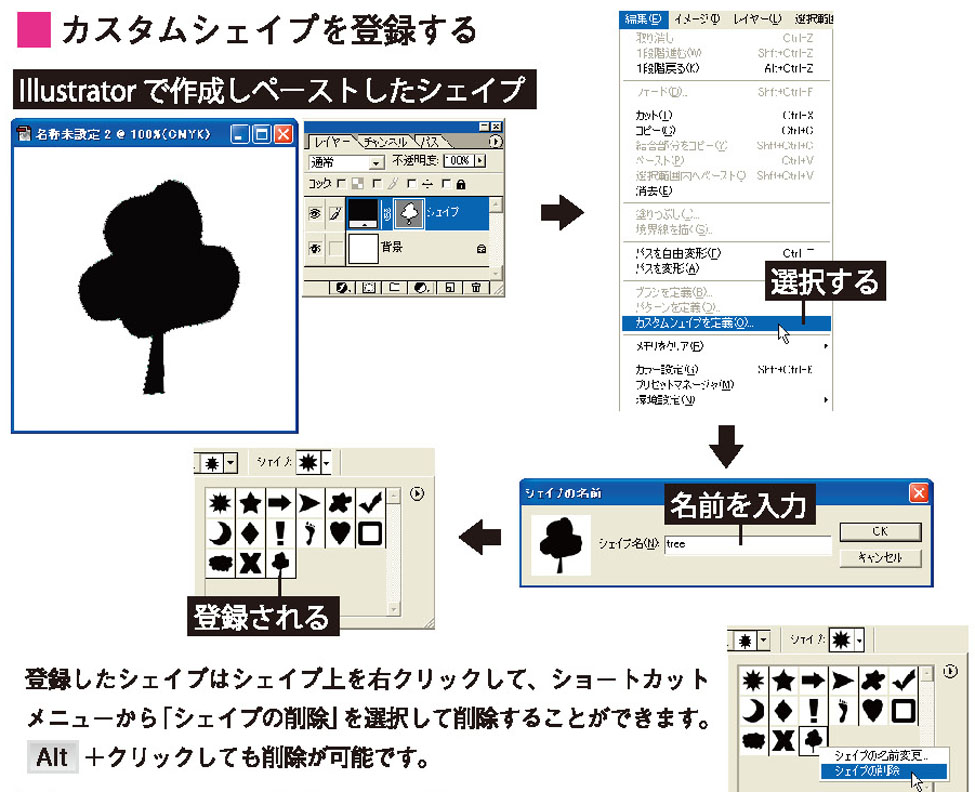
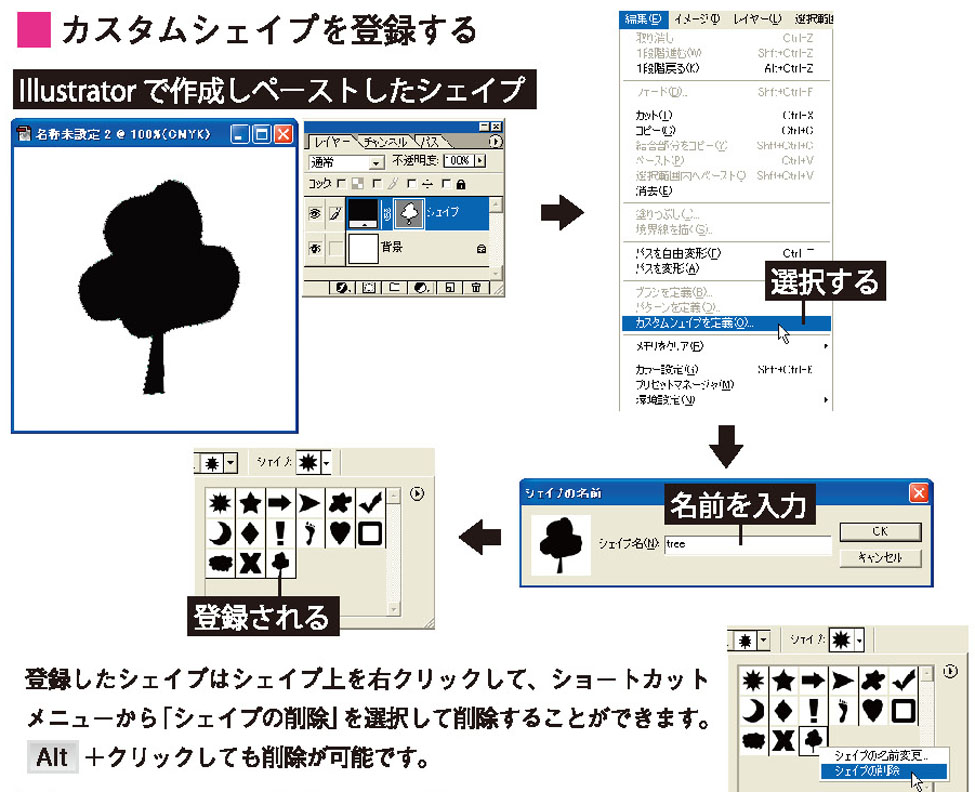
- 描画したシェイプや Illustratorなど作成した好みの図形を Photoshopにレイヤーとして作成し、カスタムシェイプに登録することができます。ここでは、Illustratorでコピーした図形を Photoshopにシェイプレイヤーをしてペーストした図形を登録します。
- 同じシェイプレイヤーに図形を追加して描画する際に、オプションツールバーのパスファインダの4つのボタンを選択して、合体、形抜き、交差、中マドの効果を適用しながら描画することができます。


シェイプの移動


パス選択ツールで変形


アンカーポイントの追加と方向線の編集


シェイプライブラリーの利用


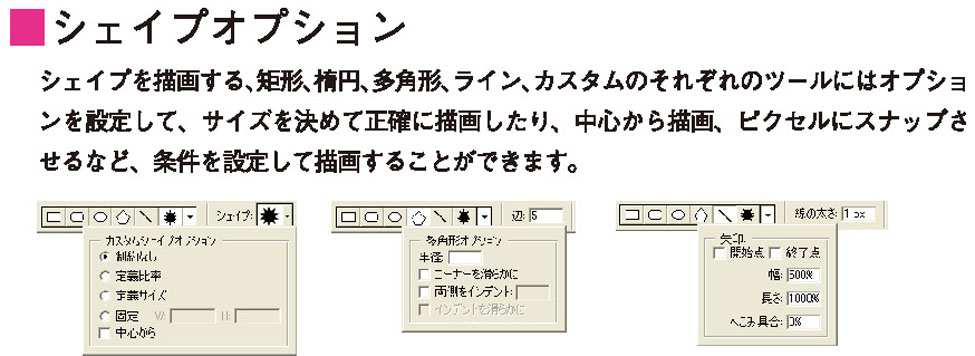
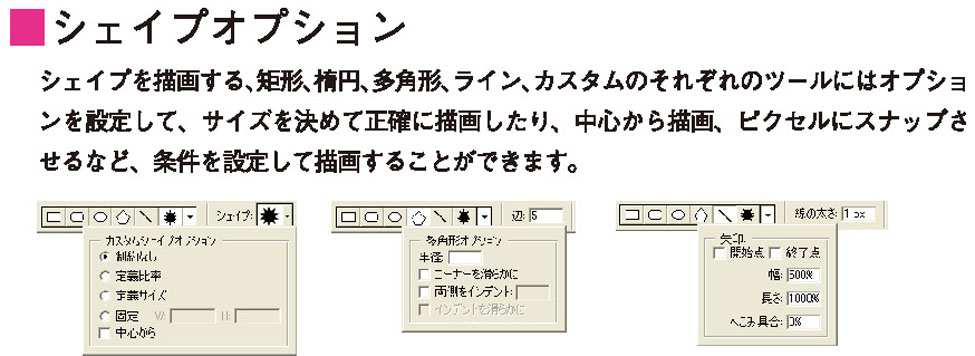
シェイプオプション


カスタムシェイプの読込


カスタムシェイプの登録


パスファインダボタンの利用


Illustratorのようなベクトルベースの図形をレイヤーとして操作できます
シェイプレイヤーは、レイヤーと同じように透明度、ブレンドモード、レイヤースタイルを適用できる