HTMLテンプレート制作のガイダンス(最終更新日:2009年8月17日)
- テンプレートは、『HTMLページ生成』を利用するために必要で、『HTMLページ編集変換』で作成した「Excelデータリスト」を最小限の変更で適用するために「基本型テンプレート」があります。
- テンプレートに対するマージ処理は、テンプレートの「name」に対して、Excelデータの「Template変換name」の名称を一致させたもので、『Excelページ作成』リスト側から通常の「差し替え」に加えて「コピー」「削除」の指定ができます。(テンプレートのコマンド指定の参照)
- 応用型のテンプレートでは、3種類のページレイアウトに対応するため、ページ全面型、サブメニュー付き二段落型、ブログ等の三段落型をCSSのページレイアウト指定で実現し、テンプレートの「name」を共通化・統一化することができます。
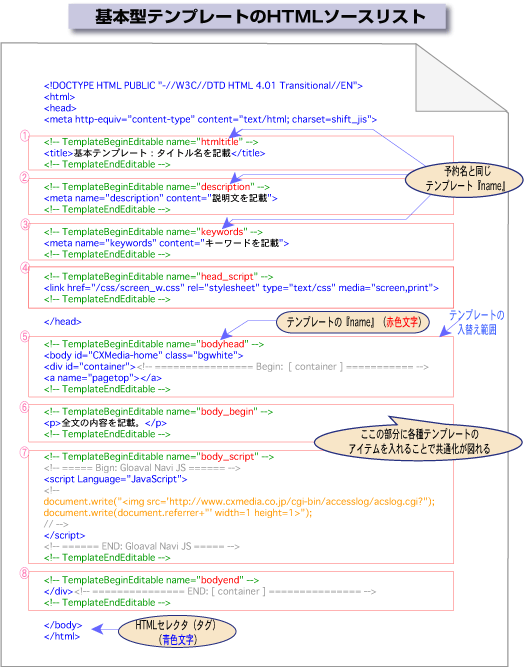
◇ 基本型テンプレートの『HTMLソースリスト』の説明 ◇
『HTMLページ生成』を利用するためには、最低限必要な基本型テンプレート ...
テンプレートのアイテム「name」を規定することで共通化・統一化が図れます。

- HTMLページ制作システム用のテンプレート形式
- Dreamweaverと同様な形式として、
<!-- TemplateBeginEditable name="body_begin" -->と<!-- TemplateEndEditable -->
の間に囲まれた内容をHTML形式データで入れ替えします。 - Dreamweaverのテンプレートの利用が可能です。
- name="body_begin"のようにIDのnameで挿入モジュール/グループHTMLと連携をとります。
- テンプレートの操作可能エリア内にあるテキストや画像は、ダミーとして編集時表示(value値として表示)して、フォームからの編集入力を可能です。
- Dreamweaverのテンプレート形式のファイルタイプ(拡張子)は、「dwt」であり、本システムでは、「dwt」に加えて「html」の利用もできます。
- 基本型テンプレート形式とソースリストの解説
- 『HTMLページ編集変換』で作成した「Excelデータリスト」に適用するために、最低限の編集することで『HTMLページ生成』から新たなページ生成ができるようになります。
- テンプレートのアイテムname「body_begin」のところを色々なテンプレートのアイテムが入る形態にすることで、応用性が増し、テンプレートnameの共通化・統一化が図れます。(図のアイテムNo.6)
- <head>と</head>に囲まれた部分は、タイトル:「htmltitle」、説明文:「description」、キーワード:「keywords」を規定化して、『HTMLページ生成』の予約名と連携をとっております。(図のアイテムNo.1〜3)
- スタイルシート(CSS)ファイルの外部リンクやJavascript外部ファイルのリンク指定を「図のアイテムNo.4」で指定することができます。
- <body>の開始タグで「id/class」指定を変更して背景カラー等の指定ができるようにしています。加えて「CSS」設定したページレイアウトの一番外側のブロック化「container」及び「pagetop」のアンカーを設定して変更も可能にしています。(図のアイテムNo.5)
- アクセスログ解析(タグ形式でスクリプトを埋め込む)と連携をとるためなどのJavascriptを行末に設定し、不要の場合は、『HTMLページ生成』で「delete」指定することができます。(図のアイテムNo.7)
- 行末のテンプレートname「bodyend」は、「CSS」設定したページレイアウトの一番外側のブロック化「container」の変更・削除したい場合に対応するためのものです。(図のアイテムNo.8)
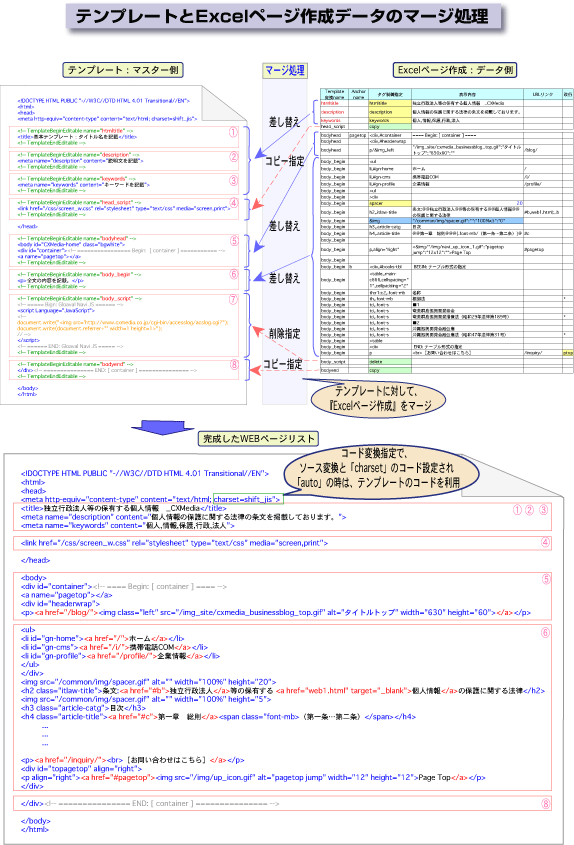
◇ テンプレートに対するマージ処理の説明 ◇
『Excelページ作成データ』の指定内容から『新たなWEBページ』を生成 ...
テンプレートの「name」に対して、Excelデータの「Template変換name」名称を一致したマージ処理。

(注)「テンプレート側のリスト」「Excelページ作成リスト」「完成したHTMLソースリスト」の画像をクリックすると拡大した画像リストを表示することができます。
- テンプレートの「name」に対する指定
- テンプレートの各アイテムに対して、『Excelページ作成』リスト側からの「Template変換name」で一致させて、通常の「差し替え」に加えて「コピー」「削除」の指定ができます。
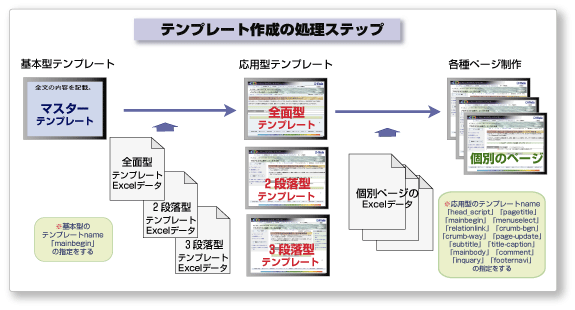
◇ 3種類の応用型テンプレートの説明 ◇
基本型テンプレートのアイテムを各種アイテムが入る形態にした応用型 ...
ページ全面型、サブメニュー付き型、ブログ等型をCSSのページレイアウト指定で実現。
『基本型テンプレート』をテンプレートマスターとして、『Excelデータ編集リスト』に予約名の「template_b」「template_e」を挿入して、新たな「3種類の応用テンプレート」が生成できます。
(注:三段落型レイアウトのテンプレートでExcel編集リストを掲載)

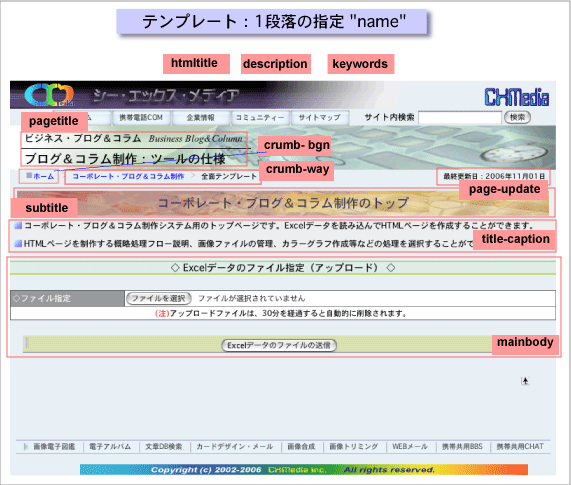
- ページ全面一段落型レイアウトのテンプレート例
- CSSのページレイアウトで、「headerwrap」「contents」「footerwrap」の三つにブロック化して「contents」が一段落のレイアウトのもの
- 「headerwrap」のブロックで、「header」「glovalnavi」のブロックを挿入(階層化)。
- 「footerwrap」のブロックで、「footernavi」「footer」のブロックを挿入(階層化)。
- 「contents」のブロックで、一段落として「bodycol」を挿入し、その中に「pagetitle」「bredcrumb」「pagecatch」の各ブロックの中で変更したい部分に対してテンプレートのアイテムに対応づけたものです。
- 「bredcrumb」のブロックで、「crumb-bgn」「crumb-way」「page-update」のテンプレートのアイテムを設定。
- 「bodycol」のブロックで、「subtitle」「title-caption」「mainbody」のテンプレートのアイテムを設定。

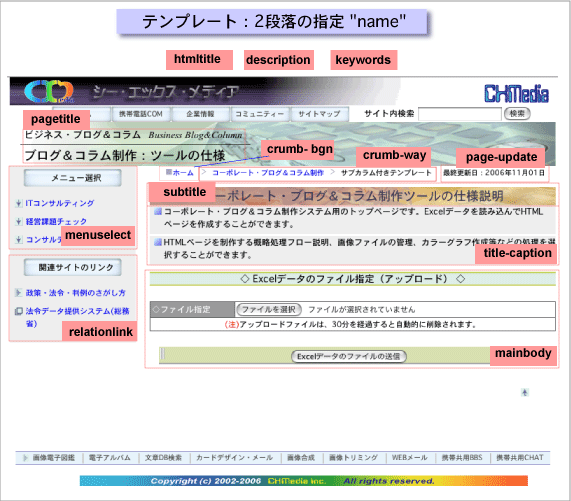
- サブメニュー付き二段落型レイアウトのテンプレート例
- CSSのページレイアウトで、「contents」に「bodycol」を挿入し、その中に「maincol」「subcol」のブロックを挿入して二段落のレイアウトにしたもの(階層化)。
- 「maincol」は、全面の一段落型と同じ内容を挿入したものです。
- 「subcol」のブロックで、「menuselect」「relationlink」のテンプレートのアイテムを設定。

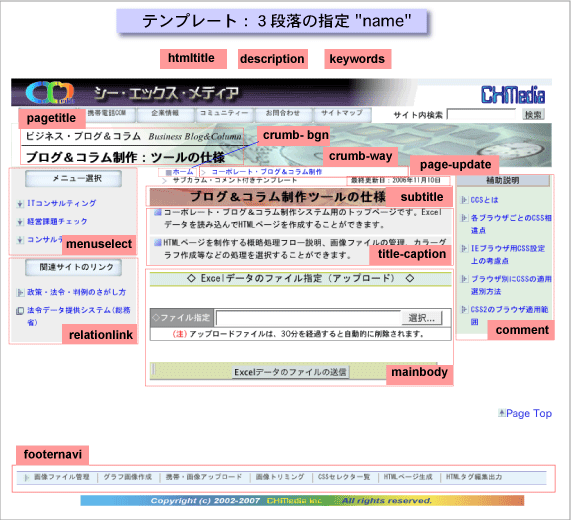
- ブログ等三段落型レイアウトのテンプレート例
- CSSのページレイアウトで、「contents」に「bodycol」を挿入し、その中に「maincol」「subcol」「xcol」のブロックを挿入して三段落のレイアウトにしたもの(階層化)。
- 「maincol」「subcol」は、サブメニュー付きの二段落型と同じ内容を挿入したものです。
- 「xcol」のブロックで、「comment」のテンプレートのアイテムを設定。
- 「footerwrap」のブロックで、「footernavi」のテンプレートのアイテムを設定。

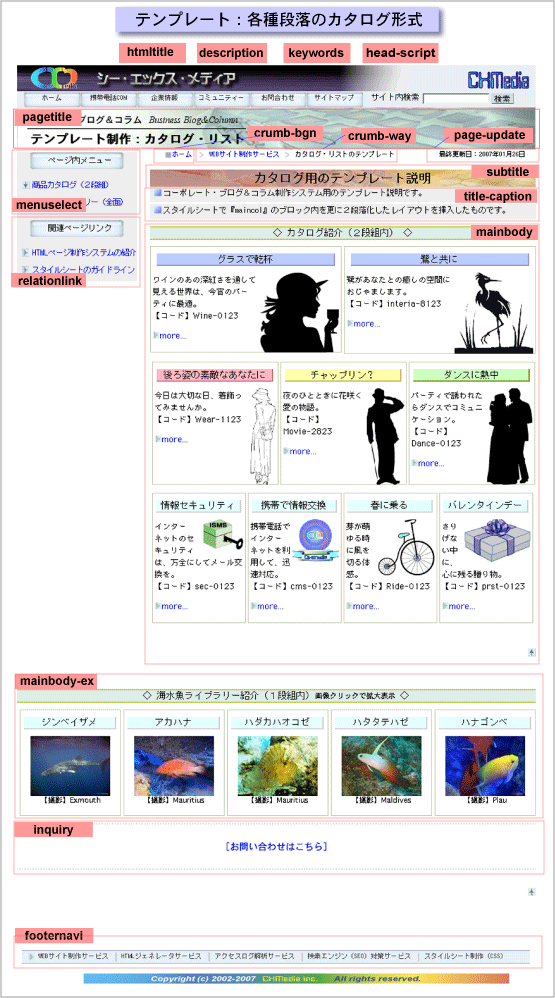
◇ 各種段落のカタログ形式のテンプレート制作方法 ◇
テンプレート制作方法
- 『基本型テンプレート』を利用して、「サブメニュー付き二段落型レイアウト」のテンプレートを作成する場合は、テンプレートの各『アイテムname』に対して、指定範囲の前後にExcelページ編集コマンドの「template_b」「template_e」を指定したExcelデータ作成することで、『テンプレートHTML』を生成することができます。
- 「maincol」のレイアウトでは、『CSS』で2分割用「lefthalfcolcs」、3分割用「lefttricolcs」、4分割用「leftquatercolcs」を設定し、全面型「topcol」のレイアウトでは5分割用「leftfifthcolcs」のブロック表示の『CSS』設定で実現できます。
それを『id/class変換テーブル』(Excelファイル)に登録して「タグ制御」のname利用することで『Excelページ編集』のタグ制御指定が簡単になります。(『CSSセレクタ一覧』で各ブロックサイズ等が参照できます。) - (注):2分割〜5分割レイアウトの場合は、「ID」の重複がない様に「ID」エレメントではなく、「CLASS」エレメントの指定である必要があります。
レイアウト上のテンプレート変換nameの設定内容
- 「サブメニュー付き二段落型レイアウト」のテンプレートに対して、変更箇所のみを指定する「実用的なテンプレートhtml」を作成するために、「inquiry」「footernavi」「mainbody-ex」等のテンプレート変換nameを設定します。

テンプレートhtmlのスタイルシート(CSS)の設定内容
- 各ブロック分割の『CSS』設定内容
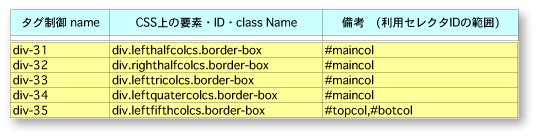
- 各分割ブロックの『CSS』設定は、下記のテーブル内容で『id/class変換テーブル』の「タグ制御」欄のnameに対して、Excelページデータ編集の「ファーマット制御」の欄で指定してテンプレートhtmlを生成します。
- 外枠表示の各分割ブロックは、「CSSファイル」設定によりブロック内で「inline」「float:left」表示をすることでライン・コントロール表示ができます。ライン間隔を確保するために「spacer」で高さを設定します。
- 各ブロック分割の『id/class変換テーブル』の登録内容例

- 各分割ブロックに対して、『id/class変換テーブル』で「CSSの要素」欄でブロック化した<div>のclass指定「.lefthalfcolcs」他と外枠のclass指定「.border-box」の両方を登録しています。
(CSSファイルでの設定では、id指定とclass指定は独立した設定であり、『id/class変換テーブル』の「タグ制御」欄のnameを指定することで登録したid/classに変換をします。) - ブロックの<div>の「CSS」設定は、「display:inline」、「float:left」として左右均等にブロック間隔があるように「margin:2px」を設定しています。「width」で下記テーブル内容を設定しています。
- 「.border-box」のclass指定は、「padding」の上左右:3px、「border」:1pxの実線、ラインカラー「#C2CBA2」と背景カラー白の「#FFFFFF」を設定しています。
- ブラウザの違いを吸収する『CSS』の各分割ブロック幅(width)の設定
| ブラウザの種類 | CSSでの区別方法 | 2分割 | 3分割 | 4分割 | 5分割 |
|---|---|---|---|---|---|
| CSS上のClassエレメント | .lefthalfcolcs .righthalfcolcs |
.lefttricolcs | .leftquatercolcs | .leftfifthcolcs | |
| windows I.E. 6.0 | 「!important」以外 | 286px | 189px | 141px | 152px |
| Mac-OS I.E. 5.1 | 別ファイルの「CSS」で 「!important」指定*1 |
||||
| 新ブラウザ N.N6.0以降等*2 | 「!important」指定 | 278px | 181px | 133px | 144px |
| (注):I.E.とは、「Internet Explorer」、N.N.とは、「Netscape Navigator」の省略です。 *1:Mac-OSでは、「!important」が有効となるため、別ファイルのCSS設定においても「!important」付きの「width」を設定する。 *2:I.E.以外の新ブラウザでは、CSSで設定したclassエレメントの「border-box」で、両サイドを「padding」で「3px」を設定していて、「width」とは別となるため、「border」分の1px 2個分を含めて「8px」を差し引いたものとなります。 ( |
|||||
- ブロック内のカラーボックスの「CSS」設定
- CSSセレクタで「h3.list-lblue-c」(『id/class変換テーブル』の「タグ制御」欄指定:「h3-12」)のように、各ブロックで共通に利用できるように間隔を空けた「width:95%」の指定とし、各種の背景カラー「background」と「border」の右・下を2pxのカラー指定してドロップシャドウ風のボックス表示を実現しています。
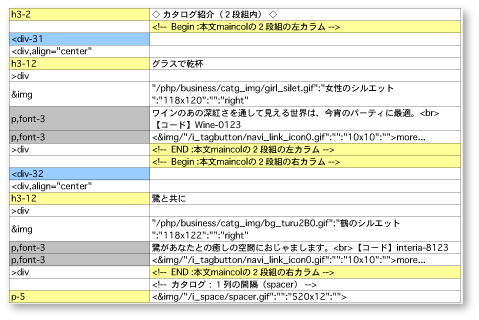
- 2分割の指定例(「maincol」内)
- 『id/class変換テーブル』の「タグ制御」欄の指定を利用して、「div-31」は「.lefthalfcolcs」で「div-32」は「.righthalfcolcs」により左右のブロックを作成します。2分割の場合は、左側のブロック:「float:left」右側のブロック:「float:right」を利用してブロック間のスペースを確保しています。

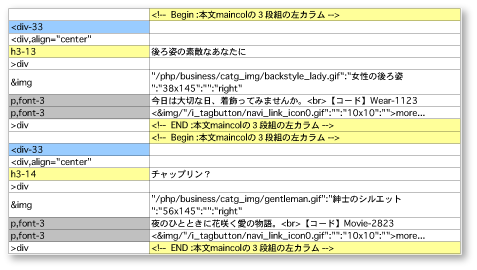
- 3分割の指定例(「maincol」内)
- 『id/class変換テーブル』の「タグ制御」欄の指定「div-33」を利用して、左側にブロック(「float:left」)を3個つなげた指定です。

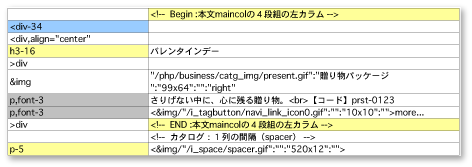
- 4分割の指定例(「maincol」内)
- 『id/class変換テーブル』の「タグ制御」欄の指定「div-34」を利用して、左側にブロック(「float:left」)を4個つなげた指定です。

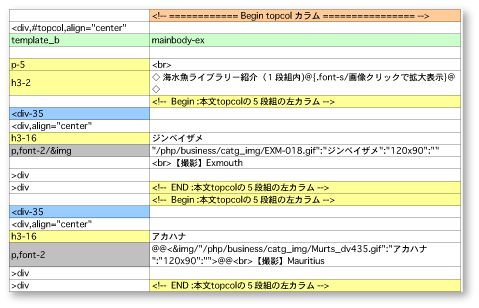
- 5分割の指定例(「topcol」内)
- 「maincol」のブロック化「float」をclearして、新たな1段落のブロック「topcol」が利用できるようにします。その後、『id/class変換テーブル』の「タグ制御」欄の指定「div-35」を利用して、左側にブロック(「float:left」)を5個つなげた指定です。

Excelデータ編集でのテンプレート行の挿入指定
- 「Template 変換name」に対して、Excelデータ編集のコマンドのテンプレート開始「template_b」とテンプレート終了「template_e」を挿入する指定をして作成します。
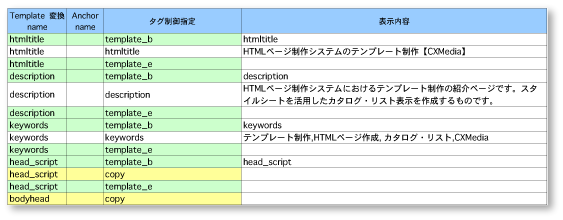
「template_b」のコマンドは、作成したいテンプレート制作上の「Template 変換name」を「表示内容」欄で指定します。 - <head>〜</head>でのテンプレート指定例
- 「Template 変換name」に対応した予約語の「htmltitle」「description」「keywords」に対して、Excelデータ編集のコマンドの「template_b」「予約語」「template_e」を指定して作成します。<head>〜</head>での「script」「style」の指定も同様にします。

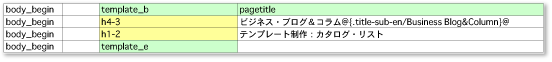
- 「pagetitle」の指定例
- 「タグ制御name」の「h4-3」は、「h4.title-sub」をCSS設定しており、斜体の英語表記を<span>指定(class指定「.title-sub-en」)で1ライン表示するようにしています。

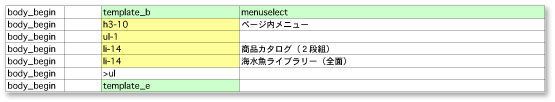
- 「menuselect」の指定例
- 「タグ制御name」の「h3-10」は、「.aquablue」のCSS設定しており、アクア風の背景画像を表示するようにしています。「li-14」は、
 アイコンの背景画像を表示するCSS指定です。
アイコンの背景画像を表示するCSS指定です。 
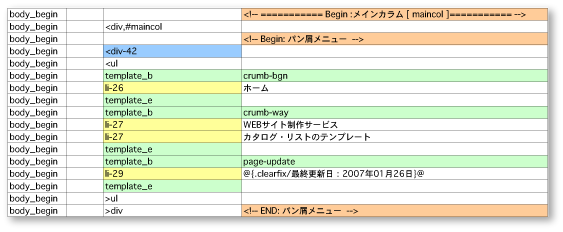
- 「パン屑リスト」の指定例
- テンプレートhtml上に「Template 変換name」として、「crumb-bgn」「crumb-way」「page-update」を設定する内容です。「タグ制御name」の「li-26」は、背景画像アイコン「
 」を表示するもので、「li-27」は背景画像アイコン「
」を表示するもので、「li-27」は背景画像アイコン「 」を表示します。
」を表示します。
「タグ制御name」の「li-29」は、「li.lastupd」のCSS指定であり、「text-align: right」 「float: right」を設定して右寄せ表示を実現しています。テキストそのものは、<span>指定で「float」をresetクリアしています。 
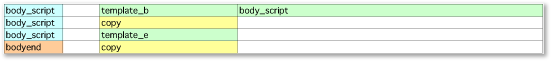
- 「body_script」「bodyend」の指定例
- テンプレートhtml上に「Template 変換name」として、「body_script」は、読み込むテンプレートの「body_script」を「copy」し、テンプレート開始「template_b」とテンプレート終了「template_e」を挿入する指定です。「bodyend」は、テンプレート挿入指定しない「copy」のみです。

- テンプレートhtml生成関連のダウンロード
 「テンプレートhtml制作用Excelページ編集リスト」の参照・ダウンロード(xls:44KB)
「テンプレートhtml制作用Excelページ編集リスト」の参照・ダウンロード(xls:44KB) 「id/class変換テーブル」の参照・ダウンロード(xls:32KB)
「id/class変換テーブル」の参照・ダウンロード(xls:32KB)