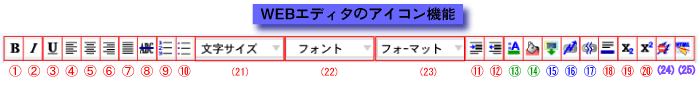
◇ WEBエディタの操作アイコンの機能説明 ◇
- WEBエディタのアイコンについて、各種機能が設定されています。
- 機能的に、文章の装飾的な機能、画像又はサイトリンク先の設定、カラー設定、HTMLデータの編集・解除に分けられています。
- 入力フォーム内の文字列を選択した状態で、機能アイコンをクリックするとその文字列の範囲内に対して機能が有効となります。(例えば、「太字」の設定である「B」の場合は、「あいうえお」の選択文字列に対して、『<b>あいうえお</>』に編集されます。
- 機能アイコンでは、クリックされた段階で「即座に設定されるもの」と「プルダウンメニューから選択」、「新たな入力フォームから入力(Form in Form)」に分かれます。「新たな入力フォームから入力」の場合は、『実行』ボタンをクリックした段階で入力した内容が反映されます。
- 入力フォーム内において、選択文字列(HTML形式付きの状態)のコピー&ペースト、Undo(前の状態に戻す) 、削除の操作は可能です。


- (1) … マウスオーバーの状態で「太字」が表示され、クリックした場合には選択した文字列に対して「太字」に設定されます。HTMLタグ:[<b> … </b>]
- (2) … マウスオーバーの状態で「イタリック」が表示され、クリックした場合には選択した文字列に対して「斜体」に設定されます。HTMLタグ:[<i> … </i>]
- (3) … マウスオーバーの状態で「下線」が表示され、クリックした場合には選択した文字列に対して「下線」に設定されます。HTMLタグ:[<u> … </u>]
- (4) … マウスオーバーの状態で「左揃え」が表示され、クリックした場合には選択した文字列に対して「左揃え」に設定されます。HTMLタグ:[<div style="text-align: left;"> … </div>]
- (5) … マウスオーバーの状態で「中央揃え」が表示され、クリックした場合には選択した文字列に対して「中央揃え」に設定されます。HTMLタグ:[<div style="text-align: center;"> … </div>]
- (6) … マウスオーバーの状態で「右揃え」が表示され、クリックした場合には選択した文字列に対して「右揃え」に設定されます。HTMLタグ:[<div style="text-align: right;"> … </div>]
- (7) … マウスオーバーの状態で「両端揃え」が表示され、クリックした場合には選択した文字列に対して「両端揃え」に設定されます。HTMLタグ:[<div style="text-align: justify;"> … </div>]
- (8) … マウスオーバーの状態で「取消線」が表示され、クリックした場合には選択した文字列に対して「取消線」に設定されます。HTMLタグ:[<span style="text-decoration: line-through;"> … </span>]
- (9) … マウスオーバーの状態で「番号付きリスト」が表示され、クリックした場合には選択した文字列に対して「番号付きリスト」に設定されます。HTMLタグ:[<ol> <li>… </li></ol>]
- (10) … マウスオーバーの状態で「番号なしリスト」が表示され、クリックした場合には選択した文字列に対して「番号なしリスト」に設定されます。HTMLタグ:[<ul> <li>… </li></ul>]
- (11) … マウスオーバーの状態で「インデント」が表示され、クリックした場合には選択した文字列に対して「インデント」に設定されます。HTMLタグ:[<div style="margin-left: 40px;"> … </div>]
- (12) … マウスオーバーの状態で「インデント解除」が表示され、クリックした場合には選択した文字列に対して「インデント解除」に設定されます。HTMLタグ:[1個分のインデントtag削除]

- (13) … マウスオーバーの状態で「文字カラーの変更」が表示され、クリックした場合には「カラー選択」のプルダウンメニューが表示され、クリックしたカラーが選択した文字列に対して「文字カラー」が設定されます。HTMLタグ:[<span style="color: rgb(xxx, yyy, zzz);"> … </span>](カラーコードは、rgb(xxx, yyy, zzz)として設定)
- (14) … マウスオーバーの状態で「背景カラーの変更」が表示され、クリックした場合には「カラー選択」のプルダウンメニューが表示され、クリックしたカラーが選択した文字列に対して「背景カラー」が設定されます。HTMLタグ:[<span style="background-color: rgb(xxx, yyy, zzz);"> … </span>](カラーコードは、rgb(xxx, yyy, zzz)として設定)

- (15) … マウスオーバーの状態で「画像の追加」が表示され、クリックした場合には「画像リンク入力フォーム」が表示され、カーソル位置に入力された画像リンク情報の「画像」が表示されます。HTMLタグ:[<img alt="aaa" src="bbb" align="ccc" >](Alt代替:aaa、URL:bbb、Align:cccとして設定、Alignは、省略:「none」、左寄せ:「left」、右寄せ:「right」のプルダウンメニュー選択)
- (16) … マウスオーバーの状態で「リンク・パスの追加」が表示され、クリックした場合には「リンク・パスの入力フォーム」が表示され、選択した文字列に対して「リンク・パス」が設定されます。HTMLタグ:[<a target="aaa" title="bbb" href="ccc"> > … </a>](Target:aaa、Title文:bbb、URL:cccとして設定、Targetは、現ウインドウ:NULL、新ウインドウ:「_blank」のプルダウンメニュー選択)
- (17) … マウスオーバーの状態で「リンク・パス解除」が表示され、クリックした場合には選択した文字列に対して「リンク・パス」が解除されます。HTMLタグ:[<a target="aaa" title="bbb" href="ccc"> > … </a>のtagのみ削除→「 …」のみになる]

- (18) … マウスオーバーの状態で「横罫線」が表示され、クリックした場合には、カーソル位置に「横罫線」が挿入されます。HTMLタグ:[<hr style="width: 100%; height: 2px;">](設定された内容のwidth: 100%; を「HTMLコード表示・編集」機能で任意の数字に変更もできます)
- (19) … マウスオーバーの状態で「下付き文字」が表示され、クリックした場合には選択した文字列に対して「下付き文字」に設定されます。HTMLタグ:[<sub>… </sub>]
- (20) … マウスオーバーの状態で「上付き文字」が表示され、クリックした場合には選択した文字列に対して「上付き文字」に設定されます。HTMLタグ:[<sup>… </sup>]

- 『フォント・段落・見出し設定、プルダウンメニュー』のアイコン
- (21) … 「文字サイズ」をクリックした場合には、「文字サイズのプルダウンメニュー」が表示されます。選択したタグの情報が選択した文字列に対して「文字サイズ」が設定されます。HTMLタグ:[<font size="nn"> … </font>](nnは、文字サイズの1(8pt)から7(32pt)の指定)
- (22) … 「フォント」をクリックした場合には、「フォントのプルダウンメニュー」が表示されます。選択したタグの情報が選択した文字列(欧文のみ)に対して「フォント」が設定されます。HTMLタグ:[<font style="font-family: xxx;"> … </font>](xxxは、フォント種類のメニュータグ名称を指定、文字サイズが事前に設定されている場合は、「size="nn"」が挿入される)
- (23) … 「フォーマット」をクリックした場合には、「フォーマットのプルダウンメニュー」が表示されます。選択したタグの情報が選択した文字列(欧文のみ)に対して「フォーマット」が設定されます。フォーマットには、段落(p)、整形済み(pre)、見出し1〜6(h1〜h6)があります。HTMLタグ:[<xxx> … </xxxt>](xxxは、フォーマットメニュー選択のHTML属性:「p」「pre」「h1」〜「h6」)

- 『HTMLコード編集設定、入力フォーム表示』のアイコン
- (24) … マウスオーバーの状態で「フォーマット解除」が表示され、クリックした場合には選択した文字列に対して「HTML形式タグ」が解除(削除)されます。
- (25) … マウスオーバーの状態で「HTMLコードの表示・編集」が表示され、クリックした場合には「入力フォームにある文章全体のHTML形式付きの内容」の編集フォームが表示されます。「編集フォーム内」の文章を編集した後「実行」ボタンをクリックすると編集内容が反映されます。
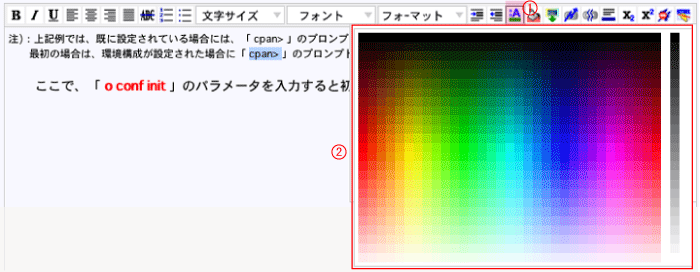
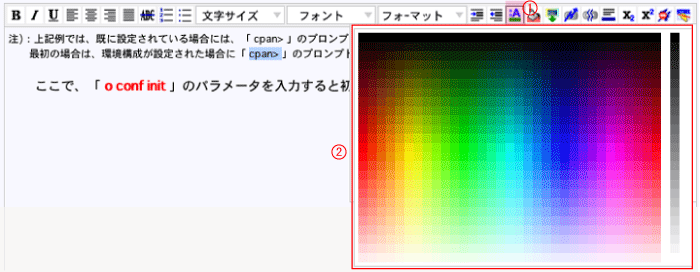
『カラー設定』のプルダウンメニュー

- (1) … 「文字カラー設定」又は「背景カラー設定」のアイコンをクリックすると「カラー設定」のプルダウンメニューが表示されます。
- (2) … 「カラー設定」のプルダウンメニューで、表示されたカラーをクリックするとそのカラーチャートが設定されます。カラーは、カラーヘキサ値で表現される800カラーとグレースケールです。
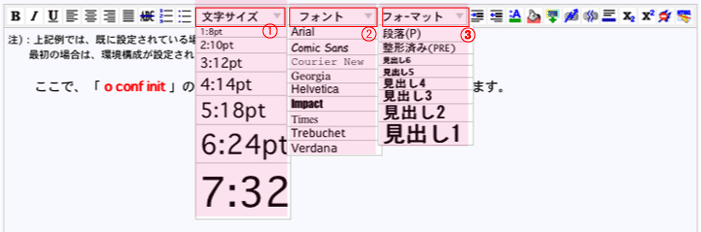
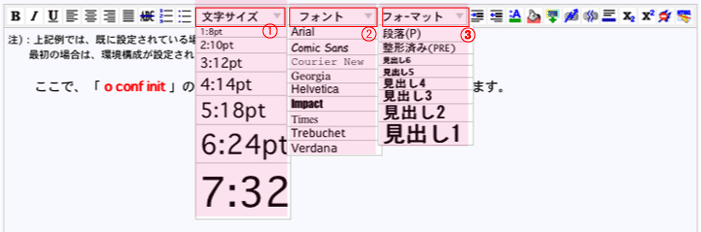
『文字サイズ、フォント、フォーマット』のプルダウンメニュー

- (1) … 文字サイズ:『フォントサイズ)』の選択のプルダウンメニュー
- (2) … フォント:『フォント種類(欧文)』の選択のプルダウンメニュー
- (3) … フォーマット:『見出し1〜6、段落、整形済み』の選択のプルダウンメニュー
- 入力フォームの内容(Form in form形式)
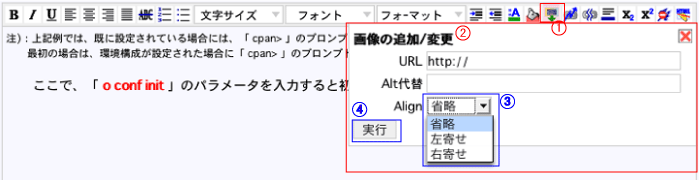
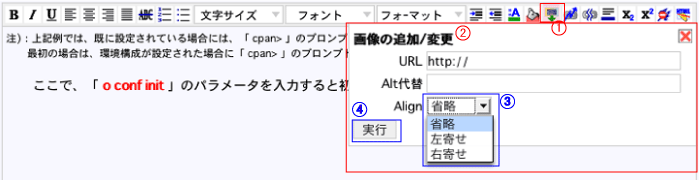
『画像のリンク』の入力フォーム

- (1) … 「画像リンクの追加」のアイコンで、クリックすると入力フォームが表示されます。
- (2) … 「画像リンクの入力フォーム」です。入力内容は、「URL:リンクパス」、「Altの代替文」、「Align」があります。「×」ボタンで、「Form in form」状態を閉じます。
- (3) … 「Align」の欄は、プルダインメニューで、省略:「align=""」、左寄せ:「align="left"」、右寄せ:「align="right"」の選択内容が設定されます。左寄せと右寄せは画像の位置と文章の回り込みの指定です。
- (4) … 「実行」ボタンをクリックすると、入力した内容が反映されます。
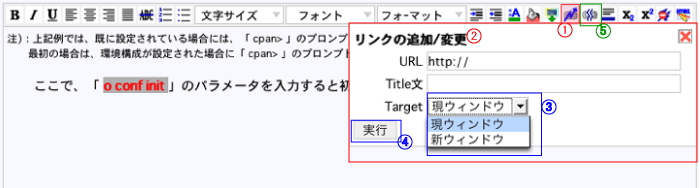
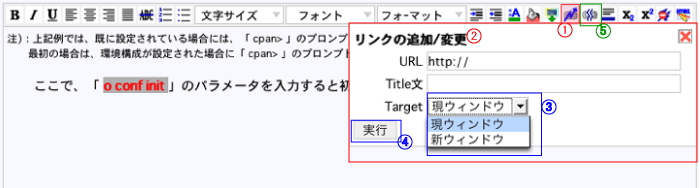
『WEBサイトのリンクパス』の入力フォーム

- (1) … 「リンク・パスの追加」のアイコンで、クリックすると入力フォームが表示されます。
- (2) … 「リンクパスの入力フォーム」です。入力内容は、「URL:リンクパス」、「Title文」、「Target」があります。「×」ボタンで、「Form in form」状態を閉じます。
(注:リンクパスの同ページ内の場合は、<a name="xxx"></a>で設定されている「name="xxx"」のところにリンクするため、"#"からはじまる「xxx」の入力です。)
- (3) … 「Target」の欄は、プルダインメニューで、現ウインドウ:none、新ウインドウ:_blankの選択内容が設定されます。
- (4) … 「実行」ボタンをクリックすると、入力した内容が反映されます。
◇ WEBエディタによるHTMLデータの作成の操作 ◇
- 文章揃え、横罫線の挿入、画像リンクとリンク設定、フォーマット解除、HTMLコードの表示・変更について、操作と編集結果の事例を説明します。
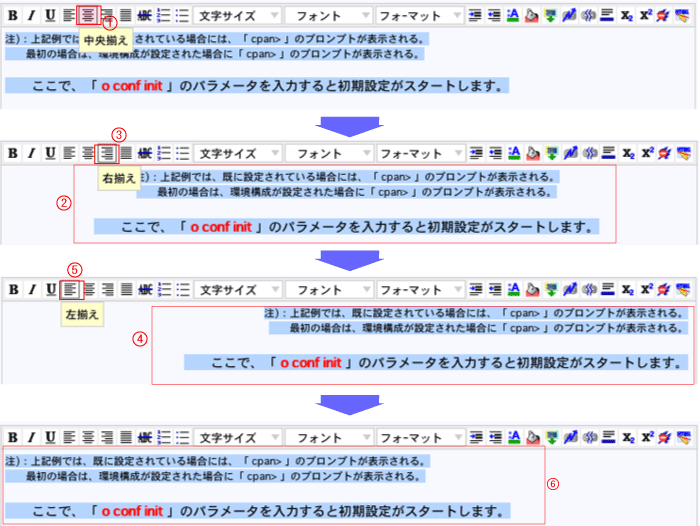
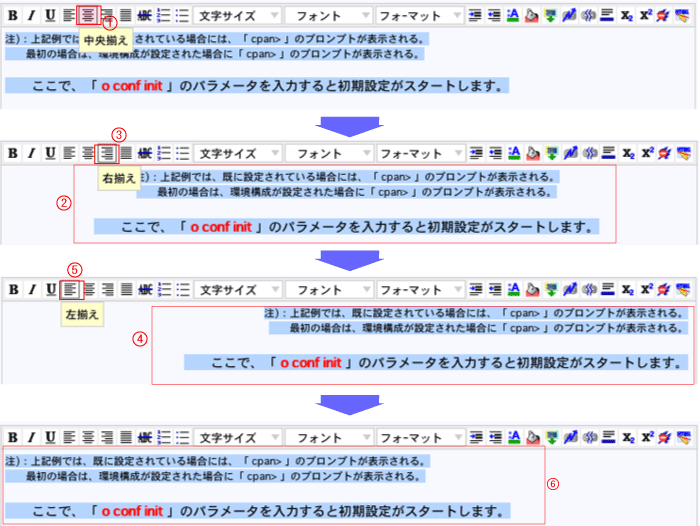
『文章の揃えの機能』の操作

- (1) … 「中央揃え」のアイコンで、クリックすると「中央揃え」に選択文章が表示されます。
- (2) … 選択文章が「中央揃え」に表示された内容です。
- (3) … 「右揃え」のアイコンで、クリックすると「右揃え」に選択文章が表示されます。
- (4) … 選択文章が「右揃え」に表示された内容です。
- (5) … 「左揃え」のアイコンで、クリックすると「左揃え」に選択文章が表示されます。
- (6) … 選択文章が「左揃え」に表示された内容です。
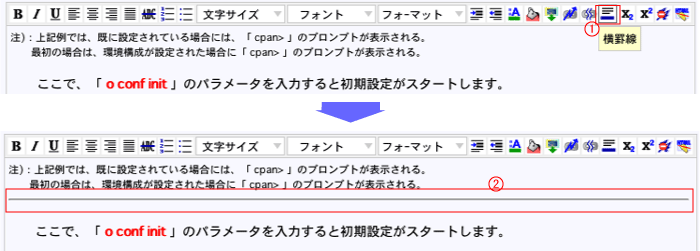
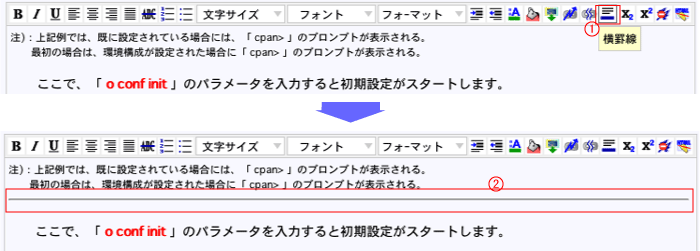
『横罫線の挿入』の操作

- (1) … 「横罫線の挿入」のアイコンで、クリックするとカーソル位置の後に「横罫線」が挿入されます。
- (2) … 「横罫線」が挿入表示された内容です。
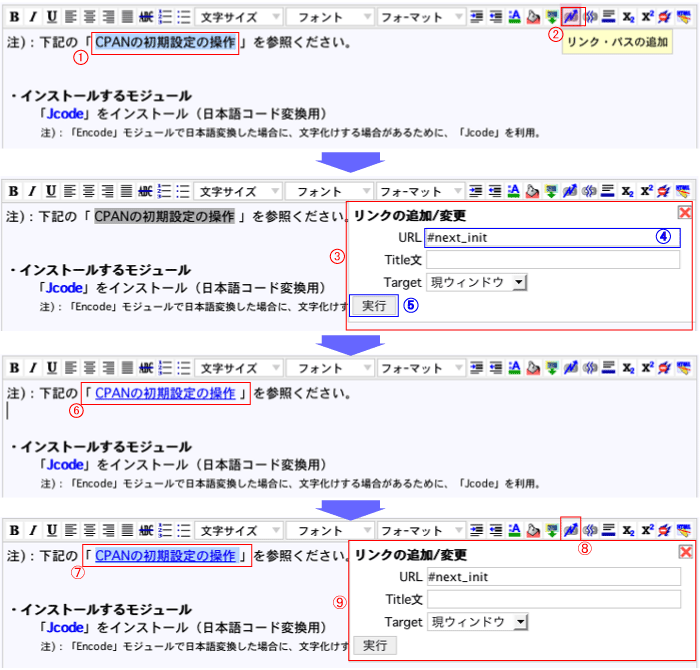
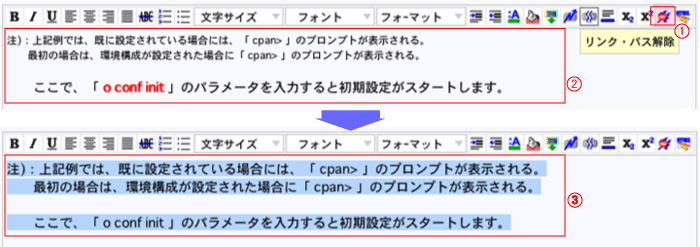
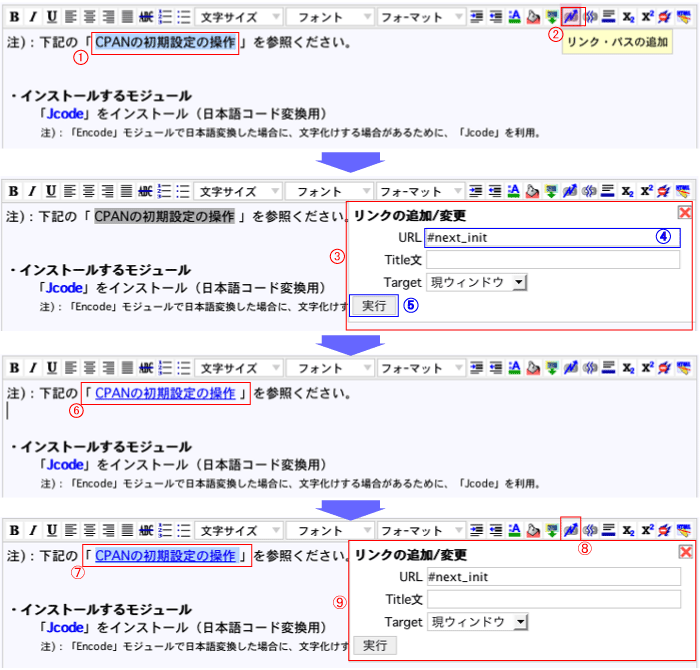
『WEBサイトのリンク』の追加と変更の操作

- (1) … フォーム内の文章を選択した状態です。
- (2) … 「リンク・パスの追加」のアイコンで、クリックすると「リンク・パスのフォーム」が表示されます。
- (3) … 「リンク・パス」の入力・編集フォームです。「URL」、「Title文」、「Target」の入力をします。(注:「Title文」は、通常入力しなくて結構です。)
- (4) … 「リンク・パス」の入力エリアです。
- (5) … 「実行」ボタンで、クリックすると入力された内容が反映されます。
- (6) … リンク・パスが設定された選択文章です。
- (7) … リンク・パスが設定された文章の選択状態です。
- (8) … 「リンク・パスの追加」のアイコンで、再度クリックすると「リンク・パスのフォーム」に設定された内容が表示されます。
- (9) … 「リンク・パス」の入力・編集フォームです。設定されている「URL」、「Title文」、「Target」の変更入力ができます。
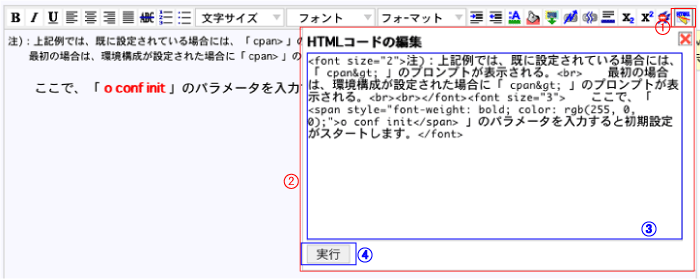
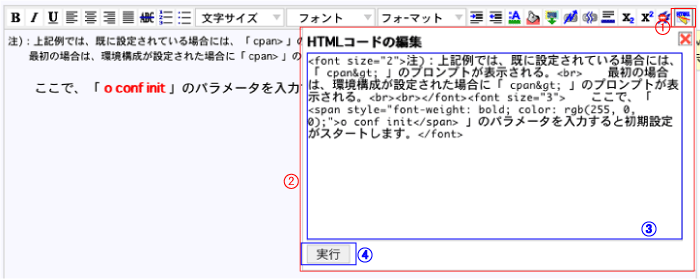
『HTMLコードの表示・編集』の操作

- (1) … 「HTMLコードの表示・編集」のアイコンで、クリックすると編集中の文章全体の内容が「HTML」コード付きで表示されます。
- (2) … クリックされた後に表示される「表示・編集フォーム」です。「×」ボタンは、表示・編集フォームの「閉じる」操作です。
- (3) … 編集中のHTMLコード付き文章全体内容の入力エリアです。
- (4) … 編集完了時に「実行」ボタンをクリックすると編集内容が反映されます。
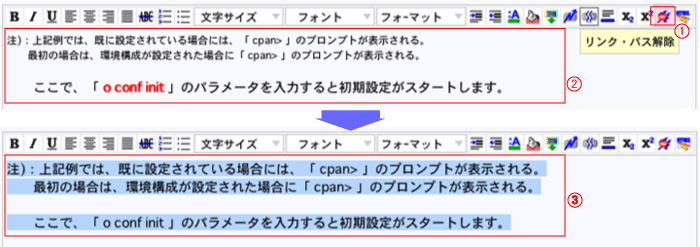
『フォーマットの解除(HTMLデータ形式の削除)』の操作

- (1) … 「フォーマットの解除」のアイコンで、クリックすると選択文章に設定されている「HTML形式」の内容を解除(削除)されます。
- (2) … クリックする前の状態の文章で、文字サイズと文字カラーの「HTML形式」が設定されています。
- (3) … クリック後の「HTML形式」が解除されたプレーンな文章が表示されています。
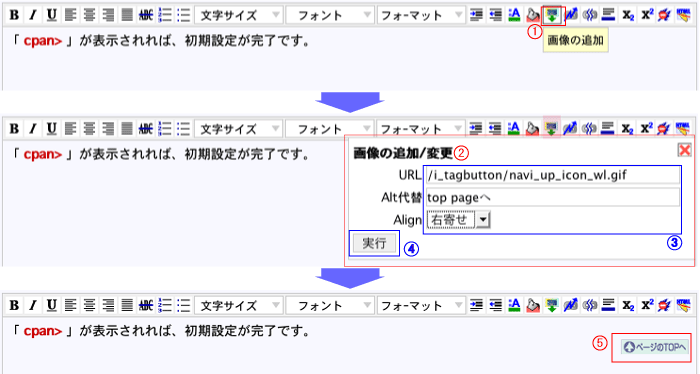
『画像リンクの追加とリンク・パスの追加』の複合操作
… 「ページトップ」の画像ボタンを挿入してに同ページ内リンクの「リンクパス」を設定

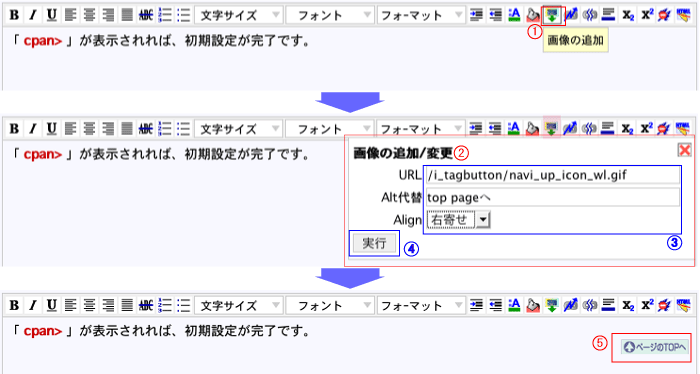
- (1) … 「画像リンクの追加」のアイコンで、クリックすると入力フォームが表示されます。
- (2) … 「画像リンクの入力フォーム」です。入力内容は、「URL:リンクパス」、「Altの代替文」、「Align」があります。
- (3) … 「Align」の欄は、プルダインメニューで、省略:「align=""」、左寄せ:「align="left"」、右寄せ:「align="right"」の選択内容が設定されます。左寄せと右寄せは画像の位置と文章の回り込みの指定です。
- (4) … 「実行」ボタンをクリックすると、入力した内容が反映されます。
- (5) … 挿入された画像が表示されます。


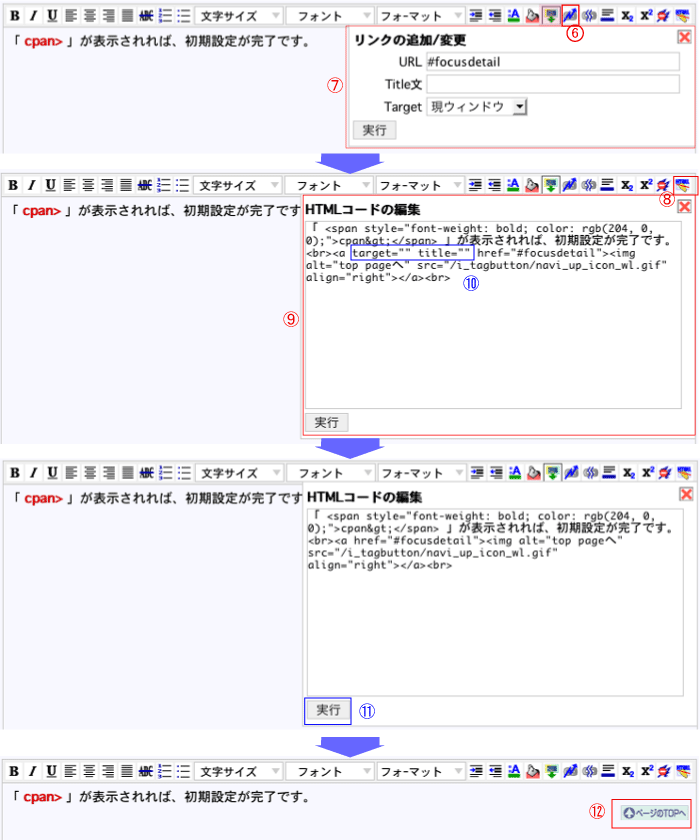
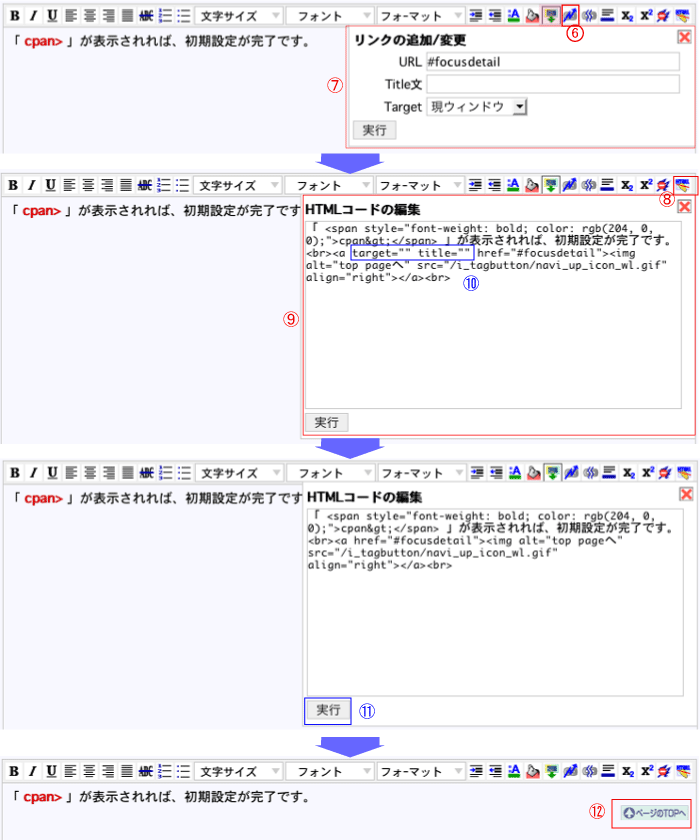
- (6) … 「リンク・パスの追加」のアイコンで、クリックすると「リンク・パスのフォーム」が表示されます。
- (7) … 「リンク・パス」の入力・編集フォームです。「URL」、「Title文」、「Target」の入力をします。
- (8) … 「HTMLコードの表示・編集」のアイコンで、クリックすると「文章全体のHTMLコード付きのフォーム」が表示されます。
- (9) … クリックされた後に表示される「文章全体のHTMLコード付きのフォーム」です。「×」ボタンは、表示・編集フォームの「閉じる」操作です。
- (10) … リンク・パスが設定された状態の選択文章です。
- (11) … 「実行」ボタンで、編集内容を反映します。
- (12) … 「リンク・パス」パスが設定された「ページトップ」の画像ボタンを表示したものです。
![]()