WEBサイト制作における配色レイアウトとCSSの在り方
WEBサイト制作の配色とイメージ効果
- WEBサイトのカラーについて、配色によるカラーイメージ効果の認識が必要です。
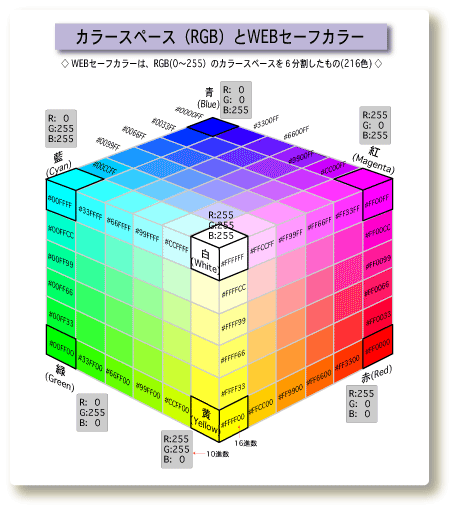
- 青、緑、オレンジ、黄、グレー、紫、赤、ピンク系の基調カラーを中心として、会社のイメージカラーやロゴでの指定色との関連で決める必要があります。(WEBセーフカラーとクライアント端末のカラー表示性能も考慮)

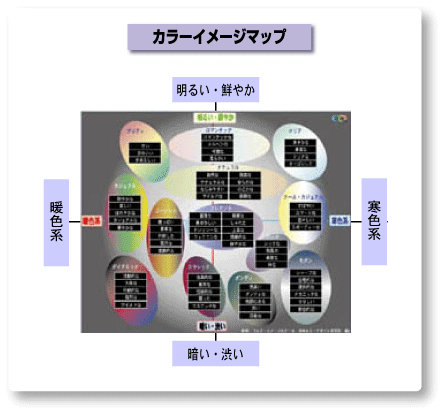
- 暖色と寒色の軸、明るい・鮮やかと暗い・渋いの軸でマッピングされたイメージ語から3色の配色が選択できます。(配色によるWEBサイトのカラーイメージ効果を確認)

出典:日本カラーデザイン研究所の「カラーイメージ・スケール」
- 一般的には、基調となるカラーをベースに3色によるコーディネートと4色目のアクセントカラーで強調した配色を決めることで、サイト全体の統一感とカラーイメージ効果が発揮できます。
- カラー指定によるカラーコーディネート・シミュレーションのページリンク
- 3色カラーコーディネート検索シミュレーションで、「カラー指定」と「イメージ語」による配色検索ができます。
- 「カラーイメージ・スケール」ベースのカラーコーディネート検索の参照
- Ajaxによる配色チャート・シミュレーションで、イメージ語の160種類に対応したカラーレイアウト表示
- 「WEBセーフカラー」と「フルカラー」の4色によるカラーコーディネート・シミュレーション
- 「WEB配色」ベースのAjax対応カラーコーディネート検索の参照
- 配色候補のレイアウト・パターンに従った配色の割合でのページデザインのカラーイメージの確認
- カラーチャート選択によるカラー配色とボックスサイズ指定によるレイアウトシミュレーションが可能です。
- カラーチャートのクリックとカラーボックスのサイズ変更・配置のシミュレーション(Javascript利用)