WEBレイアウト・パターンの分類とトップページ
WEBサイト制作(ホームページ制作)におけるレイアウトパターンと効用
- WEBページのレイアウトパターンとして、ナビゲーションとコンテンツのレイアウトにより、5分類化したものです。
| 形態 | 特徴 | 代表的なサイト例 | レイアウト |
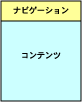
| 2分割T型 | ナビゲーションでの表示枠が限定されているため、分野固定化したサイトで、マウスを重ねるとローカルナビゲーションを表示して選択できる。 コンテンツを全面に活用できることが特徴で、コンテンツ内を分割して自由なレイアウトができる。目的とするページへのリンクが分かり難いため、コンテンツ内に補助的にリンク先を埋め込んだケースが多い。 |
アップル (コンピュータ) |
 |
| 2分割I型 | コンテンツ中心型で、ナビゲーションとの連携を取りながら独立な構造を形成できる。サイト構造がフラットな場合に最適である。 ナビゲーションとコンテンツの連携をとるため、目的のページへ少ないクリックで到達できる。検索サイトに多い。 |
講談社 |  |
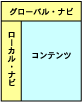
| 逆L字形 | 最も多く利用されているレイアウトであり、サイト全体の共通的な要素をグローバルナビゲーションとし、商品群や事業別の内容をローカルナビゲーションで詳細な内容や階層別にコンテンツを表現できる。 大規模なサイトに向いている |
マイクロソフト(MacTopia) |  |
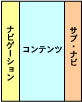
| ブログ3分割型 | コミュニティ形成のログイン、カテゴリー別のニュース等の履歴を右側、コンテンツを中央、左側にネット広告や補助的な説明等を配置できるもので、ブログで多く使われている。 ニュース発信やポータルサイトに多い。 |
gooブログ |  |
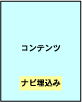
| ビジュアル中心型 | コンテンツを全面にビジュアルな画像、動画中心にしたもので、ナビゲーションをビジュアルの中に埋め込んだ形のレイアウトであり、新製品の紹介の商品イメージを表現したもので、「flash」で作成されたものが多い。 | 博報堂生活総合研究所 |  |