WEBデザインにおける配色の基礎と実践
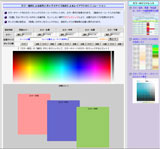
光と色の特性※画像クリックで拡大表示
光の性質
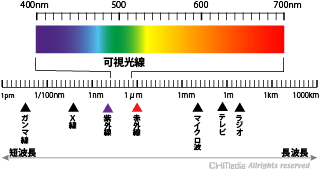
 光は電磁波の一種で、380~780nm (ナノメーター:10-9m)の範囲を(光の)スペクトルという。色は物体に当たった光の一部が吸収され、吸収されなかった光は物体の表面で反射し、その光が眼球から網膜に入ることで色を感じ取っているのである。物体の表面色は、ある色で染められているからその色として見えるように思われるが、実際には、その物体を照明する光の性質によって異なった色として見えているのである。
光は電磁波の一種で、380~780nm (ナノメーター:10-9m)の範囲を(光の)スペクトルという。色は物体に当たった光の一部が吸収され、吸収されなかった光は物体の表面で反射し、その光が眼球から網膜に入ることで色を感じ取っているのである。物体の表面色は、ある色で染められているからその色として見えるように思われるが、実際には、その物体を照明する光の性質によって異なった色として見えているのである。
波長の短いものに紫外線、X線などがあり、波長の長いものには赤外線、テレビ・ラジオの電波などがある。
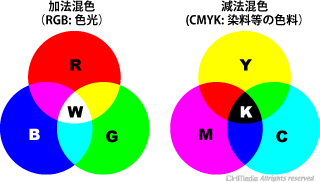
色の「加法混色」と「減法混色」
 2色以上の色を混ぜ合わせることを混色といい、混色することで明るさが加算される「加法混色」と、明るさが減算される「減法混色」がある。加法混色は色光の混色、減法混色は染料などの色料の混色によって起こる。
2色以上の色を混ぜ合わせることを混色といい、混色することで明るさが加算される「加法混色」と、明るさが減算される「減法混色」がある。加法混色は色光の混色、減法混色は染料などの色料の混色によって起こる。
また、どちらの方法による混色でもつくれない色があるその色を原色といい、3色あることから三原色と呼ばれる。「色光の三原色」はRed(赤)、Green(緑)、Blue(青)であり、「色料の三原色」はCyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)であり、色光の三原色を等量混ぜ合わせると「白」になり、色料の三原色を等量混ぜ合わせると黒になる。
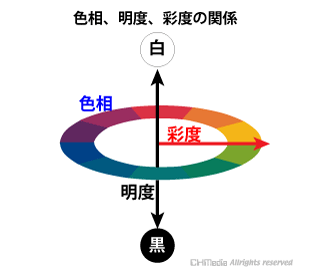
色の三属性:「色相」「明度」「彩度」
 色には3つの性質があるそれは色相、明度、彩度でこれを「色の三属性」という。色相は赤、黄、緑、青など色味の違いを表し、色相は一般的に「色相環」と呼ばれる環の中に段階的に色を配置することで表現される。
色には3つの性質があるそれは色相、明度、彩度でこれを「色の三属性」という。色相は赤、黄、緑、青など色味の違いを表し、色相は一般的に「色相環」と呼ばれる環の中に段階的に色を配置することで表現される。
明度は明るさの度合いを表し、明度のもっとも高い色は白、もっとも低い色は黒でその間に無数の灰(グレー)のグラデーションが存在する。その軸の白、灰、黒を「無彩色」と呼ぶ。無彩色以外の有彩色には同じ明度の無彩色が必ず存在する。カラー写真を白黒写真にしても明度の関係は変わらないのはこのためだ。
明度は色の三属性の中で色の強さにもっとも関係している。隣接する色の明度差があるほど、境界部の見え方は強くなる。
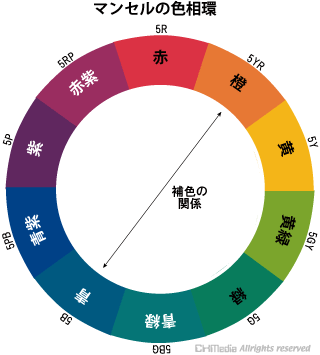
 色相環は、万有引力の発見者として有名なアイザック・ニュートンが混色の予測を行うためにペクトルの両端を結んだのが始まりで、現在でも多くの表色系で使われている。左図は、マンセル(JlS:日本工業規格も定める)の「色相環」で、色相は微妙に変化しており、差が等歩度(等間隔)になるように選ばれた色が色相環である。
色相環は、万有引力の発見者として有名なアイザック・ニュートンが混色の予測を行うためにペクトルの両端を結んだのが始まりで、現在でも多くの表色系で使われている。左図は、マンセル(JlS:日本工業規格も定める)の「色相環」で、色相は微妙に変化しており、差が等歩度(等間隔)になるように選ばれた色が色相環である。
補色は、色相環で対抗位置にある色で、「反対色」とも呼ばれる。補色の関係は、「赤 と 青緑」「橙 と 青」「黄色 と 青紫」などが確認できる。
近似色は、色相環で近い色同士のことを言い、「見た目の統一感」が得られるなどの効果がある。
 彩度は色味の強さを表し、明度の軸と直交する関係にある。無彩色の軸から離れるほど彩度は高くなり、もっとも遠い位置にある色をその色相の「純色」という。
彩度は色味の強さを表し、明度の軸と直交する関係にある。無彩色の軸から離れるほど彩度は高くなり、もっとも遠い位置にある色をその色相の「純色」という。
同じ色相で彩度の違いを判別することは比較的難しくないが、色相が異なると色相と明度の差が優先されるために、彩度の高低を判別することが難しくなる色の三属性は三次元の立体で表すことができ、これによって表現される色の範囲を「色空間」という。
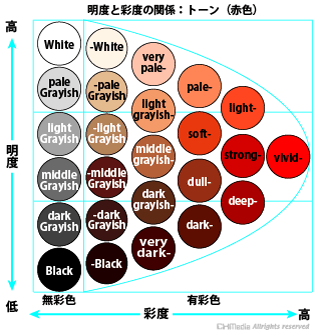
また配色を行うときや、色を言い表すときによく使われる言葉にトーン(調子)がある。これは、明度と彩度との複合的概念によって表現されるもので、配色のイメージを考えるとき重要な要素になる。例えば、赤の純色は、左図から読み取ると「vivid-red」のトーン表現であり、「情熱、暖かい」などのイメージを連想させる効果がある。
WEBサイト制作におけるカラーの基礎知識
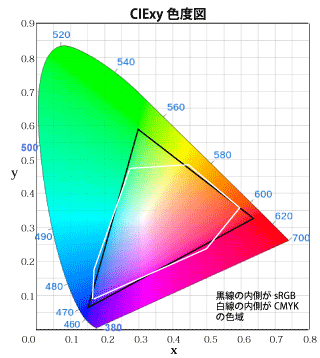
 RGB色空間は、立方的に記述される色の空間である。色を秩序立てて配列する形式であり、色を座標で指示でき、カラースペースともいう。また、色空間が表現できる色の範囲を色域という。CIE(国際照明委員会)は、RGB表色系を単純な一次変換で負の値が現れないように定めたXYZ表色系を1931年にRGB表色系と同時に定めた。
RGB色空間は、立方的に記述される色の空間である。色を秩序立てて配列する形式であり、色を座標で指示でき、カラースペースともいう。また、色空間が表現できる色の範囲を色域という。CIE(国際照明委員会)は、RGB表色系を単純な一次変換で負の値が現れないように定めたXYZ表色系を1931年にRGB表色系と同時に定めた。
また、 RGB色空間に関する規格として、「sRGB (standard RGB)」と「AdobeRGB」の2種類があり、コンテンツ作成のツール(Photoshop,Illustratorなど)で利用される。
「sRGB」は国際電気標準会議 (IEC) が定めた国際標準規格であり、一般的なモニタ、プリンタ、デジタルカメラなどではこの規格に準拠しており、互いの機器を「sRGB」に則った色調整を行なうことで、入力時と出力時の色の差異を少なくする事が可能になる。
「AdobeRGB」はAdobe Systemsによって提唱された色空間の定義で、「sRGB」よりも遥かに広い(特に緑が広い)RGB色再現領域を持ち、印刷や色校正(CMYK)などでの適合性が高く、DTPなどの分野では標準的に使用されている。(カラーマネージメント利用)
色彩調和の原則と配色の表現技法※画像クリックで拡大表示
色彩調和、配色の原則
配色とは、2種以上の色を配置、構成することである。感覚面での個性をふまえると同時に、色相・明度・彩度(色の三属性)の異なる色の組み合わせ選択するという意味であり、グラフィックデザイン、WEBデザインの根幹をなす仕事であるとも言える。
色彩調和とは、同系・類似の調和:「ごく近い色同士は調和する」(統一感を出す)と対照の調和:「対立する色同士は調和する」(変化を出す)の考え方から、それぞれの調和で色相とトーンの組み合わせ構成があります。
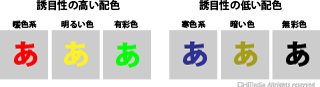
 誘目性は、ものの見え方は明度差(コントラスト)の強弱によってその強さが決まるが、色には注目されやすい色とそうでない色とがあり、注目されやすい色のことを「誘目性の高い色」と呼ぶ。
誘目性は、ものの見え方は明度差(コントラスト)の強弱によってその強さが決まるが、色には注目されやすい色とそうでない色とがあり、注目されやすい色のことを「誘目性の高い色」と呼ぶ。
誘目性の高い色とは無彩色よりも有彩色、寒色よりも暖色、彩度の低い色よりも彩度の高い色とされ、最も誘目性の高い色は、彩度の高い純色の赤で、小面積でも注目されやすいので、アクセント色として使われることが多い。
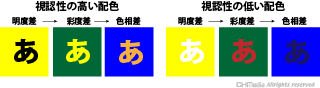
 視認性は、遠くからでも確認されやすい配色と、そうでない配色があり、見えやすい配色は色の三属性の明度で決まる。隣り合う色面の明度差があるほど対比が強くなり、遠くからでも確認されやすい配色となる。これを「コントラストが高い」配色という。
視認性は、遠くからでも確認されやすい配色と、そうでない配色があり、見えやすい配色は色の三属性の明度で決まる。隣り合う色面の明度差があるほど対比が強くなり、遠くからでも確認されやすい配色となる。これを「コントラストが高い」配色という。
コントラストが高い配色は、危険を告知し安全を保つ目的で道路標識、ひと目で強い印象を与える目的で企業のロゴマークなどに使われている。
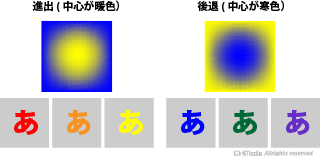
 進出性と後退性は、色の中で暖色系の色は進出色とされており、黄色と青を円と地でグラデーションをつくると中心か黄色の配色は進出して見え、同じく青色の配色は後退して見え、暖色系の色を使ったほうが強く見せることかできる。
進出性と後退性は、色の中で暖色系の色は進出色とされており、黄色と青を円と地でグラデーションをつくると中心か黄色の配色は進出して見え、同じく青色の配色は後退して見え、暖色系の色を使ったほうが強く見せることかできる。
彩度の高い暖色系は進出して見え、寒色系は後退して見える。図色として寒色系の色よりも暖色系の色を使うほうが効果的な場合か多い。
配色の対比と同化効果
 隣り合う色との関係によって色の見え方は変化し、「同時対比」と呼ばれる。
隣り合う色との関係によって色の見え方は変化し、「同時対比」と呼ばれる。
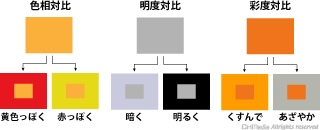
色相対比では地色と補色関係にある色に図中の色が近づいているように見える。(図左:黄色っぽく)と(図右:赤っぽく)
明度対比は、背景色の明度が地の明度より高くなると図全体の明度は低く見え(図左:暗く)、逆に明度が低くなるほど図全体の明度は高くなったように見える(図右:明るく)。
彩度対比は、背景色に背景に彩度の高い色を置くと、図全体の彩度は低く見え(図左:くすんで)、彩度の低い色を置くと図全体の彩度が高く見える(図右:あざやか)。
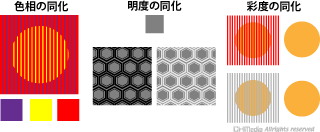
 同化効果は対比効果とは逆になり、背景色に近づいて見える。同化効果には線のように細い面積のパターンを使ったときに起きやすい。このように隣り合う色によっても見え方が異なることが分かる。
同化効果は対比効果とは逆になり、背景色に近づいて見える。同化効果には線のように細い面積のパターンを使ったときに起きやすい。このように隣り合う色によっても見え方が異なることが分かる。
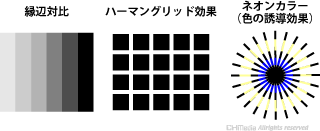
 縁辺対比は、無彩色による明度のグラデーションで色の境界部分では隣の色の影響を受けて、一方は明るく、一方は影のように明度が下がって見える対比効果を言う。
縁辺対比は、無彩色による明度のグラデーションで色の境界部分では隣の色の影響を受けて、一方は明るく、一方は影のように明度が下がって見える対比効果を言う。
ハーマングリッド効果は、四角い黒の間の白い帯が交差する個所に影が見えてくる。これは、白の交差部分は他と比べて黒から少し距離があるために対比が弱くなるからで、やや黒ずんで見える。このような効果を言う。
ネオンカラー(色の誘導効果)は、中心部分から放射線上に黒線が描かれて、中間部分が途切れ薄い黄色と青線で描かれている。黒線と黄色の明度差が大きな境界部分には目の誘導効果により、本来存在しない輪郭が形成される。図では有彩色(黄色と青色)の誘導により円(黄色と青色)が形成されているように見える。
配色の技法
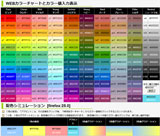
PCCSは、美術・デザインの色彩計画での活用面に力点を置いた色彩体系です。そのPCCS体系カラー(RGB変換値)に基づいた色々な配色技法を紹介します。
また、実用色彩体系には、「ヒューアンドトーンシステム」「オストワルトの体系」「ヨハネス・イッテンの体系」「PCCS」などがあり、代表的な「ヒューアンドトーンシステム」では、「カラーイメージスケール」(日本カラーデザイン研究所)がある。
ベース・アソート・アクセントカラー配色とセパレーション
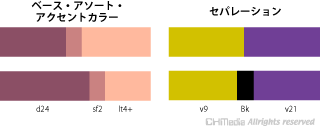
 ベースカラー、アソートカラー(Base Color & Assort Color)配色は、配色全体の土台(基調)となるベースカラーと配合色のアソートカラー、強調するアクセントカラーの配色を言い、一般的にベースカラー:70%、アソートカラー:25%、アクセントカラー:5%の面積効果を利用した配列が多い。
ベースカラー、アソートカラー(Base Color & Assort Color)配色は、配色全体の土台(基調)となるベースカラーと配合色のアソートカラー、強調するアクセントカラーの配色を言い、一般的にベースカラー:70%、アソートカラー:25%、アクセントカラー:5%の面積効果を利用した配列が多い。
セパレーション(Separation)配色は、接し合う色と色の間にセパレーションカラー(分離色)を1色挿入することで調和をはかる配色をいう。セパレーションカラーは、主に無彩色やメタリックカラーを用いる。
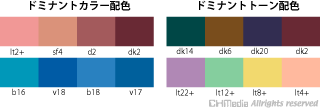
ドミナントカラーとドミナントトーン配色
 ドミナントカラー(Dominante Color)配色は、色相で統一された多色配色をいい、統一感を与える。ドミナントは「支配する」の意味。
ドミナントカラー(Dominante Color)配色は、色相で統一された多色配色をいい、統一感を与える。ドミナントは「支配する」の意味。
ドミナントトーン(Dominante Tone)配色は、トーンに共通性を持たせた配色をいい、同一トーン、類似トーンで配色全体のイメージに統一感、共通性を与える。
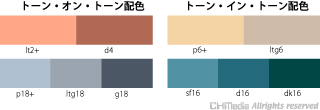
トーンオントーンとトーンイントーン配色
 トーンオントーン(Tone on Tone)配色は、色相が揃っていて、トーンを変化させる最も一般的な配色である。
トーンオントーン(Tone on Tone)配色は、色相が揃っていて、トーンを変化させる最も一般的な配色である。
トーンイントーン(Tone in Tone)配色は、トーンが揃っていて、色相に差のある配色である。
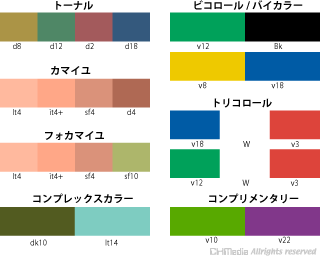
トーナル、カマイユ、フォカマイユ、コンプレックスカラー配色
 トーナル(Tonal)配色は、「中彩度色 + 中明度 + ダルトーン」で濁色系のトーンを使ったトーンイントーン配色のことを言う。素朴なイメージ、落ち着いたイメージが出せるので、和風、エスニックものの配色に使われる。
トーナル(Tonal)配色は、「中彩度色 + 中明度 + ダルトーン」で濁色系のトーンを使ったトーンイントーン配色のことを言う。素朴なイメージ、落ち着いたイメージが出せるので、和風、エスニックものの配色に使われる。
カマイユ(camaieu)配色は、カマイユとはフランス語で単色画を意味し、微妙な濃度変化を伴う同一色相の配色を言う。
フォカマイユ(faux camaieu)配色は、フォという言葉は、フランス語で「偽の」という意味で、カマイユ配色に対して何が偽か、色相が微妙にずれた配色を言う。
コンプレックスカラー(complex color)配色は、「色相の自然な順列」を守らない配色を言い、違和感が感じられる複雑な配色なので、ちょっとオシャレな配色に感じられることが多い。
ピコロール(Tonal)配色は、メリハリのある明快な2色配色のことをいいます。国旗などの2色の配色が代表的です。ビコロールはフランス語で「2色の」という意味。
トリコロール(Tonal)配色は、色相やトーンに明快なコントラストがある3色配色をいいます。国旗などの3色の配色が代表的です。トリコロールはフランス語で「3色の」という意味で、配色の例は、フランスとイタリアの国旗です。
コンプリメンタリー(complementary)配色は、補色同士を組み合わせた配色のこと(ダイアード)。コンプリメンタリーとは、補色のこと。
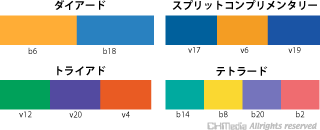
ヨハネス・イッテンの体系
 ダイアード(dyads)配色(2色)は、補色配色のこと。
ダイアード(dyads)配色(2色)は、補色配色のこと。
スプリット・コンプリメンタリー(split complementary)配色(3色)は、補色の両隣の関係の3色配色で、補色の関係より調和しやすいといわれる。
トライアド(triads)配色(3色)は、色相環を3等分する位置(内接する正三角形、二等辺三角形)の色を配色するもの。
テトラード(tetrads)配色(4色)は、色相環を4等分する位置(内接する正四角形、矩形・長方形)の色を使う配色で、二組の補色を合わせたもの。
ペンタード(pentads)配色(5色)は、色相環を5等分する位置の色を使う配色で、トライアドに白と黒を加えたもの。
ヘクサード(hexads)配色(6色)は、色相環を6等分する位置の色相を使う配色で、三組の補色対によるものとテトラードに白と黒を加えたもの。
テイストと配色の実践
WEBサイトのデザインとして、全体のデザインイメージのキーとなる方針・方向性を『テイスト』と言われています。心理的に感性語と配色の関連をシステム化した「イメージスケール」は、SD法による心理的なイメージ(感性語)と色相・トーンの配色が関連付けられており、これを利用すると容易にテイストに対応する配色のシミュレーションができます。(このサイトでのツール利用で実現可能です)
制作課題として、「美容院」のサイトつくりのための『テイスト』を『フェミニン』とした場合の配色をこのサイトにあるツール活用して実践して下さい。4色の基調色・主調色・従属色・強調色について、RGBの16進数値で表現して下さい。
配色の解答例
※参考文献:『配色入門』川崎秀昭著(日本色研事業㈱)、『プロとして恥ずかしくないWEBデザインの大原則』MdN