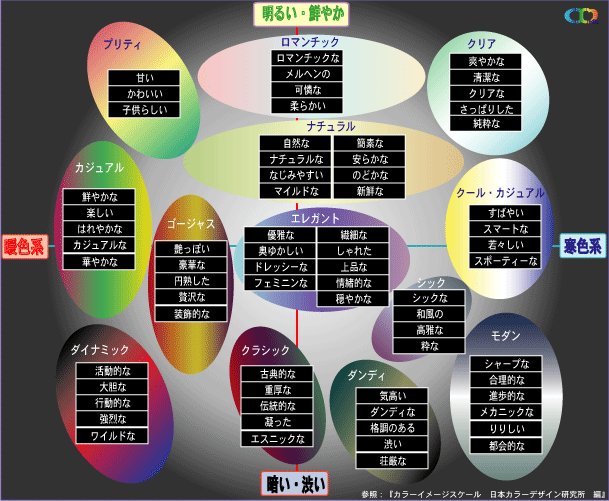
代表的な68種のテイスト・イメージと配色のマッピング(クリック表示)
参照:『カラーイメージスケール』日本カラーデザイン研究所編

WEBデザインにおける配色とテイスト
『カラーイメージスケール』は、SD法(Semantic Differential method:意味微分法)を用いて色相とトーン(明度と彩度との複合的概念によって表現されるもの)で分類された130色について心理調査を行い、SD法調査結果(因子分析)の平均値をマッピングし、全ての色をウォームかクール(色相軸)、ソフトかハード(明度軸)、クリアかグレイッシュ(清濁軸)の3つの心理軸からなるイメージ空間に位置づけたものです。配色と感性語(形容詞)の研究によって開発されたものを利用。
カラーコーディネート関連のリンク
カラーイメージスケールのタグ・テーブル

「カラーイメージスケール」における配色(カラーコーディネート)の色相とカラートーンのカラーマップとカラーコーディネートで利用するベースカラー:130色のカラー表示及び詳細内容の説明です。
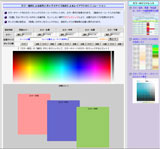
カラー選択・配色レイアウトシミュレーション

カラー値入力による表示、ボックスの位置・サイズ指定によるレイアウトの変更などのシュミレーションが可能です。
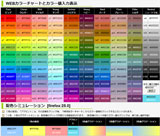
WEB配色シミュレーションとカラータグチャート

「WEBカラーコーディネート」にある117色のカラータグ16進数値の表示に加え、カラー16進数値入力でカラーコード表示ができます。
ハイブリッド型WEB配色レイアウト・シミュレーション

160種類のテイスト(感性、イメージ語)に対応した配色レイアウト表示ができます。「テイスト」に関連した4色を「基調」「調和」「対比」「強調」に対応させ、カラーパレット・リストのカラー欄をクリックでレイアウト上の該当するカラーが自動的に変更されます。
※上記の画像をクリックすると拡大画像が表示されます。