WEBデザイン・開発講義WEB Design&Development Lecture
システム設計とWEBデザイン
システム設計のデータフロー設計と画面遷移図
- WEBデザイン・開発教室用の「システム設計のデータフロー設計」と画面遷移図の作成方法を説明する内容です。
- OOAのイベントフロー「アクティビティ図」に対応する「データフロー図」と「画面遷移図」の作成方法を習得することで、OOAの要件定義を設計完了します。
- 「データフロー図」は、「データを中心にした利用機能の設計」ページの事例である「要件定義書」と「処理フロー」を参照して作成します。
同様に「画面遷移図」は、処理イベントに関連するボタンをクリックした場合に、画面が遷移するフロー図をフローチャート風に作成します。
システム設計の要件定義:データフロー設計と画面遷移図の作成
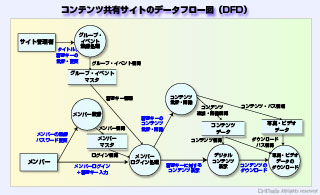
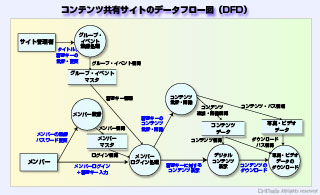
データフロー設計※画像クリックで拡大表示
- データフロー図「DFD(Data Flow Diagram)」とは、
DFDの作図要素の内容は、データの発生源を四角形、処理(プロセス)を円、ファイル(データストア)を二重線で表し、データの流れ(フロー)は矢印線で表し、矢印の上に流れるデータ内容から構成されます。
- 事例の「コンテンツ共有サイト」の処理フローをデータフロー図で作成すると

となります。
- 「サイト管理者」と「メンバー」が、データの発生源となり、「グループ・イベントマスタ」「メンバーマスタ」「コンテンツデータ」「写真・ビデオデータ」がファイル(データストア)となります。
- 「グループ・イベント登録」「メンバー登録」「メンバーログイン処理」「コンテンツ登録・削除」「デジタルコンテンツ表示」「写真・ビデオデータのダウンロード」が処理(プロセス)となり、データの流れ(フロー)を矢印線で示し、流れるデータの情報を矢印上に示します。
- ファイル(データストア)の流れるデータ情報については、「~情報」と表現して処理(プロセス)の流れるデータ情報の記述と区別しており、処理(プロセス)で利用する項目(DB属性)を記述して、利用内容を特定化しています。
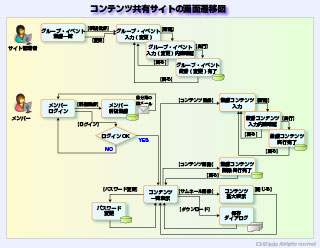
画面遷移図の作成
- 画面遷移図の構成要素」は、
- 画面名:画面を一意にする画面の名称。画面一覧や画面レイアウトなどと連携...「角丸の矩形」で表現
- 遷移フロー(矢印線):画面の順序や流れを矢印線で記述...「矢印線」で表現
- イベント(ボタン)名:画面遷移を起こすトリガー(ボタンクリックなど)を記述...「大括弧内にイベント名」で表現
- アクション(データ発生やメール配信など):画面遷移にともなって起動される動作を記述...「アクションのアイコン」で表現
などがあります。
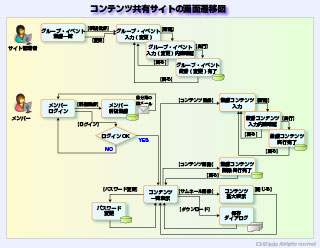
- 事例の「コンテンツ共有サイト」の画面遷移図を作成すると

となります。
- 画面操作が「サイト管理者」と「メンバー」により違うので分けて記述し、DB登録などのフォームの入力・内容確認・更新実行を階層的に画像遷移図で表現します。
- ログイン処理でのチェックの場合は、判断図形を利用してOKかどうかの内部判断処理を表現して画面遷移図を記述すれば遷移が明らかになります。
画面遷移図の補足説明
- 『画面遷移図』とは
- システムが実現する画面の流れ(遷移)を画面の構成要素で表現した図で、画面がどのような順序で表示されるか、あるいは画面どうしがどのような関連性を持っているのかを示します。加えて、表示内容の画面設計や画面の入力・確認・実行などの階層図と関連を明らかにします。
参考のシステム設計資料