WEBサイト制作サービスWEBsite Design service
HTMLページ制作システムの機能説明
ページ内メニュー
機能説明のリンク
実行処理のリンク
関連サイトのリンク

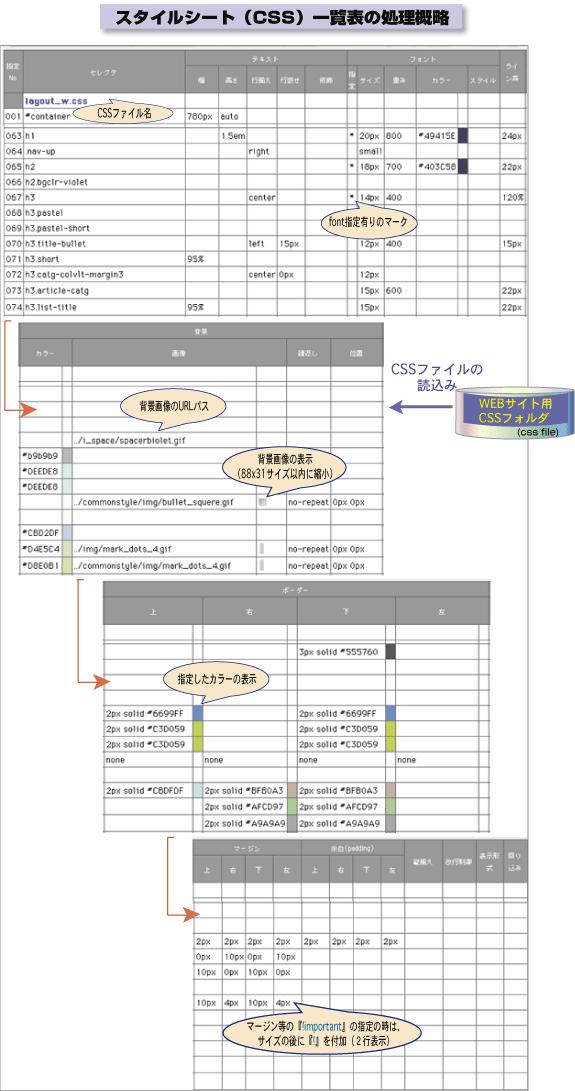
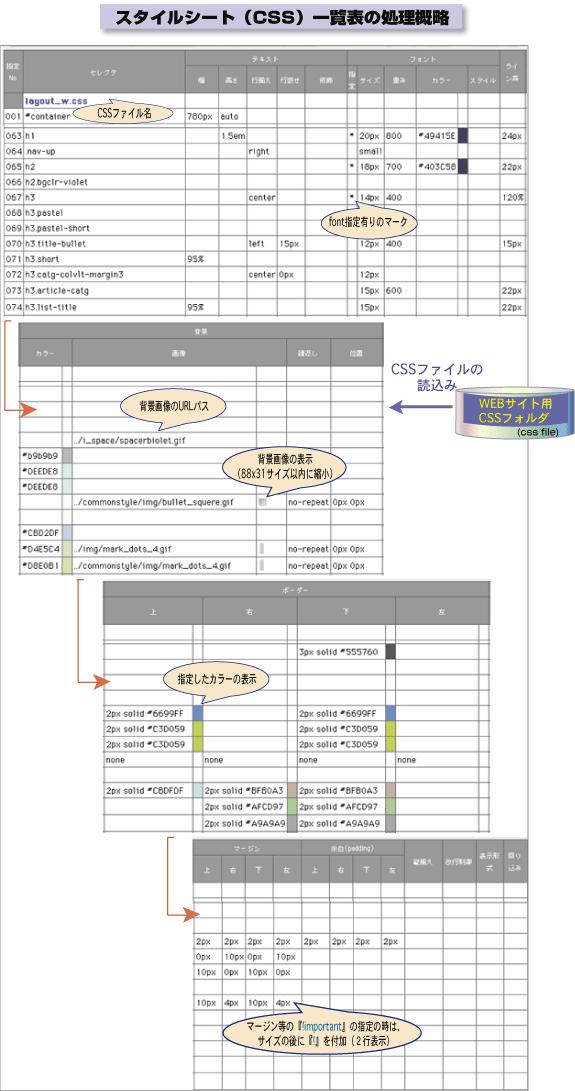
CSSセレクタ一覧の機能説明(最終更新日:2009年8月17日)
- 『WEBサイト』用に設定したカスケード・スタイル・シート(CSS)ファイルを読み込んで、利用できるセレクタ(id/class)の一覧表を表示します。
- CSSファイルのscreen用、printer用等に階層化された複数のCSSファイルを読み込むことが可能です。(「screen.css」ファイルで指定した「@import "file-url"」の対応)
- セレクタ(id/class)で指定したエレメント内容が一覧で背景画像の表示(88x31サイズ以内に縮小)やフォントやボーダー等のカラー指定したカラーを表示するため、利用する上で分かり易くなります。
- 『HTMLページ生成』で利用するセレクタ(id/class)や『id/class名称変換テーブル』(Excelで作成します)に登録するセレクタの照会用となるものです。
◇ 処理フロー概要と操作手順 ◇
『HTMLページ制作システム』で利用するスタイルシート(CSS)一覧を表示 ...
利用するセレクタ(タグ)の詳細内容の確認が可能。

- 操作は不要
- 初期設定された『CSSファイルのURLパス』からCSSファイルを読み込んでセレクタ(id/class)表示するため操作は不要です。
- スタイルガイド(CSS)を制作・利用するためのガイドライン
- 階層化されたCSSファイルの構成、ページレイアウトのCSS設定、CSSのブラウザ適用範囲と適用方法、CSS指定のサンプル等を掲載しています。
『スタイルシート(CSS)のガイドライン』を参照して下さい。