HTMLページ作成の詳細仕様説明
- ExcelによるHTMLページ作成のカラム内容で、指定コマンド仕様についての内容説明です。
- HTMLセレクタ〔タグ〕を各カラムで分解して分かり易く利用できるようにしています。特に、ハイパーリンク先の別カラム化。
- 『id/class変換テーブル』に登録したCSSセレクタの「id/class」が利用でき、フォーマットコントロールを分かり易く指定できます。。
- ハイパーリンク先の別カラム化、一括変換タグのテーブル等の分かり易く指定できます。
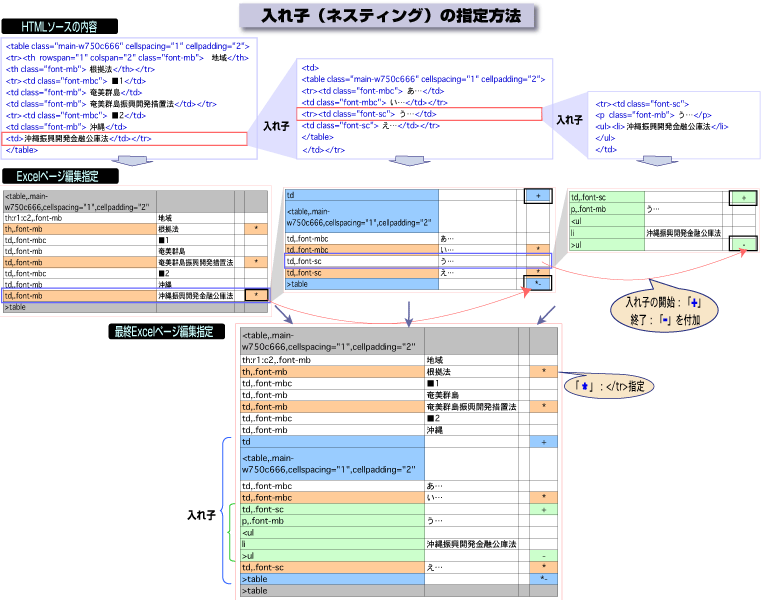
◇ ExcelによるHTMLページ作成のカラムの指定内容の説明 ◇
- Excelで作成する「HTMLページ作成」の指定内容例
- ■黄色の欄:予約名
- ■グリーンの欄:テンプレートに対するコマンド
- ■青色の欄:一括変換コマンド
- ■紫色の欄:『id/class変換テーブル』に登録のセレクタ指定(タグ+id/classに変換)
- ■ピンクの欄:文章内のリンク、span等のエレメント指定
- ■橙色の欄:リンク・ジャンプ先
- ■ベージュの欄:tableのtrの省略、行、列の統合指定
@{.colororange/(注)}@上記内容の文章をクリックすると仕様内容説明のところへ移動します。。
| Template 変換name |
Anchor name | タグ制御指定 | 表示内容 | URLリンク | 改行 |
|---|---|---|---|---|---|
| htmlencode | Shift_JIS | ||||
| htmltitle | htmltitle | 独立行政法人等の保有する個人情報 _CXMedia | |||
| description | description | 個人情報の保護に関する法律の条文を掲載しております。 | |||
| keywords | keywords | 個人,情報,保護,行政,法人 | |||
| head_script | copy | ||||
| bodyhead | pagetop | <div,#container | ==== Begin: [ container ] ==== | ||
| bodyhead | <div,#headerwrap | ||||
| bodyhead | p/&img,.left | "/img/cxmedia_businessblog_top.gif":"タイトルトップ":"630x60":"" | /blog/ | ||
| body_begin | <ul | ||||
| body_begin | li,#gn-home | ホーム | / | ||
| body_begin | li,#gn-cms | 携帯電話COM | /i/ | ||
| body_begin | li,#gn-profile | 企業情報 | /profile/ | ||
| body_begin | >ul | ||||
| body_begin | >div | ||||
| body_begin | spacer | 20 | |||
| body_begin | h2-2 | 条文:@@独立行政法人@@等の保有する@@個人情報@@の保護に関する法律 | #b,web1.html;_b | ||
| body_begin | &img | "/img/spacer.gif":"":"100%x5":"0" | |||
| body_begin | h3-7 | 目次 | |||
| body_begin | h4-2 | @@第一章 総則@@@{.font-mb/(第一条…第二条)}@ | #c | ||
| body_begin | p,align="right" | <&img/"/img/icon_uppage.gif":"pagetop jump":"12x12":"">Page Top | #pagetop | ||
| body_begin | b | <div,#books-tbl | BEGIN: テーブル形式の指定 | ||
| body_begin | &table,.main-c666 | "":"1":"2":"":"":"":"":"" | |||
| body_begin | th:r1:c2,.font-mb | 名称 | |||
| body_begin | th,font-3 | 根拠法 | * | ||
| body_begin | td,font-1 | ■1 | |||
| body_begin | td,font-1 | 奄美群島振興開発基金 | |||
| body_begin | td,font-1 | 奄美群島振興開発措置法(昭和29年法律第189号) | * | ||
| body_begin | td,.font-s | ■2 | |||
| body_begin | td,.font-s | 沖縄振興開発金融公庫 | |||
| body_begin | td,.font-s | 沖縄振興開発金融公庫法(昭和47年法律第31号) | * | ||
| body_begin | >table | ||||
| body_begin | >div | END: テーブル形式の指定 | |||
| body_begin | p | <br>[お問い合わせはこちら] | /inquiry/ | ptop | |
| body_script | delete | ||||
| bodyend | copy |