HTMLページ編集変換の機能説明(最終更新日:2009年8月17日)
- 複雑なホームページをHTMLソースから読み込んで、HTMLジェネレータの仕様であるExcelの表形式に編集変換します。(Excelページ編集データのファイル出力:xls/csv/txt形式)
- 処理したいHTMLページの指定は、『検索キーワード指定』と『URLパス指定』があり、『URLパス指定』の場合は、参考となる他社のサイトの指定も可能です。
- 『検索キーワード指定』における検索結果の表示リストで、選択ページ指定で処理したい『リストNo.』を入力します。『all』の場合は検索結果の表示ページ全てを一括処理します。
- 通常の『html』型のページは、『WEBサイトのディレクトリー』からファイル読込みをしますが、『PERL/CGI,PHP,ASP』等のスクリプト記述型ページの場合は、『WEBサイト』からHTTPリクエスト処理で読込みますので、『ページを開く』状態のページ内容が対象となります。
『URLパス指定』の場合もHTTPリクエスト処理で読込みます。 - HTMLページのソースに対して、tab,CR,space等でHTMLタグのレイアウトが複雑の場合には、変更が容易になるように整形編集して表示とファイル出力ができます。
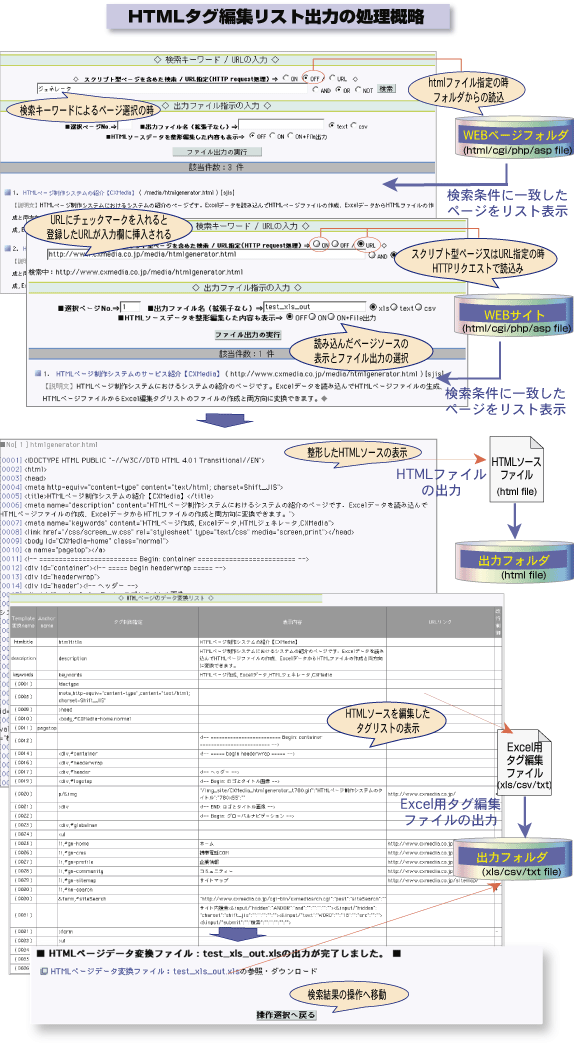
◇ 処理フロー概要と操作手順 ◇
HTMLページをExcelの表形式に編集表示とファイル出力 ...
複雑なホームページの変更が容易に制作できます。

操作手順
- メンバーのログイン
- アクセスIDとアクセスパスワードによる認証
- ログインしないとファイル出力が不可
- ログインしない場合でも、検索ページ又はURLページ指定とHTMLページソースの表示可能
- 処理対象のページ指定
- 検索キーワードによる指定(複数の単語の絞込み検索でき、先頭の単語に対して以下の単語の否定の『not』指定も可能)
- URL指定(『HTTP request』によるページ読み込み)
- 画像のトリミング(画像タイプと画像サイズ変換も可能)
- 検索結果の該当ページリストの表示後、処理ページ指定
- キーワード検索時、表示アイテムのNo.入力(「all」は、表示リストアイテム全て処理)
- URL指定時、自動挿入のため入力不要
- 整形ソースの表示・ファイル出力の指定
- 表示しない、表示のみ、表示とファイル出力から選択
- 出力ファイル名の指定
- 表形式の編集ページの出力名(拡張子無し)の入力
- ファイルタイプ:xls(Excelブック)、csv又はtxt(tab区切り)の選択
- Excelの表形式に編集表示とファイル出力
- HTMLページデータ変換ファイルの参照・ダウンロード(別ウインドウ)
- 『操作選択へ戻る』のクリックで検索結果表示の状態に移動できます。
◇ HTMLページのデータ変換リスト:表形式(Excel)の項目内容 ◇
HTMLページのソースを以下の6項目(カラム)の表形式に分解変換します。
| Template 変換name |
Anchor name |
タグ制御指定 | 表示内容 | URLリンク | 改行制御 |
|---|---|---|---|---|---|
| [ 1 ] | [ 2 ] | [ 3 ] | [ 4 ] | [ 5 ] | [ 6 ] |
- [1] Template変換nameの欄
- テンプレートで利用する「name」欄で、変換時には、括弧付きで「ラインNo」が表示されます。
- ページの<head>〜</head>にある、<title>,<meta content="description"…>,<meta content="keywords"…>の内容を予約名として、それぞれ「htmltitle」、「description」、「keywords」として表示されます。
- [2] Anchor nameの欄
- リンクの到達点で、ページ内等で指定したジャンプの場所を抽出したものです。
… <a name="abc">xxx</a>の「abc」を意味します。 - アンカーnameは、<a name…>xxx</a>と<img name…>を対象に「xxx」が無い場合は、1行文として吐き出します。
- 表示内容欄で、タグ指定(ex. <img name="abc"…>)されている場合は、括弧付きのanchor nameとして、注意を促す形で表示されます。
- [3] タグ制御指定の欄
- セレクタ(タグ)+エレメント*5を分離した内容のフォーマット指定欄です。
- セレクタは、ブロック型*1、 ラインコントロール型*2、自己完結型*3、文章内埋込み型*4(表示内容欄)に分けて表示コントロールします。
- ブロック型のセレクタ(タグ)*1は、先頭に「<」(開始)「>」(終了)を付けて複数ラインのコントロール表示します。
- ラインコントロール型のセレクタ(タグ)*2は、1ライン内のコントロールでタグそのもののみで表示し、終了タグは省略されます。
- 自己完結型のセレクタ(タグ)*3は、先頭に「&」を付けて表示し、表示内容欄で「:」(コロン)の区切りでのテーブル形式で内容を指定します。(ex. &img>)
- エレメントは、CSS(スタイルシート)でコントロールできるようにid/classを抽出し、それぞれ先頭に「#」〔.〕を付けて表示します。それ以外のエレメントは、,(コンマ)区切りでエレメント形式(ex. size="12")で表示されます。
- 表示内容欄にデータがない場合は、次のセレクタとの間に「/」を付けたネスト(入れ子)状態の形で表示されます。(ex. td/p)
- <tr>は、通常改行制御欄でコントロール指定で、表示されませんが、class,id等のエレメント指定がある場合は、「<tr,.font-s」の様に開始タグとともに表示される。
- <td>又は<th>のcolspanとrowspanは、先頭の1文字とエレメント内容を合成した形式(両方の場合は、間に「:」を付加)に表示されます。指定がない場合は、省略されます。
(ex. colspan="2"→c2 、colspan="3" rowspan="4"→c3:r4)
- [4] 表示内容の欄
- 主にコンテンツとなる欄で、一部文章コントロール用のタグが埋め込まれたものが表示されます。
- 表示内容欄は、基本的には、文章が中心とないますが、文章内埋め込み型セレクタ(タグ)*4を利用したコントロール制御の指定ができます。(ex. <b>…</b>, <br>他)
- 文章内の<span>セレクタの場合は、先頭に「@{」終了に「}@」を付けて、その間にあるものに、id/classとそれ以外のエレメント指定した表示となります。
- リンク文章(画像指定も含まれる)は、先頭と終了に「@@」を付けた形で、その間に囲まれた内容が、URLリンク欄のジャンプ先に対応づけられます。
- 自己完結型のimg,input,hrタグは、文章内の埋め込んだ形でのタグと同様な指定ができ、先頭「<」、終了「>」を付けて、タグ制御指定欄と同形式で表示されます。
- anchorのURLパスは、1行文まとめて<a href…>xxx</a>を抽出し、文章扱いで処理します。
- imgの中にnameエレメントがある場合は、テーブルの最後に付加した形[ :"xxx" ]で表示します。無い場合は、省略されます。
- 文章中にあるanchor nameの場合は、文章内埋め込みタグ扱いにして、ウォーニング表示し、括弧付きのnameをanchor name欄に表示します。
- <div>又は</div>の後にコメント行がある場合は、表示内容欄に表示されます。
- [5] URLリンクの欄
- ジャンプ先(リンク先)を指定した内容が表示され、1行内に複数ある場合は、「,」(コンマ)で区切られます。
- <a href="xyz" target="_blank"…>のエレメントである「target」指定されている場合は、「xyz;_b」のように;(セミコロン)の後に省略した先頭2文字で表示します。
- anchor linkにおいて、文章全体又は画像全体の場合は、前後の「@@」を削除した表示にします。
- [6] 改行コントロールの欄
- 継続行とネスト(入れ子)の状態を表示するもので、…<table>の<tr></tr>の省略、</td>又は</th>の省略したタグ制御指定のためのため必要となります。
- <table>では、<tr>タグの開始・終了タグを自動コントロールしているため、ライン継続カラム「 」(空欄)とライン終了カラム(</tr>出力)「*」で指示コントロールしています。
- <table>でのネストコントロールで、1行で終了タグがない<td>(ブロック型セレクタとして扱い)のときは、「+」(ネスト・レベルアップ)が表示され、終了タグのときには、ライン継続カラム「-」又は、ライン終了カラム「*-」が表示されます。
- 2回目以降の<table>がある場合は、ネスト状態であるため、「++」を表示します。<table>のネスト・レベルダウンとして「-」(</tr>なし)又は「*-」(</tr>付き)が表示されます。
- (注)『HTMLページ編集変換』では、予約名「ptop」のモジュールと同型でも、変換されません。Excel編集してHTMLソースを生成する処理のみ利用可能です。
- 利用上の制限事項
- javascriptとstylescriptは、コメントと同様な形で、表示内容欄に表示されます。
- HTMLセレクタ(タグ)の注釈
- *1:ブロック型セレクタ(タグ)とは
div table ul dl ol form map pre code body html tr center select object frameset noframe iframe noscript head address ruby rbc rtc - *2:ラインコントロール型セレクタ(タグ)とは
p h1 h2 h3 h4 h5 h6 li dt dd th td option label legend rb rt rp colgroup embed - *3:自己完結型セレクタ(タグ)とは
img input hr link meta area col frame base basefont isindex - *4:文章内埋込み型セレクタ(タグ)とは
blockquote q cite em strong dfn abbr acronym sup sub var kbd ins del bdo tt i b big small u strike s font br (span)
(注)「span」は、文章内で特殊処理して埋め込みます。 - *5:エレメント(属性)とは
style lang dir width height align valign border bgcolor rowspan colspan rows cols color size face cellspacing cellpadding type accesskey value maxlength href src alt target tabindex title shape coords name enctype method action cite http-equiv content language rel media pluginspage quality autoplay controller
(注)HTMLのセレクタ(タグ)は、HTML4.01のTransitional DTDをベースとしてその仕様内容の変換処理を実施します。
◇ HTMLページのソース編集仕様 ◇
HTMLソース整形は、セレクタ(タグ)の仕様から判断して、
余分なtab,spaceを削除して改行の付加をコントロールします。
- HTMLセレクタ(タグ)を4つに分類してコントロールします。
- ブロック型セレクタ(column型)は、行末に改行を付加(ex.form,body,div,table)
・divは、前のタグがth td img input a divであるとdivの前に改行を付加
・tableは、前のタグがth tdのとき前に改行を付加
・script/styleで囲まれたコマンドはコメント行扱いにして終了タグの前に改行を付加 - 自己完結型セレクタ(self型)は、行末に改行を付加(ex.hr,img,input)
・img,inputは、前のタグがラインコントロール型セレクタのときには、改行を付けません。 - ラインコントロール型セレクタ(between型)は、終了タグの文末に改行を付加(ex.p,h1,li,dt,dd,td,th)
・コメント[!--]の前が改行なしタグのとき前に改行を入れます。前タグが<div></div>のときは、前に改行を入れません。
・td/thの次のタグでブロック化するタグ:table h1 h2 h3 h4 h5 h6 ul dl ol form map thead tbody tfoot - 文章内埋込み型セレクタ(inner型)は、改行を入れずそのままのタグの文章扱いにします。(ex.br,b,font)
- ソース編集の特別処理
- 終了タグと開始タグにある半角スペースは削除されて処理表示されます。
- コメント[!--]の次が半角のスペースでないときに、半角スペースを挿入します。
- <td>又は<th>の開始タグがあり、1行内で終了タグがない場合は、ブロック型タグ扱いの処理をします。(ex. <td>….<cr><table>…<cr> )
- <p>があって、</p>が無い場合は、エラーメッセージを出し、次のタグが、</td></th>のときには、</p>を自動挿入します。
- </a>の前が半角「)」のときには、変換されないので、全角の「)」に変換し、その後半角の「)」に戻します。