WEBサイト制作サービスWEBsite Design service
HTMLページ制作システムの機能説明
ページ内メニュー
機能説明のリンク
実行処理のリンク
関連サイトのリンク

画像トリミングの機能説明(最終更新日:2009年8月17日)
- 保存してある画像又は新たにアップロードする画像を対象に、トリミング範囲の画像表示でピクセル単位の切り抜き画像ファイルを作成できます。
- トリミングの範囲指定は、始点・終点、左側・上側・右側・下側のボタンをクリックして、マウスの移動と連動して画像表示がされるので正確にピクセル単位の位置指定ができます。
- トリミング範囲指定した画像の切り抜き範囲がブルーの枠で表示されるので、シミュレーションしながら間違いなくトリミングができます。
- トリミング範囲指定した画像に対して、画像サイズの縦横比固定のケースと入力した縦横サイズに変形するケースの選択ができます。
- トリミングした画像の保存ファイルタイプは、「gif」、「jpg」、「png」の選択ができます。
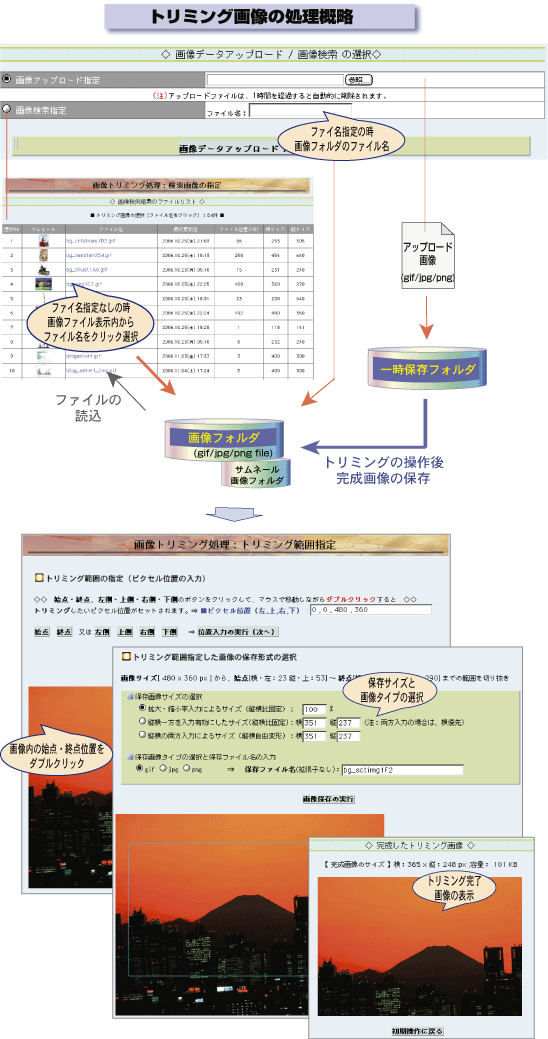
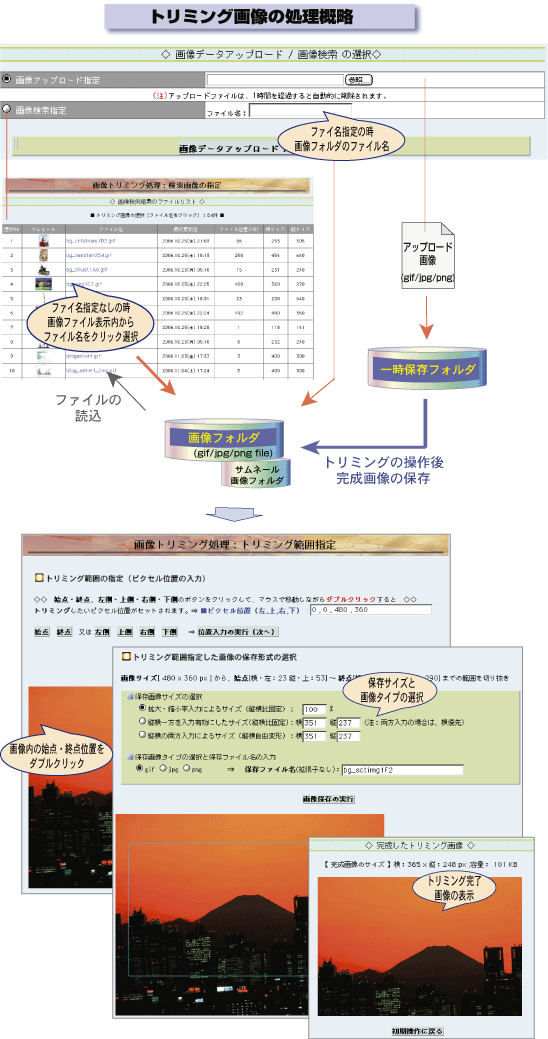
◇ 処理フロー概要と操作手順 ◇
始点・終点等のピクセル位置と画像サイズの指定で画像の切り抜き ...
トリミングの範囲は、実画像表示の位置をダブルクリックで正確にピクセル単位の指定

操作手順
- メンバーのログイン
- アクセスIDとアクセスパスワードによる認証
- ログインしないとファイル出力が不可
- ログインしない場合は、画像トリミング指定した後の画像保存の時、エラーメッセージを表示して処理できません。
- トリミング対象の画像選択メニュー
- 画像アップロード指定又は画像検索指定の選択
- 画像アップロード指定は、ファイルの参照(アップロード)によるファイル指定で一時保存ファイルに保存されて処理されます。
- 画像検索指定は、『ファイル名』の入力の場合は、入力ファイル名を対象とします。入力しない場合には、画像ファイル一覧を表示後に「ファイル名」又は「サムネール画像」をクリックしてファイルの指定をすることができます。
- トリミング範囲の指定(ピクセル位置の入力)
- 指定した画像が表示されて、始点・終点、左側・上側・右側・下側のボタンをクリックして、マウスで移動しながらダブルクリックするとトリミングのピクセル位置が設定されます。
- ピクセル位置の入力欄には、ダブルクリックして設定した位置が左,上,右,下の順にピクセル位置が表示されます。
画像表示された直後のピクセル位置は、画像全体の位置を表しています。
- 始点・終点、左側・上側・右側・下側のボタンをクリックすると直ちにマウスと連動した形の画像が隠れたり現れたりします。
始点、終点のボタンは、左側・上側の両方、右側・下側の両方にマウス連動した形で設定することができます。
- 画像サイズを超えたトリミング位置は、「位置入力の実行(次へ)」をクリックして画像サイズ等の指定ステップへ移動した際にチェックされます。
- トリミング範囲指定した画像の保存形式の選択
- トリミング範囲指定した内容(画像サイズと始点・終点の位置及びブルーの画像枠による切り取り範囲)が表示されて、「保存画像サイズ」と「保存画像タイプ」の選択、保存ファイル名の入力をします。
- 「保存画像サイズ」の指定:「拡大・縮小率入力によるサイズ(縦横比固定)」、「縦横一方を入力有効にしたサイズ(縦横比固定)」、「縦横の両方入力によるサイズ (縦横自由変形)」の選択をして、倍率や縦横サイズの入力をします。
- 保存画像のファイルタイプ:「gif」、「jpg」、「png」の選択
- 保存ファイル名(拡張子なし)の入力して、「実行」のボタンをクリックするとトリミングした画像が保存されます。(省略値は、読み込んだファイル名がセットされています)
拡張子付きのファイル名が同じの場合は上書きされますので注意が必要です。
- 完成したトリミング画像の表示
- 画像サイズとファイルタイプ等の入力された内容でトリミング処理した完成画像が表示されます。