HTMLページ生成の機能説明(最終更新日:2009年8月17日)
- 各種テンプレートに対して、Excelで編集作成した「HTMLページ指定形式」データを読み込んでHTMLページのファイルを生成します。(出力ファイル:html形式)
- 各種テンプレートの選択用に『テンプレート登録テーブル』(Excelで作成)を使ってテンプレートの管理ができ、テンプレートのURLパスを得て指定したテンプレートを読み込んで処理します。
- 『id/class変換テーブル』(Excelで作成)に『CSSセレクタ一覧表』で表示されるセレクタ(タグ)を分かり易い名称で登録して、「HTMLページデータ」(Excelで作成)でその名称を指定することができます。
- 「HTMLページデータ」を読み込んでフォーマット変換した内容を表示しますので、エラーの確認と修正が容易になります。
- 生成した「HTMLページ」にリンクしているため、ページ内容の確認がタイムリーにExcelデータを確認しながら修正作業ができ、効率よくWEBページ制作ができます。
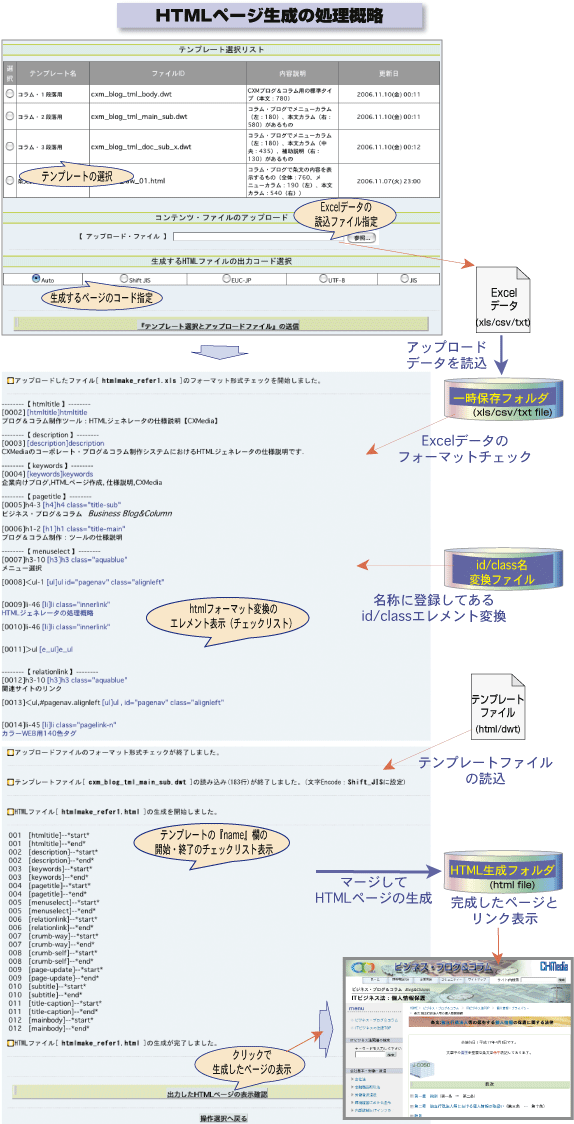
◇ 処理フロー概要と操作手順 ◇
Excelのページ制作データからテンプレートと照合して、HTMLページファイルを生成...
『テンプレート管理マスター』に登録されたテンプレート選択とExcelデータのアップロードでHTMLセレクタ(タグ)チェックリスト表示とHTMLページ生成ファイル出力 。

操作手順
- メンバーのログイン
- アクセスIDとアクセスパスワードによる認証
- ログインしないとファイル出力が不可
- ログインしない場合は、Excelページ制作データのアップロードとチェックリストの表示可能
- テンプレートの指定
- 『テンプレート管理マスター』(Excelで作成したファイル:「xls」タイプ)から読み込んだ内容が表示され、利用したいテンプレートを選択します。ファイルタイプが「html」の時には、別ウインドで開くことができます。
- Excelのページ制作データのアップロード
- アップロードできるファイルタイプ(拡張子))は、「xls」「csv」「txt(tab区切り)」の3種類です。
- 生成されるHTMLページファイル名は、Excelページ制作データのファイル名となります。
- HTMLページ生成ファイルのコード指定
- 設定されたコードでソースリストそのものをコード変換しページ記述内容の「...charaset="xxx"」の"xxx"のコードも設定されます。
- 「auto」「Shift_jis」「EUC-JP」「UTF-8」「JIS」から選択
「auto」の場合は、選択したテンプレートのページ記述内容「...charaset="xxx"」の"xxx"のコードに変換します。
- チェックリストの表示
- Excelページ制作データのファーマットチェックの表示(タグ存在、id/classの重複等のチェック)
- テンプレートファイルの読込みと作成コードのチェック(作成コードが処理可能コードかどうかのチェック)
- 読み込んだテンプレートとExcelページ制作データの照合チェックの表示(アイテムの"name"が一致しているかどうかのチェック)
- 生成したHTMLページの確認表示
- 『表示確認』をクリックで生成したHTMLページを表示します。(別ページで表示)
- 確認して修正箇所がある場合には、Excelのページ制作データを修正してWEBブラウザの『更新』をクリックすることでタイムリーな修正処理ができます。
◇ Excelで作成する登録テーブル・ファイルの仕様 ◇
『HTMLページ生成』を利用するためには、
「id/class名変換テーブル」と「テンプレート登録テーブル」のファイルが必要。
「id/class名変換テーブル」(拡張子:「xls」)の仕様
| タグ制御のName | CSS上の要素 id/class Name |
備考 (セレクタIDの範囲) |
|---|---|---|
| h1-1 | h1.title | #pagetitle |
| font-1 | .font-s | |
| color-1 | .colorgray | |
| li-1 | li.bullet | |
| li-20 | .bullet-sqr | #contents |
| ・・・ |
- [1] タグ制御のNameの欄
- Excelページ制作データの「タグ制御」欄で指定することができる名称で、「CSSで設定したid/class」を意識しなくても良いように利用できます。(一種の予約名)
- 名称の設定は、"[英字]+[-(ハイフォン)]+[数字]"で"[-(ハイフォン)]+[数字]"が付いているかどうかでセレクタ(タグ)の判断をしています。(ex. font-1)
- テーブルの設定で、「CSS上の要素」欄の内容が「.bullet-sqr」のように「class」のみの指定の場合、Excelページ制作データの「タグ制御」欄で「li-20」を指定すると[英字]をセレクタ(タグ)として自動的に付加していますので、[英字]は、「li」のようにセレクタ名にします。(ex. li-20)
- [2] CSS上の要素:id/class Nameの欄
- 『CSS利用セレクタ一覧表』の「セレクタ」欄の「id/class」エレメント内容を記載。
idとclassの両方の指定ができ、タグを含めた形態も可能です。
(ex.li#servh.query、div#CXMedia-home.bgwhiteなど) - (注)Excel編集リストで「タグ制御のName欄」のname指定で、「CSS上の要素:id/class欄」で登録した内容に置換します。
- [3] 備考(セレクタIDの範囲)の欄
- 処理上では利用していません。(将来の拡張用)
「テンプレート登録テーブル」(拡張子:「xls」)の仕様
| テンプレート名 | ファイルID(URLパス) | 内容説明 |
|---|---|---|
| 基本テンプレート | ./template/basic_template.html | HTMLページから変換したExcelデータに適応するベースとなるタイプ |
| 全面型 一段落用 |
./template/cxm_blog_tml_body.dwt | CXMブログ&コラム用の標準タイプ(本文:780) |
| サブメニュー付 二段落用 |
./template/cxm_blog_tml_main_sub.dwt | コラム・ブログでメニューカラム(左:180)、本文カラム(右:580)があるもの |
| ブログ等利用 三段落用 |
./template/cxm_blog_tml_doc_sub_x.dwt | コラム・ブログでメニューカラム(左:180)、本文カラム(中央:435)、補助説明(右:130)があるもの |
- [1] テンプレート名の欄
- テンプレートを区別して分かり易い名称にします。
- [2] ファイルID(URLパス)の欄
- 設定された「URLパス」は、指定したテンプレートの読込先であるため、テンプレートが保存してあるフォルダのファイル名を指定します。
- Dreamweaverと同様なファイルタイプの「dwt」に加えて「html」の利用もできます。
(Dreamweaverのテンプレートも利用可能) - [3] 内容説明の欄
- テンプレートを区別しやすくするため、内容を記述したものです。(レイアウトサイズ等を明記すると良い。)
◇ ExcelのHTMLページデータ仕様 ◇
Excelで編集作成する「HTMLページデータ」は、6項目(カラム)で指定
| Template 変換name |
Anchor name |
タグ制御指定 | 表示内容 | URLリンク | 改行制御 |
|---|---|---|---|---|---|
| [ 1 ] | [ 2 ] | [ 3 ] | [ 4 ] | [ 5 ] | [ 6 ] |
- [1] Template変換nameの欄
- テンプレートで利用する「name」欄と一致する「Name」を記入します。
- 予約名として、「htmltitle」、「description」、「keywords」があり、HTMLページの<head>〜</head>にある、<title>,<meta content="description"…>,<meta content="keywords"…>対応しています。
- [2] Anchor nameの欄
- アンカーポイント(リンクの到達点)で、ページ内のジャンプの場所を指定します。
- ページの先頭のアンカーポイントとして予約名の「pagetop」があります。
(改行コントロールの欄で指定できるHTMLモジュール「ptop」のアンカーポイント) - 例として、「a-1」の場合は、<a name="a-1"></a>に変換します。
- [3] タグ制御指定の欄
- セレクタ(タグ)+エレメントを分離した内容のフォーマット指定欄です。
- 『id/class変換テーブル』で登録した「タグ制御のName」による指定ができます。
- セレクタは、ブロック型*1、 ラインコントロール型*2、自己完結型*3、文章内埋込み型*4(表示内容欄)に分けたコントロール指定をします。
- ブロック型のセレクタ(タグ)*1は、先頭に「<」(開始)「>」(終了)を付けて複数ラインのコントロール指定します。
- ラインコントロール型のセレクタ(タグ)*2は、1ライン内のコントロールでタグそのもののみで指定でき、終了タグは省略することができます。
- 自己完結型のセレクタ(タグ)*3は、先頭に「&」を付けて指定し、表示内容欄で「:」(コロン)の区切りでのテーブル形式で内容を指定します。(ex. &img>)
- id/classエレメントは、CSS(スタイルシート)に登録された内容であり、エレメントの先頭に「#」(id用)、「.」(class用)を付けた形式で指定します。それ以外のエレメント*5は、,(コンマ)区切りでエレメント形式(ex. size="12")で指定します。
- 表示内容欄にデータがない場合は、次のセレクタとの間に「/」を付けたネスト(入れ子)状態の形で指定することができます。(ex. td/p)
- <tr>は、通常指定する必要がありませんが、class,id等のエレメント指定がある場合は、「<tr,.font-s」の様に開始タグとともに指定することができます。新たに<tr>タグの指定がない場合は、id/classの指定内容が継続します。指定した場合は、終了タグも必要になります。
- <td>又は<th>のcolspanとrowspanは、先頭の1文字とエレメント内容を合成した形式(両方の場合は、間に「:」を付加)で指定することができます。
(ex. colspan="2"→c2 、colspan="3" rowspan="4"→c3:r4) - [4] 表示内容の欄
- 主にコンテンツを指定する欄で、一部文章コントロール用のセレクタ(タグ)を埋め込むことができます。
- 表示内容欄は、基本的には、文章が中心とないますが、文章内埋め込み型セレクタ(タグ)*4を利用したコントロール制御の指定ができます。(ex. <b>…</b>, <br>他)
- 文章内の<span>セレクタの場合は、先頭に「@{」終了に「}@」を付けて、その間にあるものに、id/classとそれ以外のエレメント指定の指定ができます。
- リンク文章(画像指定も含まれる)は、先頭と終了に「@@」を付けた形で、その間に囲まれた内容が、URLリンク欄のジャンプ先に対応づけます。
- 自己完結型のimg,input,hrタグは、文章内の埋め込んだ形でのタグと同様な指定ができ、先頭「<」、終了「>」を付けて、タグ制御指定欄と同形式で指定できます。
- [5] URLリンクの欄
- ジャンプ先(リンク先)を指定します。1行内に複数ある場合は、「,」(コンマ)で区切って指定することができます。
- <a href="xyz" target="_blank"…>のエレメントである「target」を指定する場合は、「xyz;_b」のように;(セミコロン)の後に省略した先頭2文字で指定します。
- [6] 改行コントロールの欄
- 継続行とネスト(入れ子)の状態を表示するもので、…<table>の<tr></tr>の省略、</td>又は</th>の省略したタグ制御指定のため必要となります。
- <table>では、<tr>タグの開始・終了タグを自動コントロールしているため、ライン継続カラム「 」(空欄)とライン終了カラム(</tr>出力)「*」で指示コントロールしています。
- <table>のネストコントロール(入れ子)する場合、1行で終了タグがない<td>(ブロック型セレクタとして扱い)として、レベルアップ:「+」を指定して、レベルダウンの終了タグのときには、ライン継続カラム「-」又は、ライン終了カラム「*-」を指定します。
- 2回目以降の<table>がある場合は、ネスト状態であるため、「++」を指定し、</table>のネスト・レベルダウンとして「-」(</tr>なし)又は「*-」(</tr>付き)を指定します。
- 予約名「ptop」のHTMLモジュールを指定すると「ページの先頭へジャンプ」するソースが生成されます。
- HTMLセレクタ(タグ)の注釈
- *1:ブロック型セレクタ(タグ)とは
div table ul dl ol form map pre code body html tr center select object frameset noframe iframe noscript head address ruby rbc rtc - *2:ラインコントロール型セレクタ(タグ)とは
p h1 h2 h3 h4 h5 h6 li dt dd th td option label legend rb rt rp colgroup embed - *3:自己完結型セレクタ(タグ)とは
img input hr link meta area col frame base basefont isindex - *4:文章内埋込み型セレクタ(タグ)とは
blockquote q cite em strong dfn abbr acronym sup sub var kbd ins del bdo tt i b big small u strike s font br (span)
(注)「span」は、文章内で特殊処理して埋め込みます。 - *5:エレメント(属性)とは
style lang dir width height align valign border bgcolor rowspan colspan rows cols color size face cellspacing cellpadding type accesskey value maxlength href src alt target tabindex title shape coords name enctype method action cite http-equiv content language rel media pluginspage quality autoplay controller
(注)HTMLのセレクタ(タグ)は、HTML4.01のTransitional DTDをベースとして、HTMLソース生成変換処理をします。