「Apache」環境の『MIMEtype』と『htaccess』の設定と「HTML5」のvideo要素の取扱い
「Apache」環境の『MIMEtype』と『htaccess』の設定、ブラウザ別動画(video要素)対応
『MIMEtype』の設定※画像クリックで拡大表示(リンク)
- 「MIME」データ型の種類は、
8つの「タイプ」が定義されております。「サブタイプ」は、具体的なアプリケーションやデータ種別となるもので、正式でないデータ形式には、「x-」で始まる独自の名称を使うことができ、企業などが自社固有のデータ形式を使う場合は「vnd.」で始まるベンダー固有の名称を使うこともできます。
タイプ 内容 Text 一般的なテキストファイルやHTMLファイル、リッチテキストなど Image 画像ファイルで、GIF、JPEG、TIFF、PNGなど、それぞれの名前がそのまま「サブタイプ」になります Audio 音声データで、WAVEやAUなど Video ビデオ・データ(動画ファイル)で、MPEGやQuickTimeなど Application アプリケーションのデータファイルで、アプリケーション独自のデータを示すときに使い、ワープロや表計算ソフトのファイルなど Message メール・メッセージで、テキストとMIMEのメール両方に対し「Message/RFC822」など Multipart マルチパート型メッセージで、基本的なマルチパートである「Multipart/Mixed」など Model 2Dや3Dグラフィックスのためのオブジェクト・データで、RFC2077で追加されたもの - 「Apache」のMIMEタイプの設定は、
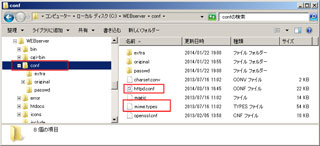
「conf」フォルダにある「mime.types」が「Apache」起動時に、初期設定ファイル「httpd.conf」の設定内容と共に読み込まれます。

- 「mime.types」ファイルの設定内容は、
ファイルの「拡張子」対して、クライアント端末に送られる「MIMEタイプ」との対応を指定します。通常は変更する必要がありませんが、「Audio」と「Video」のMIMEタイプの設定内容が多くあり、チェックしておく必要があります。
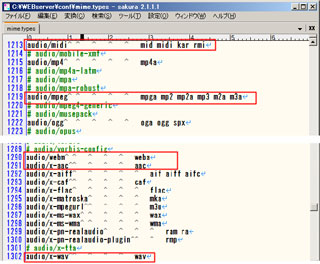
主な【audio】のMIMEデフォルト設定は、

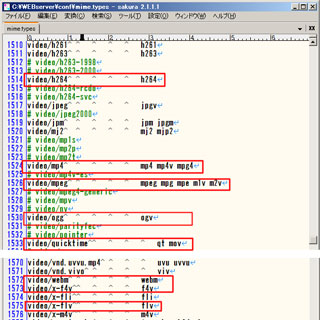
主な【video】のMIMEデフォルト設定は、

- 「HTML」ドキュメントの主なMIMEタイプの一覧
※上記のデフォルトのMIME対応で設定されていないのは、音声系の「AAC」「RealAudio」、スクリプト系の「Perl/CGI」「PHP」「VBScript」などがあります。他は設定されています。タイプ 主な拡張子 MIMEタイプ テキスト・HTML・CSS等 テキスト .txt text/plain CSVテキスト .csv text/csv HTML .html .htm text/html XHTML .xhtml application/xhtml+xml XML .xml text/xml CSS .css text/css RSS .rss .xml application/rss+xml (application/xml、text/xml) 画像系 GIF .gif image/gif JPEG .jpg .jpeg image/jpeg PNG .png image/png SVG .svg image/svg+xml TIFF .tif .tiff image/tiff アイコン .ico image/vnd.microsoft.icon 音声系 MP3 .mp3 audio/mpeg AAC .m4a audio/aac Ogg .ogg audio/ogg MIDI .mid .midi audio/midi RealAudio .ra audio/vnd.rn-realaudio WAVE .wav audio/x-wav 動画系 MPEG .mpg .mpeg video/mpeg MP4 .mp4 video/mp4 WebM .webm video/webm Ogg .ogv video/ogg QuickTime .mov .qt video/quicktime AVI .avi video/x-msvideo Widows Media Video .wmv video/x-ms-wmv スクリプト系 JavaScript .js text/javascript(旧式)
application/javascriptJSON形式 .json application/json Perl/CGI .cgi application/x-httpd-cgi PHP .php application/x-httpd-php VBScript .vbs text/vbscript アプリケーション他 ZIP .zip application/zip Flash .swf application/x-shockwave-flash PDF .pdf application/pdf Word .doc application/msword Excel .xls application/vnd.ms-excel PowerPoint .ppt application/vnd.ms-powerpoint
※最新ブラウザでチェックした結果、「TIFF」画像は、IE9以降、Safariでは表示されますが、FireFox、Chrome、Operaでは表示できません。「SVG」画像については、safariが一部欠落した表示です。
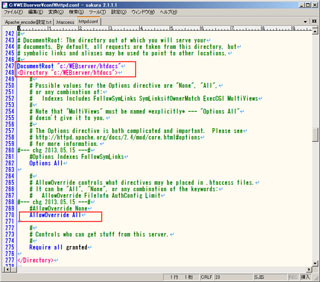
『htaccess』の設定
- 「.htaccess」ファイルの利用方法は、
このファイルを設置したディレクトリと配下のサブディレクトリすべてに対して、「.htaccess」ファイルで記述したApacheの一部の「ディレクティブ」を有効にすることができます。但し、HTTPリクエスト処理ごとに読み込まれるため、処理速度が低下することに注意が必要です。
- 「.htaccess」ファイルは、ディレクトリごとの設定を行ないたいけれど、WEBサーバの ルートアクセス権限を持っていない(レンタルサーバ利用等)という場合になどに限定した方が良いと思われます。
- 「httpd.conf」でのドキュメントルートにおいて、「AllowOverride」ディレクティブの内容にしておき、「.htaccess」ファイルで制限をかけることに利用します。
- 「AllowOverride」ディレクティブは、<Directory>セクションでのみ有効です。

- 「mod_mime」モジュールによる設定ディレクティブ
ドキュメントのファイル名とMIMEタイプ、言語、文字セット、エンコーディングとを関連付けます。以下に主な関連ディレクティブ一覧があります。
ディレクティブ 内容 例 AddCharset ファイル名の拡張子を指定された文字セットにマップ AddCharset Shift_JIS .txt AddEncoding ファイル名の拡張子を指定されたエンコーディングにマップ AddEncoding x-gzip .gz AddHandler ファイル名の拡張子を指定されたハンドラにマップ AddHandler cgi-script .cgi AddLanguage ファイル名を指定された言語にマップ
例えば「xxx.doc.jp」ファイルの場合「.jp」が拡張子で、「.doc」も拡張子。AddLanguage ja .ja
AddLanguage en .en
「日本語と英語のMIME言語」AddType ファイル名の拡張子を指定されたコンテントタイプにマップ AddType image/jpeg jpeg jpg RemoveType 指定した拡張子のMIME指タイプの定義を無効化 RemoveType .cgi TypesConfig mime.typesファイルの位置指定:ディレクティブは拡張子を「MIMEタイプ」にマップするファイルを指定するために使用 TypesConfig conf/mime.types AllowOverride .htaccess」ファイルで許可されるディレクティブの種類で、属性は「None/AuthConfig/FileInfo/Indexes/Limit/Options/All(デフォルト)」がある AllowOverride All - 「.htaccess」ファイルの作成方法は、
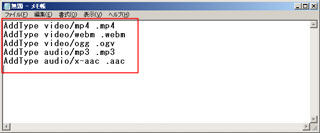
「.htaccess」ファイルは、ファイル名なしの拡張子のみの特殊ファイルです。そのため、『メモ帳』ソフトを起動して、作成します。以下にサンプルの「.htaccess」作成方法を示します。
- 「.htaccess」ファイルで「AddType」ディレクティブを追加するには、「AddType audio/x-aac .aac ...」等を入力します。

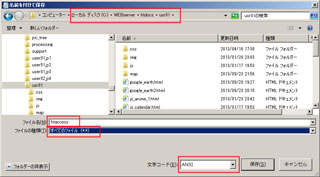
- ファイル保存は、ディレクトリとその配下に有効化するための「user01」ファイルの保存先を指定し、ファイル名を「.htaccess」と入力して、ファイルの種類「すべてのファイル(*.*)」「文字コード:ANSI(ASCIIコード)」を選択してファイル保存すると作成することができます。

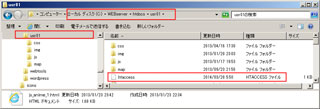
- 「.htaccess」ファイルが、「user01」ディレクトリに設置されていることを確認します。

- 「.htaccess」ファイルは、コピー&ペースト、「サクラエディタ」等での変更更新が可能です。
- 「.htaccess」ファイルで「AddType」ディレクティブを追加するには、「AddType audio/x-aac .aac ...」等を入力します。
『video』タグとコーディック対応
- ブラウザ別のHTML5 video要素タグと対応するコンテナ(コーディック)
※(*):IE 8以下のブラウザで表示させるには、動画のコンテナ(拡張子) MP4 ogv/ogg WebM ビデオコーディック H.264 Theora VP8 オーディオコーディック AAC Vorbis Vorbis ブラウザ InternetExplorer 7/8(*) X X X InternetExplorer 9~ 〇 X △(**) chrome 31~ 〇 〇 〇 Firefox 26~ X 〇 〇 Safari 5.1~ 〇 〇 X Opera 19~ X 〇 〇
『html5media』(「flowplayer」で変換して表示)と『html5shiv』(「IE8以下」のブラウザでHTML5の要素タグを変換して表示)のJavascriptを利用します。
『html5media』→https://github.com/etianen/html5mediaからダウンロードできます。
『html5shiv』→https://code.google.com/p/html5shiv/からダウンロードできます。
※(**):『WebM Video』などのインストールが必要
【詳細内容の参照】→https://developer.mozilla.org/ja/docs/Web/HTML/Supported_media_formats
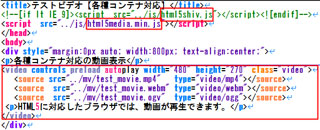
- html5ドキュメントでのvideo要素タグの記述例
video要素タグの対応状況から、動画ファイルの拡張子である「.mp4」「.webm」の最低2種類のファイルを準備して、「video」要素内に併記すれば対応可能です。

「html5 video」のブラウザ対応チェック - (注)ブラウザの「Google Chrome」などで、動画の「.mp4」が起動しているが表示されずクラッシュしている場合、又は「Windows Media Player」で動画の「.ogv」と「.WebM」を表示するためには、『Xiph.org』サイトの「http://xiph.org/dshow/」から「opencodecs_ 0.85.17777.exe」をダウンロードしてインストールすると正常に表示されます。