「WEBサーバーの開発環境」Apacheの仮想ホスト設定
WEBサーバーの仮想ホストの設定のためApacheの『httpd.conf』と『httpd-vhosts.conf』修正と実行動作の確認
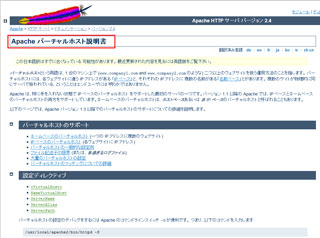
『Apache』の「仮想ホスト」とは※画像クリックで拡大表示(リンク)
- Apache 2.4のドキュメント「仮想ホスト」参照先は、
http://httpd.apache.org/docs/2.4/vhosts/で、「バーチャルホスト説明書」について詳細内容を確認できます。

- 「仮想ホスト」とは、
1台のWEBサーバで複数のドメインを運用する技術で、Apacheでは、 複数の名前がある『ネームベース』と各ウェブサイトに違う IP アドレスがある『IPベース』の2種類があります。
『IPベース』の仮想ホストは、応答する仮想ホストへのコネクションを決定するために、それぞれのホストに「IPアドレス」が必要になります。
『ネームベース』の仮想ホストは、一つの「IPアドレス」に複数のウェブサイトのため、クライアントが HTTPヘッダの一部として「ホスト名を告げる」という技術で同一「IPアドレス」を異なる多数のホストで共有します。 - 『ネームベース』の仮想ホスト設定を利用。
ローカルサーバの「IPアドレス」が「127.0.0.1」のみのデバッグ環境のため、『ネームベース』の仮想ホストで設定します。
一般的には、それぞれのホスト名とそれに対応する「IPアドレス」を「DNS」で設定して異なるホスト名を区別するようにしますが、パソコンOS内の「hosts」を設定することで「仮想ホスト」機能がOKとなります。
これにより複数のドメインに対して各ウェブサイトの構築とデバッグが実現できます。
Apacheの『仮想ホスト』の処理説明
- リクエストが来ると、Apacheサーバはまず最初に「NameVirtualHost」にマッチする「IPアドレス」かどうかをチェックします。
- マッチすればマッチした「IPアドレス」の<VirtualHost>のそれぞれのセクションの中から「ServerName」か「ServerAlias」に要求されたホスト名があるか探し、見つかればそのサーバ用の設定を使います。
- マッチする「バーチャルホスト」が見つからなければ、マッチした「IPアドレス」のリストの最初にある「バーチャルホスト」が使われ、リストの最初のバーチャルホストがデフォルトの「バーチャルホスト」になります。
- Apacheの仮想ホスト関連のディレクティブ解説
- 「NameVirtualHost」は、名前ベースのバーチャルホストのための「IPアドレス」を指定
NameVirtualHost addr[:port] - 「ServerName」は、サーバが自分自身を示すときに使うホスト名とポート
ServerName [scheme://]fully-qualified-domain-name[:port] - 「ServerAlias」は、リクエストを名前ベースのバーチャルホストにマッチさせているときに 使用されるホストの別名
ServerAlias hostname [hostname] ... - 「DocumentRoot」は、リクエストを名前ベースのバーチャルホストにマッチさせているときに 使用されるホストの別名
DocumentRoot directory-path
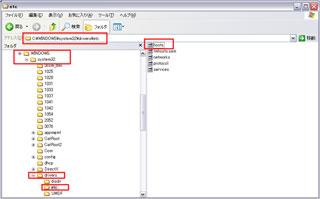
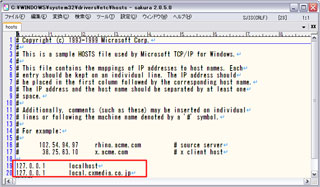
『Windows』OS内の「hosts」ファイルの設定
- 仮想ホストの設定する条件
- 通常のローカルサーバは「localhost」を利用するので、デフォルトサーバとして設定する。
- 本番のドメイン・サーバ「www.cxmedia.co.jp」であると仮定して、Facebookのデバッグにも対応する形式「サーバ名+ドメイン名」であるようにサーバ名を『local』として「local.cxmedia.co.jp」が仮想ホスト名である環境づくりを行う。
『httpd.conf』と
『httpd-vhosts.conf』の設定内容
- 『httpd.conf』に「VirtualHost」コンテナ・ディレクティブを記述する方法と、「仮想ホスト」の設定ファイル『httpd-vhosts.conf』を読み込むようにして、別ファイルの『httpd-vhosts.conf』で「VirtualHost」コンテナ・ディレクティブを記述する方法があり、後者を行います。
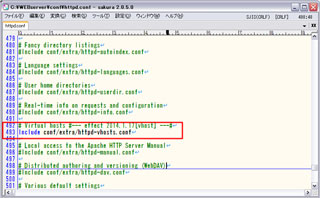
- 『httpd.conf』の設定内容は、「仮想ホスト」の設定ファイル『httpd-vhosts.conf』を読み込むようにコメント行を有効化(『#』を削除)する修正をする。
[1]「# Virtual hosts #」を有効化(493行目) #Include conf/extra/httpd-vhosts.conf →Include conf/extra/httpd-vhosts.conf

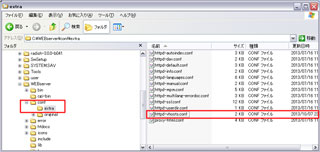
- 『httpd-vhosts.conf』の設定内容は、
「conf」フォルダ下にある「extra」フォルダの
「httpd-vhosts.conf」ファイルを変更する。

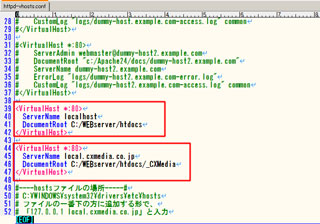
[1]「VirtualHost」コンテナ・ディレクティブを コメント化(23~38行目) [2]「VirtualHost」コンテナ・ディレクティブの デフォルトサーバを追加(39行目) <VirtualHost *:80> ServerName localhost DocumentRoot C:/WEBserver/htdocs </VirtualHost> [3]「VirtualHost」コンテナ・ディレクティブの 仮想ホスト名「local.cxmedia.co.jp」と ドキュメントルートを追加(44行目) <VirtualHost *:80> ServerName local.cxmedia.co.jp DocumentRoot C:/WEBserver/htdocs/_CXMedia </VirtualHost>
 (注)「*」の部分は、どんな「IPアドレス」でも良いワイルドカードです。
(注)「*」の部分は、どんな「IPアドレス」でも良いワイルドカードです。
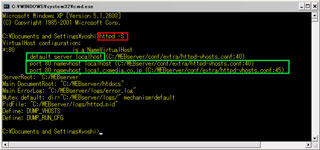
- 「httpd -S」のコマンドで仮想ホストの設定チェック
コマンドプロンプトの「httpd.exe」を起動して、「httpd -S」コマンドを実行すると、仮想ホストの設定情報とチェック内容が表示されます。
「default server」が『localhost』であること、仮想ホストが『localhost』と『local.cxmedia.co.jp』のホスト名と各仮想ホストの『DocumentRoot』パスを確認できます。
- 「Apache」の再起動
『httpd.conf』の内容を変更・更新した場合には、コマンドプロンプト『httpd -k restart』又は、「Open Apache Monitor」から『Restart』ボタンをクリックして「Apache」の再起動をします。
Apache設定ファイルの
『httpd.conf』のダウンロード
仮想ホスト設定ファイルの
『httpd-vhosts.conf』のダウンロード
「Apache」サーバーの『仮想ホスト』動作の確認
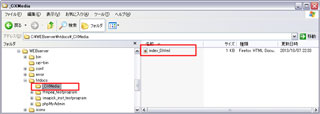
- 『仮想ホスト』ディレクトリにHTMLドキュメント設置
ディレクトリ「C:\WEBserver\htdocs\_CXMedia\」に「index_0.html」のHTMLドキュメントを設置する。

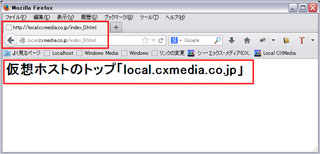
- 「仮想ホスト名」のURLでHTMLドキュメントの表示
ブラウザから、仮想ホスト名のURL『http://local.cxmedia.co.jp』を入力して、その仮想ホスト名の『DocumentRoot』のHTMLドキュメントが表示されることを確認して、仮想ホスト機能の設定が正常かどうかを判断します。

仮想ホスト用のHTMLドキュメント
『index_0.html』のダウンロード